Lodap+JsBarcode列印單+條碼
阿新 • • 發佈:2018-12-21
頁面程式碼 (部分程式碼省略)
<a href="javascript:printData()" > 列印清單 </a> <!--以下esayui後臺獲取資料顯示,不做過多解釋--> <div data-options="region:'center', border:false" style="padding: 0px 5px 5px 5px;"> <div class="easyui-layout" data-options="fit:true" style="border: none;"> <div data-options="region:'west', border:false" style="padding: 0px 10px 1px 0px;width:330px;height:40%"> <div style="height:50%;"> <div id="divProject"></div> </div> <div style="height:50%;"> <div id="divProduct"></div> </div> </div> <div data-options="region:'center', border:false" style="padding: 0px 5px 1px 5px;"> <div id="div1"></div> </div> </div> </div> <!--重點!畫出列印介面表格--> <div id="printDiv" style="display: none"> <table border="1" cellpadding="2" cellspacing="0" width="100%" style="font-size:13px;"> <div style="width: 100%"> <tr style="height: 25px;"> <td colspan="4" align="center" valign="middle">領用部門</td> <td colspan="4" align="center" valign="middle">${user.departmentName}</td> <td colspan="4" align="center" valign="middle">開單日期</td> <td colspan="4" align="center" valign="middle" id="beginFormDate"></td> <td colspan="3" align="center" valign="middle">單號</td> <td colspan="5" align="center" valign="middle" id="formCode"></td> </tr> <tr style="height: 25px;"> <td colspan="4" align="center" valign="middle">單據型別</td> <td colspan="4" align="center" valign="middle" >領用單</td> <td colspan="4" align="center" valign="middle">領料倉庫</td> <td colspan="4" align="center" valign="middle"></td> <td colspan="3" align="center" valign="middle">出庫型別</td> <td colspan="5" align="center" valign="middle">通用部件出庫</td> </tr> <tr style="height: 25px;"> <td colspan="5" align="center" valign="middle">條碼ID</td> <td colspan="5" align="center" valign="middle">貨品名稱</td> <td colspan="5" align="center" valign="middle">板件名稱</td> <td colspan="3" align="center" valign="middle">數量</td> <td colspan="2" align="center" valign="middle">長(毫米)</td> <td colspan="2" align="center" valign="middle">寬(毫米)</td> <td colspan="2" align="center" valign="middle">厚(毫米)</td> </tr> <tr id="printTable"> </tr> </div> </table> </div>
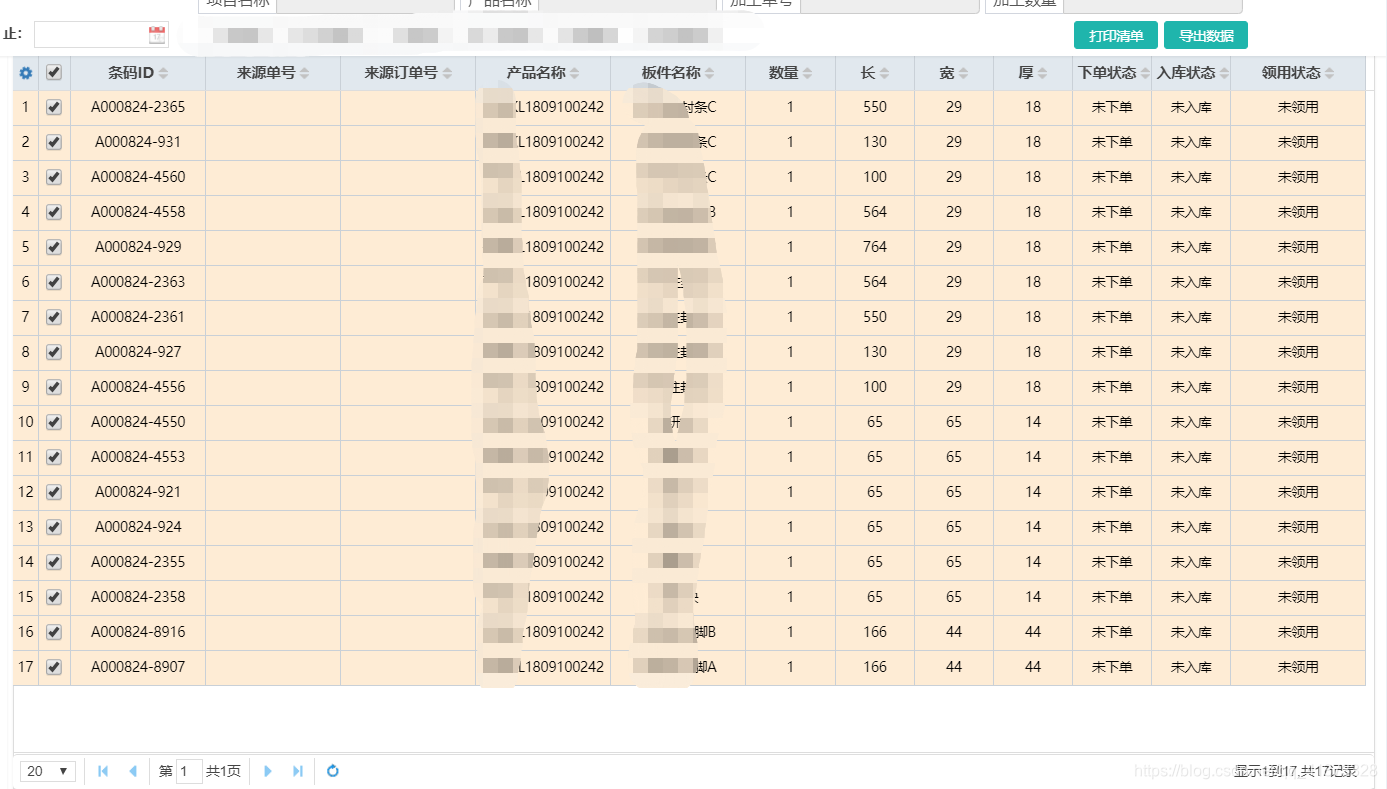
如圖(部分省略)
點選列印 js程式碼:
