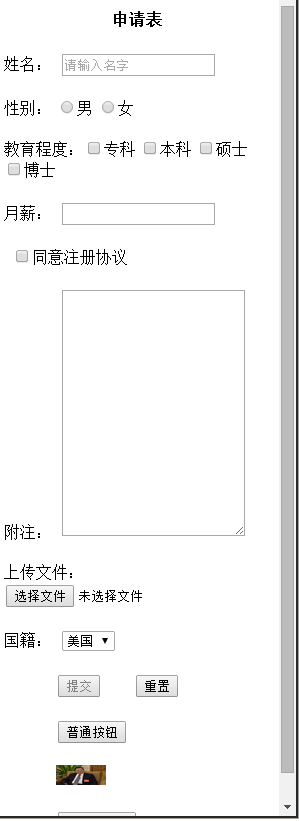
html表單整理,例項
首先通過一個例項來表明表單的一些基本的使用,然後詳細講解表單裡面的屬性,最後再做出總結。


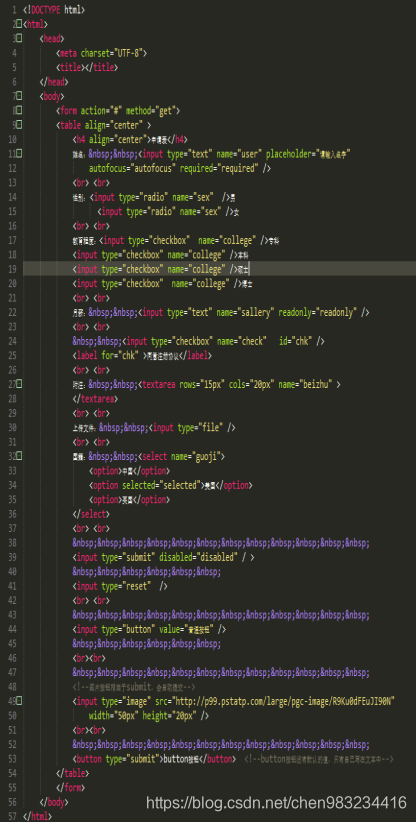
接下來解析上面的例子
1、表單的作用:用來蒐集不同型別的使用者輸入
2、<form action="#" method="get"> </form> : form標籤表示表單。action="#":設定資料的提交地址,就是提交給
哪一個頁面。method="get":設定資料的提交方式,有get和post兩種,這邊講一下get和post的區別
get請求:將提交的資料拼接在URL位址列後面,不安全,但是速度快
post請求:將資料封裝在請求頭中,請求速度慢
這邊post請求的一個常見問題,在於,HBuilder不支援post請求,如下圖所示

下圖是另一個錯誤,原因是action路徑出錯啦,導致提交不出去,所以只需要把action的路徑改一下

3、輸入控制元件input:<input type="text" name="user" placeholder="請輸入名字"
autofocus="autofocus" required="required" />
注: 型別為text,即為文字。取得名字為name:方便傳值,不然傳不了值,placeholder
表示訊息提示文字。 autofocus="autofocus":表示自動聚焦,直接有輸入的提示。 required="required":
表示此選項為必須填的東西,不能省略。
性別: <input type="radio" name="sex" />男
<input type="radio" name="sex" />女
注:型別為radio:實現按鈕的分組,但是,要有相同的名字才能實現二選一功能
教育程度:<input type="checkbox"
<input type="checkbox" name="college" />本科
<input type="checkbox" name="college" />碩士
<input type="checkbox" name="college" />博士
注:型別為checkbox:表示複選框
<input type="file" />
注:型別為file,表示上傳檔案
<input type="submit" disabled="disabled" / >
注:型別為submit:預設為提交按鈕,如果要改變值的話,就改變value的值
<input type="reset" />
注:型別為reset
<input type="button" value="普通按鈕" />
同上
<!--圖片按鈕相當於submit,會自動提交-->
<input type="image" src="http://p99.pstatp.com/large/pgc-image/R9Ku0dFEuJI90N"
width="50px" height="20px" />
4、其他
1、<textarea rows="15px" cols="20px" name="beizhu" >
</textarea> 注:文字框的書寫 cols表示行,rows表示列,記住與合併的區別
2、國籍: <select name="guoji">
<option>中國</option>
<option selected="selected">美國</option>
<option>英國</option>
</select> 注:下拉標籤為select,下拉選項為option,預設初始值為selected="selected"
3、 <input type="checkbox" name="check" id="chk" />
<label for="chk" >同意註冊協議</label>
注:實現的功能為點選文字,就會在前面自動打勾或者取消打勾,
其中,label中的for屬性值與它配合的input元素的id屬性值必須一樣
表單的一些基本內容大概就這麼多,還希望大家給出點評,以後幾乎會每天更新一些前端的知識總結,還希望各位
大佬,或者是興趣相投的同學可以一起分享技術,讓我們共同進步吧。
