微信小程式入門開發-request 合法域名校驗出錯
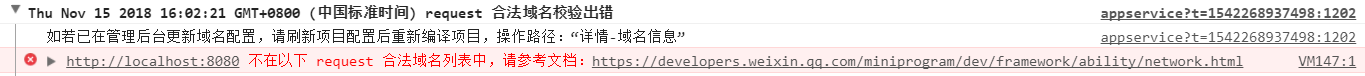
最近入門微信小程式,覺得挺好玩的。在伺服器端寫好介面,想把資料傳送到小程式端,發現報錯,request 合法域名校驗出錯。

解決辦法是:
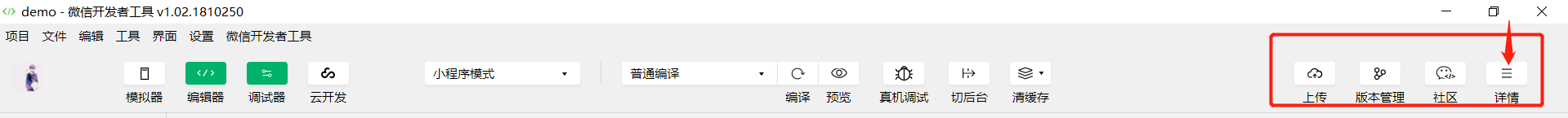
(1)點選詳情

(2)勾選不檢測

然後問題就解決了。
相關推薦
微信小程式入門開發-request 合法域名校驗出錯
最近入門微信小程式,覺得挺好玩的。在伺服器端寫好介面,想把資料傳送到小程式端,發現報錯,request 合法域名校驗出錯。 解決辦法是: (1)點選詳情 (2)勾選不檢測 然後問題就解決了。
微信小程式入門三request請求
上一章介紹了微信小程式的UI框架 weui-wxss 這章就談談微信小程式的資料互動---wx.request 官方文件中明確說明,wx.request發起的是https的請求,如果你的伺服器是htt
微信小程式入門與實戰 常用元件 API 開發技巧 專案實戰
開始就以專案為出發點,不會講一大堆枯燥的語法再補充兩個案例了事,將帶你快速熟悉小程式基礎知識,然後直接進入實戰開發環節,將小程式的知識點貫穿在整個專案中 課程不僅僅講解小程式開發,更會通過實際的編碼來
微信小程式開發教程-微信小程式入門
轉自http://blog.jobbole.com/106049/ 微信應用號(小程式,「應用號」的新稱呼)終於來了! 目前還處於內測階段,微信只邀請了部分企業參與封測。想必大家都關心「小程式」的最終形態到底是什麼樣子?怎樣將一個「服務號」改造成為「小程式」?
微信小程式雲開發簡單入門教程
文章目錄 ###開場白: 雲開發顧名思義 就是後端開發,應該是微信上週才推出的開放能力,現在這讓我想起了以前的leancloud,和更早的bmob了,而leancloud一早就開始支援微信小程式開發了,相比較而言,leancloud的資料應該更多些,但畢竟微信自
微信小程式雲開發入門 - 專案實戰
1. 專案簡介 最近研究小程式雲,上線了一個有關菜品查詢的小程式。包括搜尋、分享轉發、收藏、檢視歷史記錄等功能。菜譜 API 來自聚合資料。雲開發為開發者提供完整的雲端支援,弱化後端和運維概念,無需搭建伺服器,使用平臺提供的 API 進行核心業務開發,即可實現快速上線和迭代,同時這一能力,同開發者已經使用的
前端開發----微信小程式入門級教程(前篇)
前言 前段時間,憑藉著出生牛犢不怕虎的勁頭,憑藉著一點Java基礎和前端入門的知識水平,買了域名和伺服器準備搭建自己的一個技術站點,初衷是旨在打造自己成為一個T形全站工程師。後經過各種百度,各種折騰終於大概在半個月左右的時間寫好了幾個基本介面,能上傳圖片,釋出
看這一篇就夠啦!微信小程式入門與實戰,橫掃常用元件API開發技巧(完整版包含全部原始碼)
第1章:什麼是微信小程式? 1 開篇及課程特色介紹 2 直觀感受一下微信小程式 3 小程式適合做什麼樣的應用 4 對開發者的影響 5 學習基礎 6 小作業 第2章:小程式環境大件與開發工具介紹 1 開篇介紹及下載工具 2 小程式目前情況及限制 3 小程式開發
微信小程式:開發入門及案例詳解pdf
下載地址:網盤下載 本書可分為3部分,第一部分作為基礎章節,介紹了第一個小程式的搭建流程,讓大家能快速上手;同時對小程式框架原理進行了詳細介紹,為後面學習元件、API打下基礎。 第二部分對小程式元件、API進行介紹,對元件、API的使用、注意事項進行詳細講解,並給出示例程式碼。 最後一部分精選5個由淺入深的案