function printData() { var userName = $("#userName").val(); var date = getNowFormatDate(); //獲取esayui選中的資料 var checkedItems = $('#div1').datagrid('getChecked'); var code = getNowcode(); $("#formCode").html(code); $("#beginFormDate").html(date); if(checkedItems.length == 0){ layerContent("請選擇需要列印的產品!"); return; } //----------------列印開始!------------------- var LODOP; LODOP=getLodop(); var dataRow = "";//拼接表格 var nums =0; //遍歷資料 $.each(checkedItems, function (index, item) { var hardwareID = item.hardwareID; if(hardwareID == undefined){ hardwareID =""; } var productName = item.productName; if(productName == undefined){ productName =""; } var plateName = item.plateName; if(plateName == undefined){ plateName =""; } var purchaseCount = item.purchaseCount; if(purchaseCount == undefined){ purchaseCount =""; } var hardwareLength = item.hardwareLength; if(hardwareLength == undefined){ hardwareLength =""; } var hardwareWidth = item.hardwareWidth; if(hardwareWidth == undefined){ hardwareWidth =""; } var hardwareThick = item.hardwareThick; if(hardwareThick == undefined){ hardwareThick =""; } dataRow += '<tr height="25">'; <!--hardwareID用JsBarcode條碼顯示--> dataRow += '<td align="center" valign="middle" colspan="5"><img id="'+hardwareID+'"/></td>'; dataRow += '<td align="center" valign="middle" colspan="5">' + productName + '</td>'; dataRow += '<td align="center" valign="middle" colspan="5">' + plateName + '</td>'; dataRow += '<td align="center" valign="middle" colspan="3">' + purchaseCount + '</td>'; dataRow += '<td align="center" valign="middle" colspan="2">' + hardwareLength + '</td>'; dataRow += '<td align="center" valign="middle" colspan="2">' + hardwareWidth + '</td>'; dataRow += '<td align="center" valign="middle" colspan="2">' + hardwareThick + '</td>'; dataRow += '</tr>'; nums += parseInt(purchaseCount); // 頁碼(迴圈) LODOP.SET_PRINT_STYLE("FontSize",10); //顯示(第幾頁/共幾頁 )資訊 LODOP.ADD_PRINT_HTM("190mm","260mm","50mm","5mm","<span tdata='pageNO' style='font-size:13px;'>第 ## 頁</span> / <span tdata='pageCount' style='font-size:13px;'>共 ## 頁</span>"); LODOP.SET_PRINT_STYLEA(0,"ItemType",1); }); dataRow += '<tr height="25">'; dataRow += '<td align="center" valign="middle" colspan="4">說明</td>'; dataRow += '<td align="center" valign="middle" colspan="20"></td>'; dataRow += '</tr>'; dataRow += '<tr height="25">'; dataRow += '<td align="center" valign="middle" colspan="3">制單人</td>'; dataRow += '<td align="center" valign="middle" colspan="3">'+userName+'  </td>'; dataRow += '<td align="center" valign="middle" colspan="3">稽核人</td>'; dataRow += '<td align="center" valign="middle" colspan="3">      </td>'; dataRow += '<td align="center" valign="middle" colspan="3">列印人</td>'; dataRow += '<td align="center" valign="middle" colspan="3">'+userName+'  </td>'; dataRow += '<td align="center" valign="middle" colspan="3">列印日期</td>'; dataRow += '<td align="center" valign="middle" colspan="3">'+date+'</td>'; dataRow += '</tr>'; dataRow += '<tr height="25">'; dataRow += '<td align="center" valign="middle" colspan="3">制單簽字</td>'; dataRow += '<td align="center" valign="middle" colspan="3"></td>'; dataRow += '<td align="center" valign="middle" colspan="3">領料簽字</td>'; dataRow += '<td align="center" valign="middle" colspan="3"></td>'; dataRow += '<td align="center" valign="middle" colspan="3">倉庫簽字</td>'; dataRow += '<td align="center" valign="middle" colspan="3"></td>'; dataRow += '<td align="center" valign="middle" colspan="3">審批簽字</td>'; dataRow += '<td align="center" valign="middle" colspan="3"></td>'; dataRow += '</tr>'; dataRow += '<tr height="25">'; dataRow += '<td align="center" valign="middle" colspan="24">說明:通用部件使用此單領用,倉庫和領料人必須簽字才可領料。' + '對於需要退回包裝的材料必須退回包裝才可使用此單領料。</td>'; dataRow += '</tr>'; //將遍歷及拼接過後的放在tr中 $("#printTable").html(dataRow); //---------------------------------JsBarcode迴圈顯示條碼-------------------------------------- $.each(checkedItems, function (index, item) { var hardwareID = item.hardwareID; JsBarcode("#"+hardwareID,""+hardwareID+"", { width:1,//設定條之間的寬度 height:45,//高度 displayValue:true,//是否在條形碼下方顯示文字 textMargin:1,//設定條形碼和文字之間的間距 fontSize:13,//設定文字的大小 margin:5//設定條形碼周圍的空白邊距 }); }) LODOP.SET_PRINT_PAGESIZE(2,0,0,"A4");//設定為A4紙 // 表格表頭(迴圈) LODOP.SET_PRINT_STYLE("FontSize",12); LODOP.SET_PRINT_STYLE("Bold",1); LODOP.ADD_PRINT_TEXT("8mm","10mm","50mm","10mm","領料人:" + userName); LODOP.SET_PRINT_STYLE("FontSize",15); LODOP.SET_PRINT_STYLE("Bold",1); LODOP.ADD_PRINT_TEXT("5mm","120mm","100mm","20mm","通用部件領用單" ); //top left width high // 表格資料 LODOP.SET_PRINT_STYLE("Bold",0); LODOP.ADD_PRINT_TABLE("16mm","8mm","280mm","160mm",$("#printDiv").html()); LODOP.SET_SHOW_MODE("LANDSCAPE_DEFROTATED",1);//橫向列印預覽正向顯示 LODOP.PREVIEW();//預覽 // LODOP.PRINT();//列印 //----------------------結束列印------------------- }
效果:

