Django學習【第17篇】:Django之訊號 django中的訊號
Django中的訊號及其用法
Django中提供了"訊號排程",用於在框架執行操作時解耦.
一些動作發生的時候,系統會根據訊號定義的函式執行相應的操作
Django中內建的signal
Model_signals

pre_init # Django中的model物件執行其構造方法前,自動觸發 post_init # Django中的model物件執行其構造方法後,自動觸發 pre_save # Django中的model物件儲存前,自動觸發 post_save # Django中的model物件儲存後,自動觸發 pre_delete # Django中的model物件刪除前,自動觸發 post_delete # Django中的model物件刪除後,自動觸發 m2m_changed # Django中的model物件使用m2m欄位操作資料庫的第三張表(add,remove,clear,update),自動觸發 class_prepared # 程式啟動時,檢測到已註冊的model類,對於每一個類,自動觸發

Managemeng_signals
pre_migrate # 執行migrate命令前,自動觸發 post_migrate # 執行migrate命令後,自動觸發
Request/response_signals
request_started # 請求到來前,自動觸發 request_finished # 請求結束後,自動觸發 got_request_exception # 請求異常時,自動觸發
Test_signals
setting_changed # 配置檔案改變時,自動觸發 template_rendered # 模板執行渲染操作時,自動觸發
Datebase_Wrapperd
connection_created # 建立資料庫連線時,自動觸發
對於Django內建的訊號,僅需註冊指定訊號,當程式執行相應操作時,系統會自動觸發註冊函式
例子,建立資料庫記錄,觸發pre_save和post_save訊號
建立一個Django專案,配置好路由對映
models.py中的程式碼:
from django.db import models
class UserInfo(models.Model):
name=models.CharField(max_length=32)
pwd=models.CharField(max_length=64)
views.py中的程式碼:

from django.shortcuts import render,HttpResponse
from app01 import models
def index(request):
models.UserInfo.objects.create(name="mysql",pwd="mysql123")
return HttpResponse("ok")

專案的__init__.py檔案中程式碼:

from django.db.models.signals import pre_save,post_save
def pre_save_func(sender,**kwargs):
print("pre_save_func")
print("pre_save_msg:",sender,kwargs)
def post_save_func(sender,**kwargs):
print("post_save_func") print("post_save_msg:",sender,kwargs) pre_save.connect(pre_save_func) # models物件儲存前觸發callback函式 post_save.connect(post_save_func) # models物件儲存後觸發函式

建立一個index.html網頁,用瀏覽器開啟這個專案,在服務端後臺列印資訊如下:

pre_save_func
pre_save_msg: <class 'app01.models.UserInfo'> {'signal': <django.db.models.signals.ModelSignal object at 0x0000000002E62588>,
'instance': <UserInfo: UserInfo object>, 'raw': False, 'using': 'default', 'update_fields': None}
post_save_func
post_save_msg: <class 'app01.models.UserInfo'> {'signal': <django.db.models.signals.ModelSignal object at 0x0000000002E62630>,
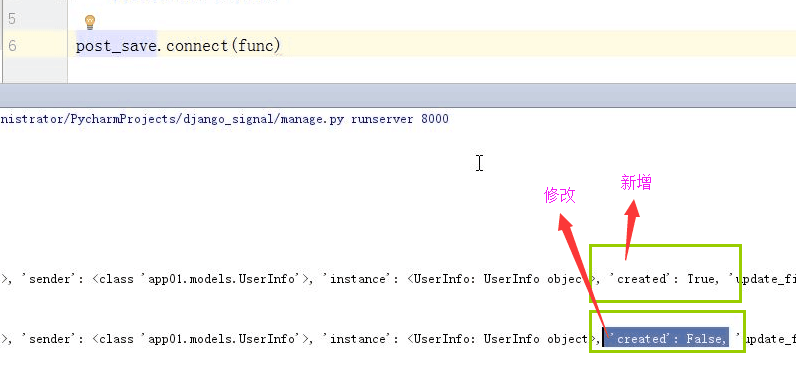
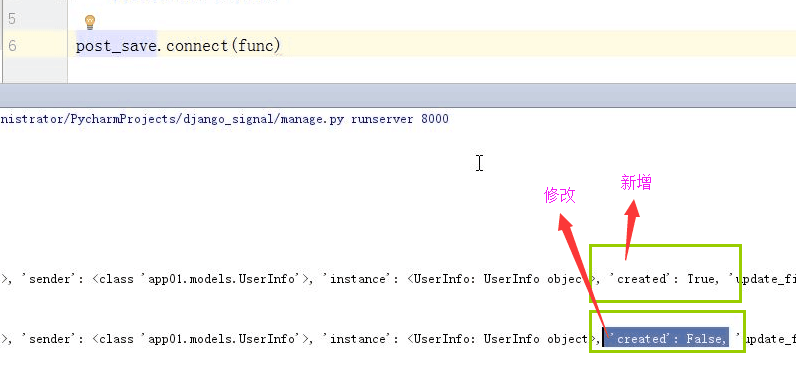
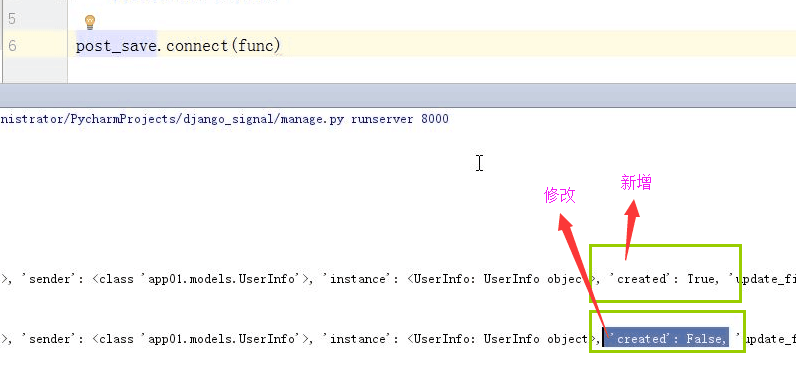
'instance': <UserInfo: UserInfo object>, 'created': True, 'update_fields': None, 'raw': False, 'using': 'default'}

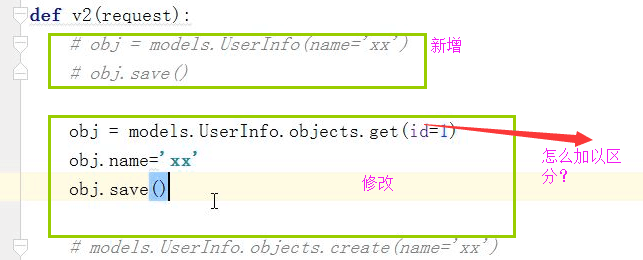
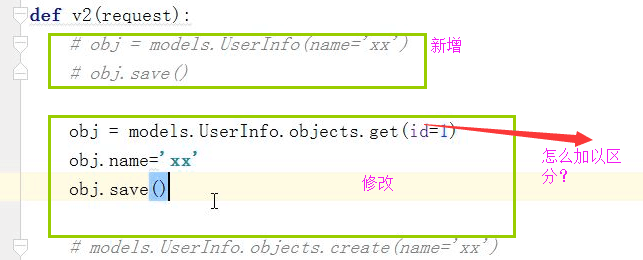
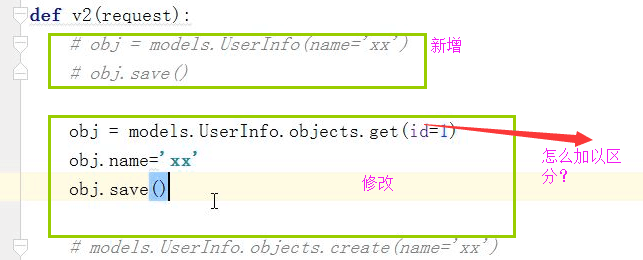
比較列印的結果,可以看到models物件儲存後,在列印資訊裡包含一個"create=True"的鍵值對.


也可以使用裝飾器來觸發訊號,把上面__init__.py中的程式碼修改:

from django.core.signals import request_finished
from django.dispatch import receiver
@receiver(request_finished)
def callback(sender, **kwargs):
print("Request finished!")

則在本次請求結束後自動觸發callback函式,在後臺"request finished"這句話.
自定義訊號
1.定義訊號
新建一個專案,配置好路由,在專案根目錄下建立一個singal_test.py的檔案,內容為
import django.dispatch
action=django.dispatch.Signal(providing_args=["aaaa","bbbb"])
2.註冊訊號
專案應用下面的__init__.py檔案內容:

from singal_test import action
def pre_save_func(sender,**kwargs):
print("pre_save_func")
print("pre_save_msg:",sender,kwargs)
action.connect(pre_save_func)