微信小程式網路請求request區域網下的開發測試
1. 請求的URL是:http://localhost/ 不管是本機還是同一個區域網下其他電腦,開啟的wampserver伺服器,都可以讓本機電腦請求到伺服器的資料。 wx.request({ url: 'http://localhost/test.php' })
微信小程式入門與實戰 常用元件API開發技巧專案實戰
第1章 什麼是微信小程式?介紹小程式的特點與適用場景、對開發者的影響以及課程特色第2章 小程式環境搭建與開發工具介紹小程式開發工具的下載與安裝、微信Web開發者工具主要功能簡介第3章 從一個簡單的“歡迎“頁面開始小程式之旅完成第一個小程式頁面,並學習小程式的基本目錄與檔案結構
微信小程式入門從這裡出發(登入註冊、開發工具、檔案及結構介紹)
 # (一) 準備工作 ## (1) 登入註冊 - 註冊賬號:這就不談了,只需要注意使用一個全新的郵箱,別之前註冊過公眾號小程式等就可以了 - `https://mp.weixin.q
【※墨痕】微信小程式的開發步驟2
1、登陸微信公眾平臺後,點選小程式,進入小程式開發,找到下面的工具,點選進去微信開發者工具 2、點選下載微信小程式開發工具
微信小程式雲開發雲控制檯匯入json檔案
雲開發 往雲開發控制檯裡直接匯入json檔案 資料格式必須是這種格式的 比如是 { "month": 1, "active": "游泳" } { "month"
微信小程式雲開發及一些微信小程式的回顧個人筆記
官方自帶模板 第一個資料夾是一個 雲函式|專案的名字 第二個資料夾是迷你程式 裡面有json js wxss 和三個資料夾 images pages style
使用高德地圖微信小程式SDK開發案例-輸入提示(附原始碼)
閒來無事寫一篇使用高德地圖的微信小程式SDK開發應用的例項。 接下來先看需求: 我們要做的是,根據使用者輸入的關鍵詞,給出相應的提示資訊,列表中顯示地方的名稱,地方的詳細地址以及對應的經緯度座標。 當然在UI上我們儘量做到理想的視覺與較好的使用者體驗。 最終的效果我們希望是像這樣的,
帶你第一時間體驗微信小程式雲開發功能
9.10號微信重磅推出小程式雲開發功能,該功能方便了很多邏輯上的問題,至於安全嘛,騰訊的,如果騰訊不看你的,沒人看得到,話不多說,跟著騰訊文件進行第一個demo ,首先要升級一個小程式開發者工具版本,更新到最新(官方下載)。 1、下載到最新的工具之後開啟,先建立一個儲存我們自己
微信小程式分享開發
Page.onShareAppMessage(Object) 在 Page 中定義 onShareAppMessage 事件
微信小程式的開發準備及其除錯工具
一、微信小程式 微信公眾平臺 https://mp.weixin.qq.com/cgi-bin/wx 二、下載開發工具 https://developers.weixin.qq.com/miniprogram/dev/de
微信小程式入門學習筆記(二)——阿里雲伺服器PHP MYSQL Apache配置
持續更新 持續學習 感謝原文大佬連結 https://www.linuxidc.com/Linux/2017-08/146220.htm 筆者在阿里雲上買了輕量應用伺服器 學生認證通過以下 便宜的 選擇的CentOS 7.3 64位 https://promot
