微信使用元件時不能引入外部圖示樣式問題
我在元件中使用了外部引入的字型圖示樣式,發現不能使用


可能生成外部字型圖示的wxss樣式不滿足這幾個條件

解決方法:
在app.js中引入了這個外部字型圖示樣式檔案

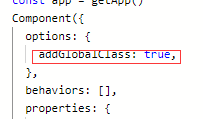
然後設定了元件中的屬性,開啟允許使用外部樣式

這樣解決了問題,不知道大家還有什麼更改的解決方法,希望大佬留言
相關推薦
微信使用元件時不能引入外部圖示樣式問題
我在元件中使用了外部引入的字型圖示樣式,發現不能使用 可能生成外部字型圖示的wxss樣式不滿足這幾個條件 解決方法: 在app.js中引入了這個外部字型圖示樣式檔案 然後設定了元
微信小程式 引入外部檔案
WXML引入:有import 和 include 兩種方式 //方法1 <import src="item.wxml"/> <template is="item" data="{{text: 'forbar'}}"/> //方法2 <include src="he
android studio程式設計時引入外部字型樣式
將AS切換到project形式下進入到main目錄,右鍵新建資料夾assets,再右鍵新建fonts資料夾,把準備好的.ttf檔案放在該資料夾下。 在程式碼中新增如下程式碼即可: edittext.setTypeface(Typeface.createFro
微信小程式引入iconfont字型圖示
1、首先在阿里巴巴向量相簿裡建立專案並新增圖示進去 2、在微信小程式中新建.wxss檔案(如:iconfont.wxss) @font-face {
微信小程式iconfont的圖示引入
微信小程式中的想要引入字型樣式的時候是不支援的,那麼我們有時候卻需要這個功能所以接下來去介紹一下怎麼去引入iconfont的圖示庫。 2.新建個專案,當然我這裡已經新建完了。 3.選擇你需要的圖示新增到購物車。 4.點選右上角的購物車,把這個圖示新增到你的
微信小程式引入weui元件
通過參閱說明文件,我們可以看出,在微信小程式中引用微信元件非常方便,然而這些元件具體該如何在小程式中引用吶,下面我就詳細地介紹一下: 2.在在檔案中找到weui-wxss/dist/style/目錄中的weui.wxss(也可以只下載weui.wxss),這裡的檔案
久未更 ~ 五之 —— 引入外部CSS樣式表 小節
col div ... fun class utf-8 css樣式 splay date > > > > > 久未更 系列一:在html中引入外部css樣式表 1 //引入外部css樣式表 2 //<lilnk&
微信小程序wxss設置樣式
lex 彈性 iphone5 through 媒體 粗體 路徑 canvas 相對路徑 對於以前搞客戶端開發的來說,有著客戶端的邏輯,就是不知道怎麽設置樣式,把對應的控件顯示出來 一、wxml 界面結構wxmL比較容易理解,主要是由八大類基礎組件構成:
如何有效解決微信支付時支付授權目錄出錯問題
訂單 param helper 詳細 如何 zone find 開發 per 在對接微信支付的時候,不管是公眾號支付,還是掃碼支付,都會遇到各種各樣復雜的問題,這些問題說復雜,有時候也挺簡單,只是讓人不容易察覺,一個很簡單的小問題有時候會遇到×××煩。那麽今天跟大家分享一下
微信小程序引入WeUI
hub XML 開發者工具 常用標簽 文件 strong pre 標準 tencent WeUI 為微信小程序量身設計的UI庫 一、前言 在做微信小程序的時候就想著找一個UI庫,方便我們前端開發,然後查找資料,發現了這個WeUI特別適合放在微信小程序裏。下面就簡單的
微信小程序清除默認樣式
小程序 size lin button utl NPU outline inpu 樣式 1.清除button的默認樣式 button::after{border:none;}input{outline:none;border:none;list-style: none;}微
微信小程序引入md5.js
div calc from wrap block ++ The ges any 今天給大家安利一下微信小程序引入md5.js的方法,不多說 md5.js在下面 直接復制到項目的utils/md5.js即可 /* * A JavaScript implementa
微信小程式 自定義 swiper 樣式
本文出自: http://blog.csdn.net/wyk304443164 實現功能如下: 僅重寫了swiper的樣式,so fucking easy! wx-swiper-item { width: 90% !important; mar
微信小程式---排序按鈕的樣式編寫
完成的效果如下: 看起來好像很簡單但是也是幾經波折,所以特意記錄下來 非微信小程式的解決方案 如果不是微信小程式,而且HTML程式碼,還是比較好實現的,美工提供了三套圖示 通過background-image引入圖示,然後通過更換class實現點選圖示更換效果,這裡不
react link引入外部css樣式的坑
剛開始的程式碼是這樣的,使用react router4.x寫的demo路由跳轉後,頁面的沒有渲染,是因為沒有引入外部css檔案(或者說引入外部檔案路徑錯誤) <!DOCTYPE html> <html lang="en"> <head>
企業微信中,獲取外部聯絡人資訊
連結可檢視企業微信api https://work.weixin.qq.com/api/doc#13878 import wx from 'weixin-js-sdk' wx.invoke('selectExternalContact', { "filterTyp
微信小程式引入背景圖的三種方法
一。微信小程式引入背景圖的三種方法 1.直接在標籤里加上style樣式,加上背景圖: <view style="background:url('../../img/p.png')"></view> 2.如果想使用外部樣式表引入的話,直接使用background會報
微信小程式引入Font Awesome-icon
1下載最新版本Font Awesome 選擇最新免費使用版本下載: https://www.thinkcmf.com/font_awesome.html 2 將字型轉換為 BASE64 2.1 進入轉換網站 transfonter.org h
微信小程式使用字型圖示的方法iconfont
一. 先到阿里巴巴向量圖示庫,搜尋你想要的圖示,然後新增入庫。 將使用到的圖示加入購物車 點選購物車 下載程式碼 獲取字型庫檔案 二. 到這個平臺 https://transfonter.org,把剛才下載的ttf字型檔案轉化成base64格式
iOS 網路圖片轉為UIImage 和微信分享時縮圖片的壓縮
在寫微信分享專案時,發現微信設定縮圖: 我們的圖片是從阿里雲那裡獲取的網路圖片,需要把網路圖片轉化為UIImage,下面就是方法: +(UIImage *) getImageFromURL:(NSString *)fileURL { UIImage * r
