vue-devtools的安裝和使用--vue除錯利器
阿新 • • 發佈:2018-12-21
工欲善其事, 必先利其器, 好的工具能助力我們快速而又準確的完成我們的工作
接下來為大家介紹vue開發利器:vue-devtools
安裝:
1.github下載:
git clone https://github.com/vuejs/vue-devtools
2.在vue-devtools目錄下安裝依賴包
cd vue-devtools
npm install
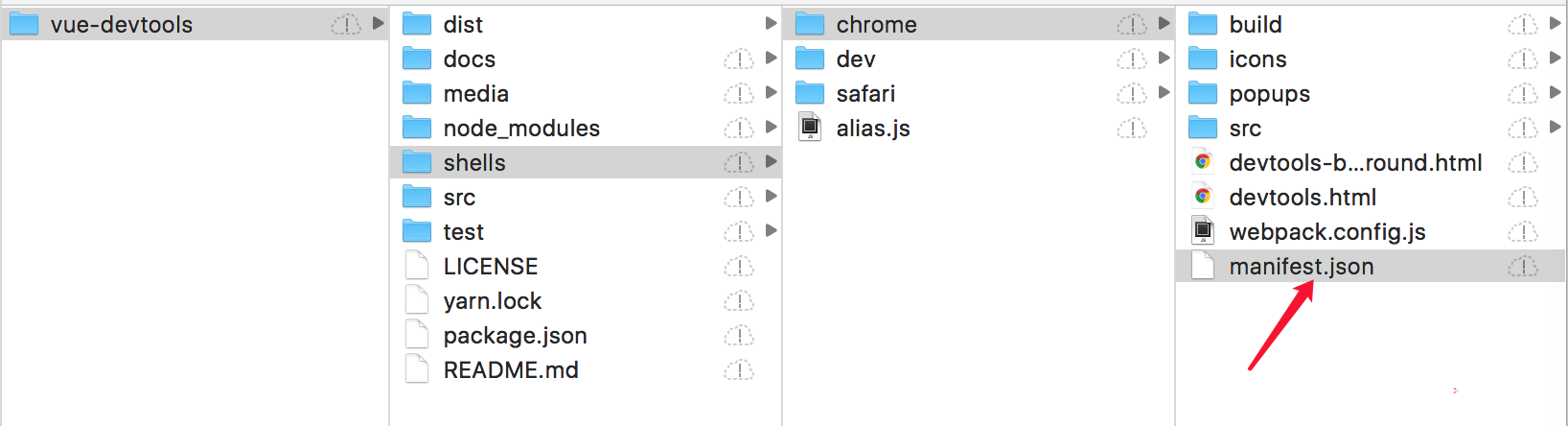
3.修改manifest.json檔案
當然,最好用小黑窗:
vi vue-devtools/shells/chrome/manifest.json
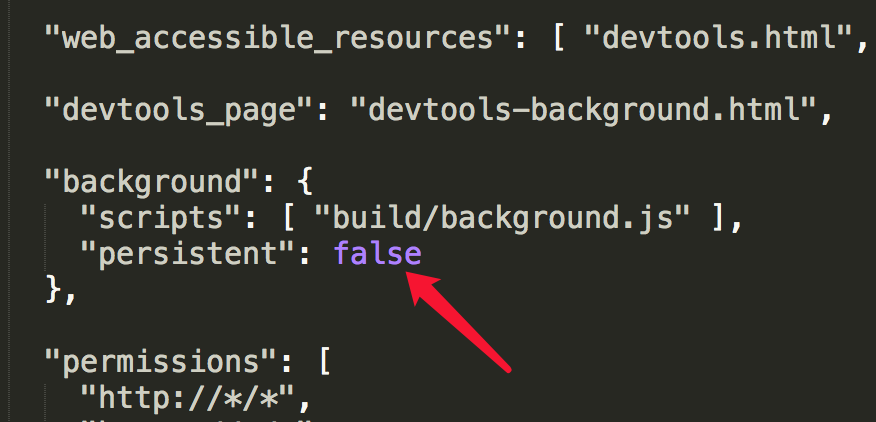
把"persistent":false改成true
4.編譯程式碼(在vue-devtools目錄下編譯哦)
npm run build
5.擴充套件Chrome外掛
Chrome瀏覽器 > 更多程式 > 拓展程式
點選載入已解壓程式按鈕, 選擇 vue-devtools > shells > chrome 放入(直接點選chrome資料夾就可以了), 安裝成功如下圖
6. vue-devtools使用
安裝成功後,需要關閉瀏覽器, 再重新開啟, 才能使用,且只出現在vue的html頁面哦

vue專案, 開啟f12, 選擇vue就可以使用了.
vue是資料驅動的, 這樣就能看到對應資料了, 方便我們進行除錯
怎麼樣, 是不是感覺工作效率提高了呢
溫情提示:
1.vue必須引入開發版, 使用min壓縮版是不能使用devtools進行除錯的
2.安裝後, 需要關閉瀏覽器, 再重新開啟, 才能使用