3.觸發訊號
views檢視函式內容:
from singal_test import action
action.send(sender="python",aaa="111",bbb="222")
用瀏覽器開啟index.html網頁,後臺列印資訊如下:
pre_save_func
pre_save_msg: python {'signal': <django.dispatch.dispatcher.Signal object at 0x000000000391D710>, 'aaa': '111', 'bbb': '222'}
由於內建訊號的觸發者已經整合到Django中,所以會自動呼叫,而對於自定義訊號需要在任意位置觸發
Django中的訊號及其用法
Django中提供了"訊號排程",用於在框架執行操作時解耦.
一些動作發生的時候,系統會根據訊號定義的函式執行相應的操作
Django中內建的signal
Model_signals

pre_init # Django中的model物件執行其構造方法前,自動觸發 post_init # Django中的model物件執行其構造方法後,自動觸發 pre_save # Django中的model物件儲存前,自動觸發 post_save # Django中的model物件儲存後,自動觸發 pre_delete # Django中的model物件刪除前,自動觸發 post_delete # Django中的model物件刪除後,自動觸發 m2m_changed # Django中的model物件使用m2m欄位操作資料庫的第三張表(add,remove,clear,update),自動觸發 class_prepared # 程式啟動時,檢測到已註冊的model類,對於每一個類,自動觸發

Managemeng_signals
pre_migrate # 執行migrate命令前,自動觸發 post_migrate # 執行migrate命令後,自動觸發
Request/response_signals
request_started # 請求到來前,自動觸發 request_finished # 請求結束後,自動觸發 got_request_exception # 請求異常時,自動觸發
Test_signals
setting_changed # 配置檔案改變時,自動觸發 template_rendered # 模板執行渲染操作時,自動觸發
Datebase_Wrapperd
connection_created # 建立資料庫連線時,自動觸發
對於Django內建的訊號,僅需註冊指定訊號,當程式執行相應操作時,系統會自動觸發註冊函式
例子,建立資料庫記錄,觸發pre_save和post_save訊號
建立一個Django專案,配置好路由對映
models.py中的程式碼:
from django.db import models
class UserInfo(models.Model):
name=models.CharField(max_length=32)
pwd=models.CharField(max_length=64)
views.py中的程式碼:

from django.shortcuts import render,HttpResponse
from app01 import models
def index(request):
models.UserInfo.objects.create(name="mysql",pwd="mysql123")
return HttpResponse("ok")

專案的__init__.py檔案中程式碼:

from django.db.models.signals import pre_save,post_save
def pre_save_func(sender,**kwargs):
print("pre_save_func")
print("pre_save_msg:",sender,kwargs)
def post_save_func(sender,**kwargs):
print("post_save_func") print("post_save_msg:",sender,kwargs) pre_save.connect(pre_save_func) # models物件儲存前觸發callback函式 post_save.connect(post_save_func) # models物件儲存後觸發函式

建立一個index.html網頁,用瀏覽器開啟這個專案,在服務端後臺列印資訊如下:

pre_save_func
pre_save_msg: <class 'app01.models.UserInfo'> {'signal': <django.db.models.signals.ModelSignal object at 0x0000000002E62588>,
'instance': <UserInfo: UserInfo object>, 'raw': False, 'using': 'default', 'update_fields': None}
post_save_func
post_save_msg: <class 'app01.models.UserInfo'> {'signal': <django.db.models.signals.ModelSignal object at 0x0000000002E62630>,
'instance': <UserInfo: UserInfo object>, 'created': True, 'update_fields': None, 'raw': False, 'using': 'default'}

比較列印的結果,可以看到models物件儲存後,在列印資訊裡包含一個"create=True"的鍵值對.


也可以使用裝飾器來觸發訊號,把上面__init__.py中的程式碼修改:

from django.core.signals import request_finished
from django.dispatch import receiver
@receiver(request_finished)
def callback(sender, **kwargs):
print("Request finished!")

則在本次請求結束後自動觸發callback函式,在後臺"request finished"這句話.
自定義訊號
1.定義訊號
新建一個專案,配置好路由,在專案根目錄下建立一個singal_test.py的檔案,內容為
import django.dispatch
action=django.dispatch.Signal(providing_args=["aaaa","bbbb"])
2.註冊訊號
專案應用下面的__init__.py檔案內容:

from singal_test import action
def pre_save_func(sender,**kwargs):
print("pre_save_func")
print("pre_save_msg:",sender,kwargs)
action.connect(pre_save_func)

3.觸發訊號
views檢視函式內容:
from singal_test import action
action.send(sender="python",aaa="111",bbb="222")
用瀏覽器開啟index.html網頁,後臺列印資訊如下:
pre_save_func
pre_save_msg: python {'signal': <django.dispatch.dispatcher.Signal object at 0x000000000391D710>, 'aaa': '111', 'bbb': '222'}
由於內建訊號的觸發者已經整合到Django中,所以會自動呼叫,而對於自定義訊號需要在任意位置觸發
Django中提供了"訊號排程",用於在框架執行操作時解耦.
一些動作發生的時候,系統會根據訊號定義的函式執行相應的操作
Django中內建的signal
Model_signals

pre_init # Django中的model物件執行其構造方法前,自動觸發 post_init # Django中的model物件執行其構造方法後,自動觸發 pre_save # Django中的model物件儲存前,自動觸發 post_save # Django中的model物件儲存後,自動觸發 pre_delete # Django中的model物件刪除前,自動觸發 post_delete # Django中的model物件刪除後,自動觸發 m2m_changed # Django中的model物件使用m2m欄位操作資料庫的第三張表(add,remove,clear,update),自動觸發 class_prepared # 程式啟動時,檢測到已註冊的model類,對於每一個類,自動觸發

Managemeng_signals
pre_migrate # 執行migrate命令前,自動觸發 post_migrate # 執行migrate命令後,自動觸發
Request/response_signals
request_started # 請求到來前,自動觸發 request_finished # 請求結束後,自動觸發 got_request_exception # 請求異常時,自動觸發
Test_signals
setting_changed # 配置檔案改變時,自動觸發 template_rendered # 模板執行渲染操作時,自動觸發
Datebase_Wrapperd
connection_created # 建立資料庫連線時,自動觸發
對於Django內建的訊號,僅需註冊指定訊號,當程式執行相應操作時,系統會自動觸發註冊函式
例子,建立資料庫記錄,觸發pre_save和post_save訊號
建立一個Django專案,配置好路由對映
models.py中的程式碼:
from django.db import models
class UserInfo(models.Model):
name=models.CharField(max_length=32)
pwd=models.CharField(max_length=64)
views.py中的程式碼:

from django.shortcuts import render,HttpResponse
from app01 import models
def index(request):
models.UserInfo.objects.create(name="mysql",pwd="mysql123")
return HttpResponse("ok")

專案的__init__.py檔案中程式碼:

from django.db.models.signals import pre_save,post_save
def pre_save_func(sender,**kwargs):
print("pre_save_func")
print("pre_save_msg:",sender,kwargs)
def post_save_func(sender,**kwargs):
print("post_save_func") print("post_save_msg:",sender,kwargs) pre_save.connect(pre_save_func) # models物件儲存前觸發callback函式 post_save.connect(post_save_func) # models物件儲存後觸發函式

建立一個index.html網頁,用瀏覽器開啟這個專案,在服務端後臺列印資訊如下:

pre_save_func
pre_save_msg: <class 'app01.models.UserInfo'> {'signal': <django.db.models.signals.ModelSignal object at 0x0000000002E62588>,
'instance': <UserInfo: UserInfo object>, 'raw': False, 'using': 'default', 'update_fields': None}
post_save_func
post_save_msg: <class 'app01.models.UserInfo'> {'signal': <django.db.models.signals.ModelSignal object at 0x0000000002E62630>,
'instance': <UserInfo: UserInfo object>, 'created': True, 'update_fields': None, 'raw': False, 'using': 'default'}

比較列印的結果,可以看到models物件儲存後,在列印資訊裡包含一個"create=True"的鍵值對.


也可以使用裝飾器來觸發訊號,把上面__init__.py中的程式碼修改:

from django.core.signals import request_finished
from django.dispatch import receiver
@receiver(request_finished)
def callback(sender, **kwargs):
print("Request finished!")

則在本次請求結束後自動觸發callback函式,在後臺"request finished"這句話.
自定義訊號
1.定義訊號
新建一個專案,配置好路由,在專案根目錄下建立一個singal_test.py的檔案,內容為
import django.dispatch
action=django.dispatch.Signal(providing_args=["aaaa","bbbb"])
2.註冊訊號
專案應用下面的__init__.py檔案內容:

from singal_test import action
def pre_save_func(sender,**kwargs):
print("pre_save_func")
print("pre_save_msg:",sender,kwargs)
action.connect(pre_save_func)

3.觸發訊號
views檢視函式內容:
from singal_test import action
action.send(sender="python",aaa="111",bbb="222")
用瀏覽器開啟index.html網頁,後臺列印資訊如下:
pre_save_func
pre_save_msg: python {'signal': <django.dispatch.dispatcher.Signal object at 0x000000000391D710>, 'aaa': '111', 'bbb': '222'}
由於內建訊號的觸發者已經整合到Django中,所以會自動呼叫,而對於自定義訊號需要在任意位置觸發
