小程式元件input:真機鍵盤彈窗遮蓋輸入框一部分樣式
阿新 • • 發佈:2018-12-21
問題:預設沒有點選input輸入框(評論框)的時候:

點選了input元件,鍵盤彈起時,自動上推頁面,預設鍵盤彈窗彈出到位置是input元件輸入聚焦位置(就是輸入框的游標一直閃爍的位置);所以就是沒有設定input元件和鍵盤的位置距離導致的覆蓋相關樣式現象。
解決方法:
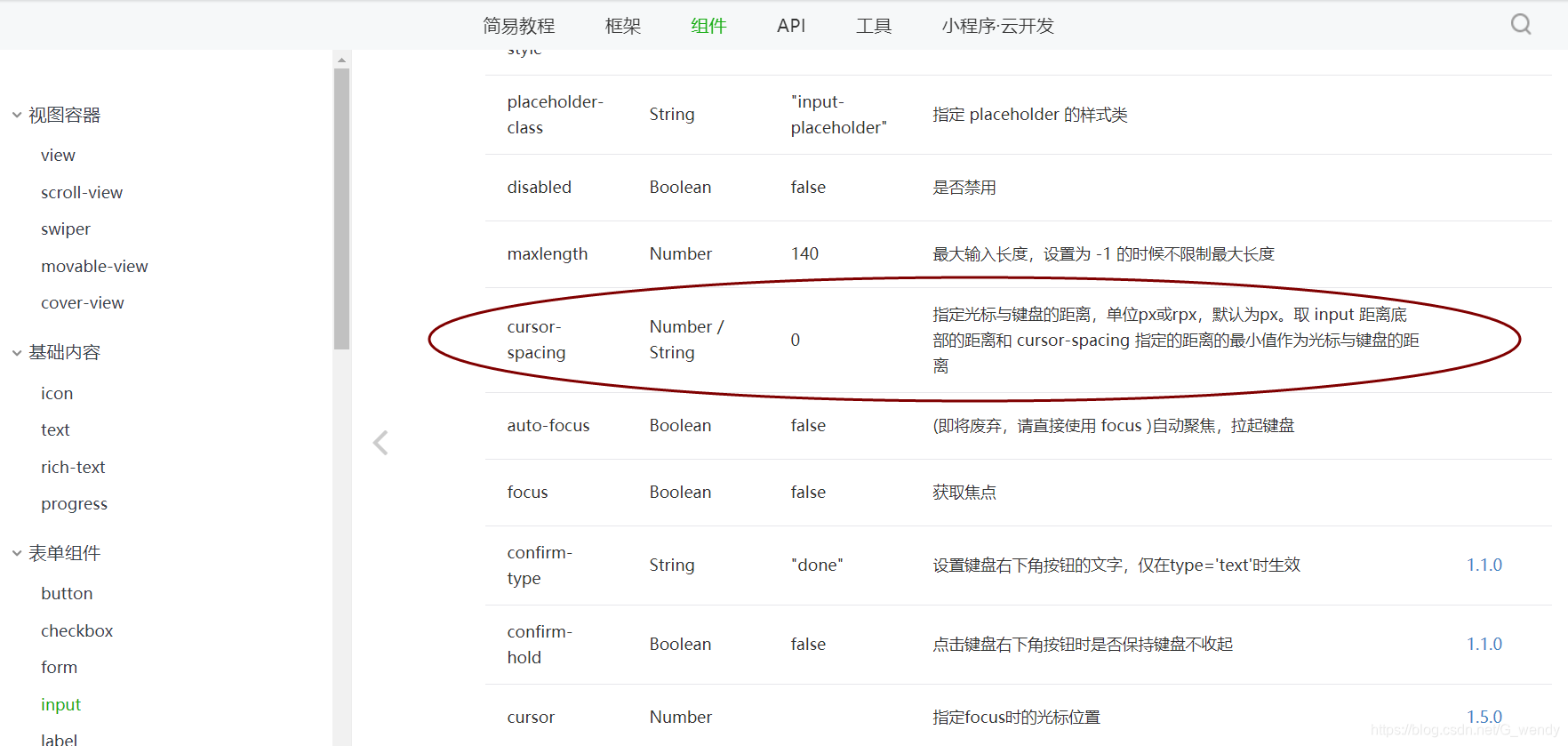
1:可以設定cursor-spacing 的屬性距離

2:使用bindfocus、bindblur 操作函式來動態設定底部元件框與底部之間的距離(外邊距):margin-bottom:30rpx;

- js data裡面設定一個變數:inputMarBot: false, //評論框聚焦時,讓評論框距離底部的距離為30rpx
- wxml 頁面:使用三元表示設定style input元件的父元素容器與底部外邊距:<view class='' style="{{inputMarBot?'margin-bottom:50rpx':''}}">(關鍵,主要跟input的聚焦和是去焦點有關)及input元件定義屬性:bindfocus='settingMbShow' bindblur='settingMbNoShow'
- 方法:
// 評論輸入框聚焦時,設定與底部的距離 settingMbShow: function () { this.setData({ inputMarBot: true }) }, // 評論輸入框失去聚焦時,設定與底部的距離(預設狀態) settingMbNoShow: function () { this.setData({ inputMarBot: false }) },
效果:

