如何快速開始一個vue的專案
**
我們開發vue的專案首先要先安裝node
**
1.node.js
為了更好的管理node.js的版本,我們可以使用nvm來安裝node
如果已經安裝了node,可以先解除安裝了避免麻煩
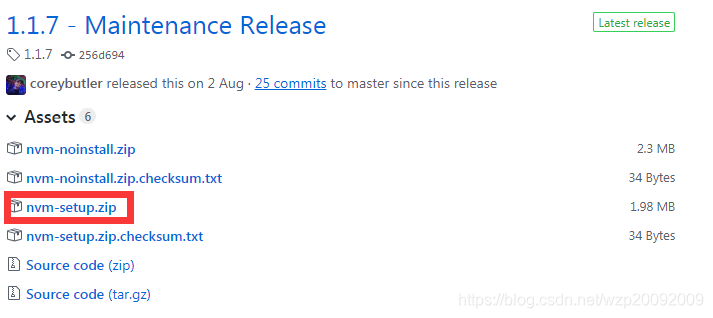
安裝包地址https://github.com/coreybutler/nvm-windows/releases ,選擇nvm-setup.zip下載後安裝

當然,也可以安裝最新版的nvm
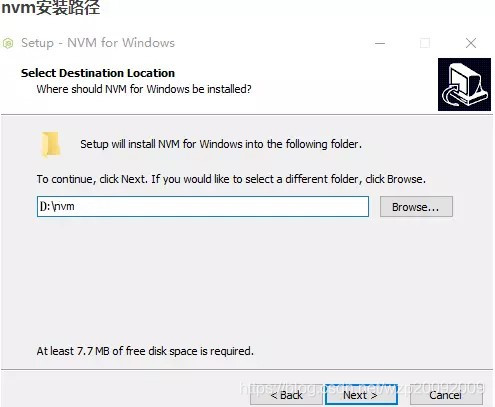
安裝的時候去d盤安裝吧

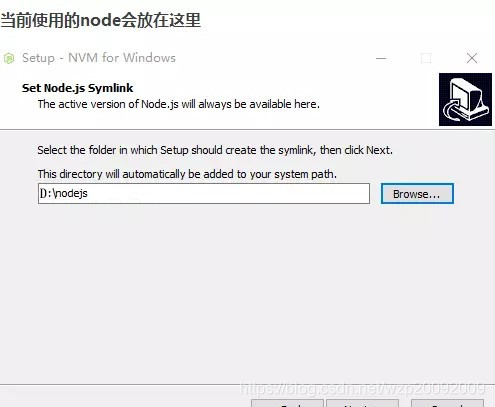
Node的地址放這裡

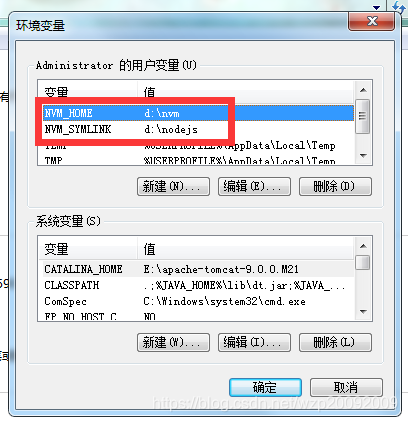
裝完之後要檢視環境變數是否已裝好,如果沒有需要自己手動新增
下圖是使用者變數

同樣還需要確認系統變數path中是否已新增,如果沒有就自己手動新增

安裝完成之後通過命令nvm –v來驗證是否安裝成功

後面還有許多nvm的命令
我們一般常用的是nvm node_mirror [url]、nvm npm_mirror [url]、nvm list [available]、nvm install [arch]、nvm uninstall [arch]、nvm use [arch]、nvm arch這些命令
nvm node_mirror [url]、nvm npm_mirror [url]
由於國外映象不是很穩定、有時候還需要翻牆可以通過國內淘寶映象地址來優化下載
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
如果設定不成功可以開啟nvm安裝目錄下的setting.txt
在後面加上上面兩個地址和名稱
至於設不設定看個人需求吧
nvm list [available]
可以列出所安裝的node版本列表,如果在後面加上available會列出所有可以安裝的node版本
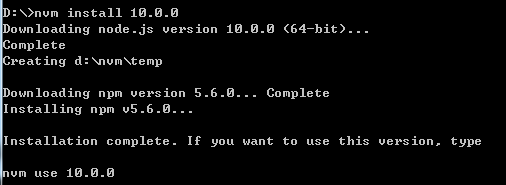
nvm install <version> [arch]
這個命令用來安裝node的版本,選擇專案所需版本,用命令列輸入後即可安裝.
[arch]一般不需要帶

