【CSS】屬性及其使用
CSS是一種用來裝飾HTML的標記集合。CSS樣式可內嵌於HTML中,也可獨立定義,一個CSS可用於多個html,如果CSS內容改變,與之相連線檔案的文字自動更新。下面來介紹CSS的相關樣式及其屬性。
一、CSS樣式
樣式的寫法:屬性:值
CSS樣式分類:
1.行內樣式:又叫內聯樣式,直接在標籤內新增style樣式屬性;
如:<div style="width: 300px;height: 200px;border: 1px solid red;"></div>
2.內部樣式:把CSS樣式寫在<style>標籤內,<style>標籤可放於<head>
<body>標籤裡面;3.外部樣式:把CSS程式碼寫在一個獨立的CSS檔案中,然後在 HTML檔案中引用,引用外部樣式時,在
<head>標籤內使用link標籤匯入樣式檔案。
二、CSS選擇器
1.選擇器的分類:
(1)標籤選擇器:以HTML標籤作為選擇器
<style type="text/css"> div{ width:350px; height: 200px; border: 1px solid green; } </style>
(2)class類選擇器:為HTML標籤新增class屬性
<style type="text/css">
.one{
width: 100px;
height: 50px;
border:1px solid grey;
}
</style>
<body>
<div class="one"></div>
</body>
(3)ID選擇器:為HTML標籤新增ID屬性
<style type="text/css"> #one{ width: 100px; height: 100px; border: 2px solid yellow; } </style> <body> <div id="one"></div> </body>
(4)子父選擇器
<style>
.two>li{
屬性值
}
<style>
<body>
<ul class="two">
<li></li>
</ul>
</body>
(5)屬性選擇器
標籤名[屬性]
{
屬性值
}
2.CSS優先順序順序
(1)樣式優先順序:行內樣式 > 內部樣式 > 外部樣式
注:link鏈入外部樣式和style內部樣式優先順序取決於先後順序,採用就近原則。
(2)選擇器優先順序:
同一元素引用不同選擇器定義樣式:ID選擇器 > class選擇器 > 標籤選擇器;
同一元素引用同一選擇器定義樣式:樣式表中後定義的優先順序高。
(3)如果要改變某樣式的優先順序,在其樣式後加上[空格]!important;此時其優先級別最高。
三、偽類
1.偽類的四種狀態:link(未訪問狀態) hover(滑鼠懸停狀態) active(啟用狀態) visited(已訪問狀態)
2.最常使用的是hover hover適用於所有元素,不僅是連結;
在CSS定義中,:hover必須位於:link和:visited之後(如果有的話),這樣樣式才能生效;
四、定位(position屬性)
1.絕對定位(absolute):不佔位置,對元素絕對定位後,可以使用top、bottom、left、right及z-index五個屬性值來調整元素的位置,其位置根據瀏覽器進行調整。
2.相對定位( relative;):佔位置,使用position: relative後,同樣可以使用上述的五個屬性值,但是相對定位的位置是根據其屬性值決定的,即:“left:20” 會向元素的 LEFT 位置新增 20 畫素。
3.絕對定位與相對定位結合使用:如果想讓絕對定位隨相對定位的移動而移動那麼就要用相對定位來卡主絕對定位內容的位置。
如:
.four{
position: relative;
margin: 0 auto;
width: 300px;
height: 250px;
background-color: greenyellow;
}
.five{
position: absolute;
left: 0;
top: 0;
width: 250px;
height: 200px;
background-color:mediumpurple;

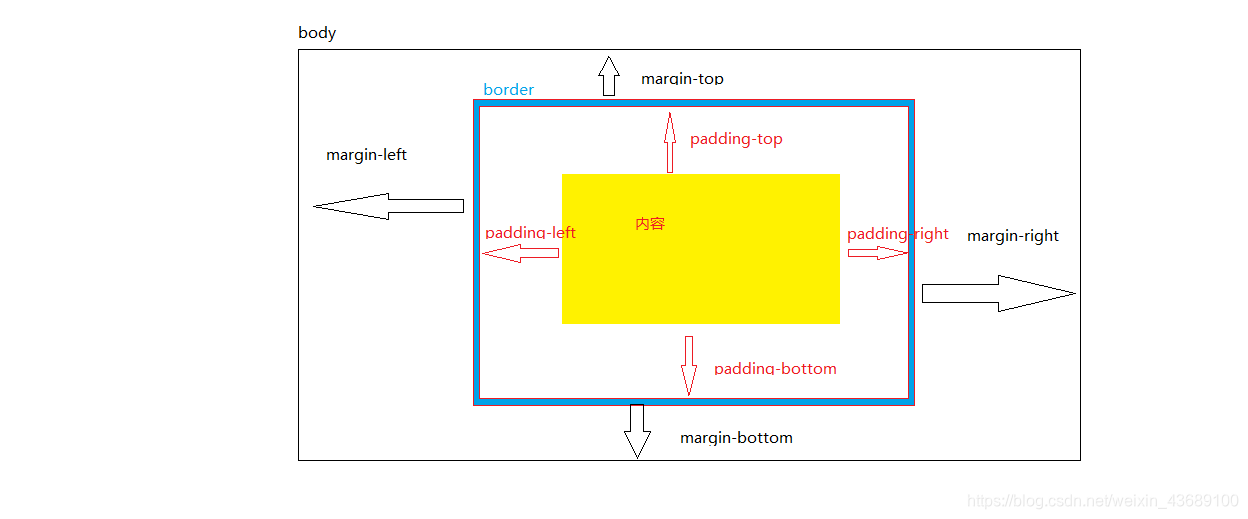
五、盒子模型
盒子模型:用來放網頁中的各個元素,網頁設計中的內容,如:文字、圖片等元素,都是盒子(div巢狀)

margin:外邊距,也叫外填充,是指從自身邊框到另一個容器邊框之間的距離,就是容器外距離。
padding:內邊距,也叫內填充,是指自身邊框到自身內部另一個容器邊框之間的距離,就是容器內距離。
盒子的實際寬度=左右邊距(2margin)+左右邊框(2border)+左右填充(2*padding)+內容本身寬度(width)
六、display屬性
1.display:inline
使塊級元素顯示為內聯元素,此時不能再為其設定寬和高,同時也沒有上下 外邊距,但可以設定左右margin屬性。
2.display:block
使行內元素變為塊級元素
3.display:inline -block
行內塊元素,元素呈現為inline,具有block相應特性。
4.display:none
設定隱藏元素