如果需要安裝32或者64位的版本可以加上它對應的版本號,例如nvm install 8.0.0 64
nvm uninstall <version> [arch]
刪除所安裝的node版本,如果指定系統版本號,也會刪除對應node
nvm use <version> [arch]
當安裝完一個node版本,需要切換為該版本的時候就可以用use命令
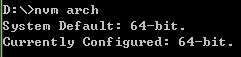
nvm arch
該命令可檢視系統預設的系統版本,以及當前的配置,一般不需要調

還有一些其他命令用的少就不介紹了
PS:參考該站點https://www.jianshu.com/p/d0e0935b150a
2.git
繼續去官網安裝https://git-scm.com/download/win,下載系統所需版本,安裝繼續d盤
按照預設的選項一路到底,安裝之後一定要看看path,變數後面沒有”;”要加上
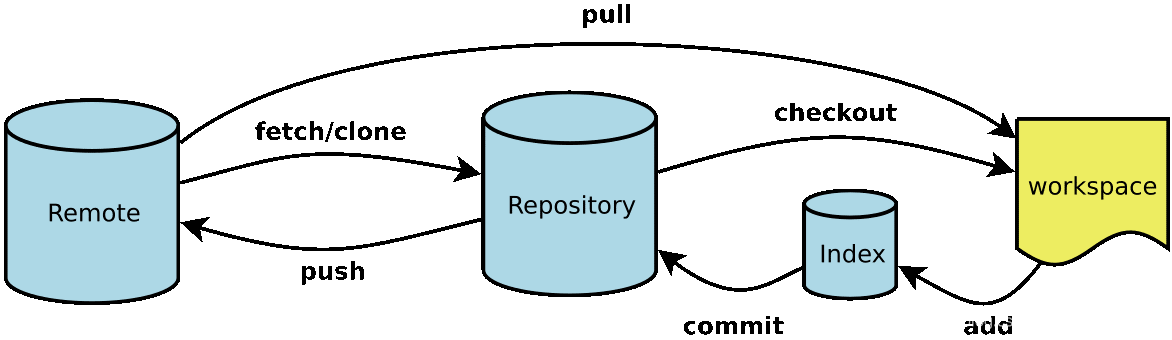
這是git使用流程

安裝完成之後開啟Git Bash,如果沒有從開始選單的Git中找它,會有一個git專門的命令列工具,執行它(git是分散式版本控制系統)
輸入你的姓名和郵箱
git config --global user.name “Your Name”
git config --global user.email “[email protected]”
這裡用git config命令設定的–global是全域性的,表示你當前所有裝置上的git都將使用該名稱和郵箱,當然有時候為了開發方便也可以設定區域性的名稱和郵箱
在開發public專案的時候可以這樣去做
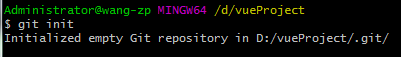
git init
我們選擇d盤的vueProject資料夾使用git init命令初始化git倉庫
如果沒有就建立一個vueProject,命令列可以直接d:切換到D盤,通過dir可以檢視是d盤裡的檔案列表,如果沒有vueProject就通過mkdir建立它,然後在cd到所工作目錄裡使用git init來初始化git倉庫

git remote add orgin <address>
新增遠端的倉庫地址,地址就是如圖所示位置

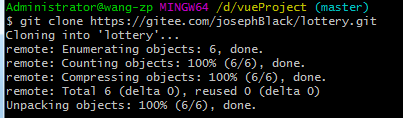
git clone <address>
用來克隆專案到當前目錄

克隆完成之後會看到對應目錄下已經將檔案從遠端倉庫克隆下來了
接下來的操作需要dir看資料夾內容,cd進去
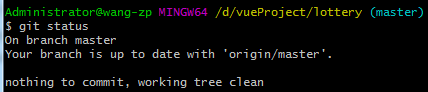
git status
用來顯示有變化檔案

git pull [remote] [branch]
取回遠端倉庫的變化,並與本地分支合併

以上兩個命令在準備去開發的時候先去使用它,避免與其它開發者提交發生衝突
git add .
git add [dir]
git add [file1] [filed2] …
第一個命令是添加當前目錄所有檔案到暫存區,第二個命令是新增指定資料夾到暫存區,第三個命令是新增指定檔案到暫存區

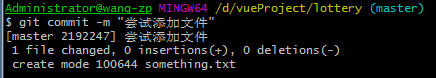
git commit –m “push message”
git commit [file1] [file2] … -m [message]
提交暫存區的檔案到倉庫區,第二個命令也提交暫存區的指定檔案到倉庫區

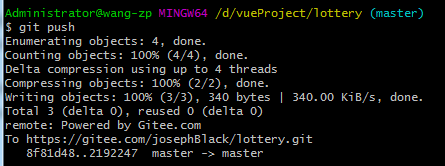
git push [remote] [branch]
上傳本地制定分支到遠端倉庫

完成之後到目標地址檢視是否提交成功
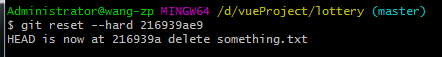
git reset --hard <code number>
將重置暫存區與工作區,與上一次commit保持一致

PS:git命令參考http://www.cnblogs.com/chenwolong/p/GIT.html
3.vue
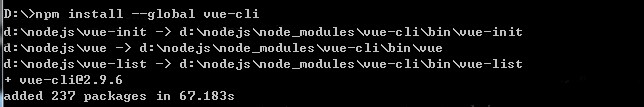
我們使用vue框架來開發專案,首先需要安裝一個全域性的vue-cli腳手架,用於自動生成Vue.js專案相關檔案
npm install --global vue-cli

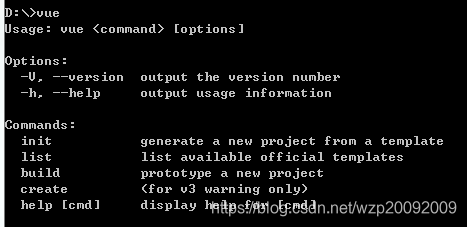
安裝之後可以檢視vue的命令

vue –V
檢視vue的版本

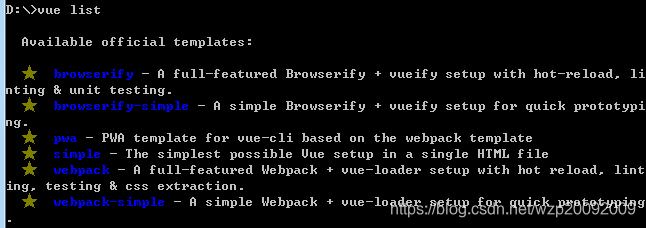
vue list
可以檢視哪些vue的模板可以用

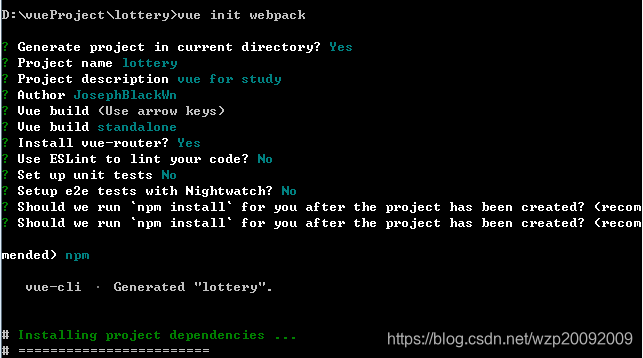
vue init webpack [projectName]
用模版來初始化一個專案,如果帶projectName就會以projectName命名新建資料夾,如果不帶會詢問是否在當前目錄初始化,我直接yes,按照實際需求填寫描述

npm install
安裝依賴

npm run dev
當一切準備完畢了,可以通過該命令來執行專案,所作修改為熱更新

在瀏覽器中輸入提供的地址就可以看到專案運行了

其它的命令暫時還沒有用到,等用到了再更新
附webpack模板專案結構
├── build/ # webpack配置檔案
│ └── …
├── config/
│ ├── index.js # 主要專案配置
│ └── …
├── src/
│ ├── main.js # 應用入口檔案
│ ├── App.vue # 主應用程式元件
│ ├── components/ # ui元件
│ │ └── …
│ └── assets/ # 模組資源(由webpack處理)
│ └── …
├── static/ # 純靜態資源(直接複製)
├── test/
│ └── unit/ # 單元測試
│ │ ├── specs/ # 測試spec檔案
│ │ ├── index.js # 測試構建條目檔案
│ │ └── karma.conf.js # 測試跑步者配置檔案
│ └── e2e/ # e2e測試
│ │ ├── specs/ # 測試spec檔案
│ │ ├── custom-assertions/ # e2e測試的自定義斷言
│ │ ├── runner.js # 測試跑步指令碼
│ │ └── nightwatch.conf.js # 測試跑步者配置檔案
├── .babelrc # babel 配置
├── .postcssrc.js # postcss 配置
├── .eslintrc.js # eslint 配置
├── .editorconfig # editor 配置
├── index.html # index.html模板
└── package.json # 構建指令碼和依賴關係
PS:參考https://www.cnblogs.com/cczlovexw/p/7691786.html
