微信小程式 自定義三列城市彈窗
阿新 • • 發佈:2018-11-15
1.WXML
<picker mode="multiSelector" bindchange="bindMultiPickerChange" bindcolumnchange="bindMultiPickerColumnChange" value="{{multiIndex}}" range="{{multiArray}}"> <view class="picker"> {{multiArray[0][multiIndex[0]]}}{{multiArray[1][multiIndex[1]]}}{{multiArray[2][multiIndex[2]]}}</view> </picker>
2.JS
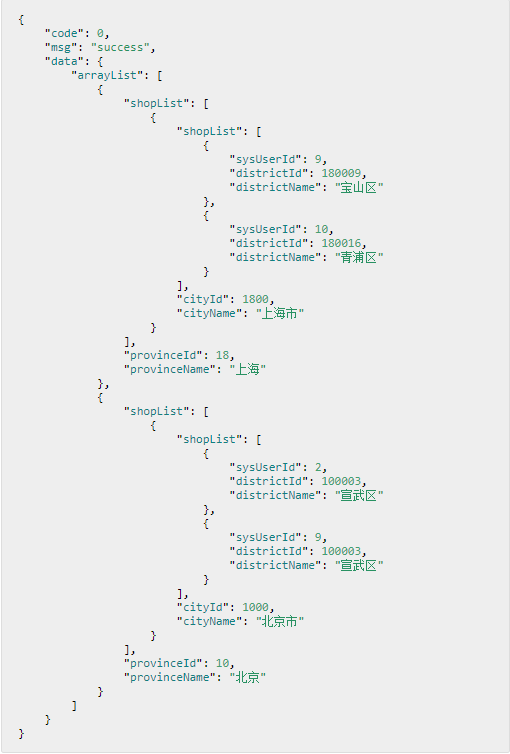
//res.data.data.arrayList是後臺獲得的資料,
資料傳來的格式是見圖

Page({
data: {
multiIndex: [0, 0, 0],
multiArray: [[],[],[]],
},
onShow(){
res.data.data.arrayList.forEach(function (v,i) { v.shopList.forEach(function (j, d) { j.shopList.forEach(function (t, p) { that.data.shopId = ret.data if (t.sysUserId == ret.data) { that.data.multiIndex[0] = i that.data.multiArray[1] = [] that.data.multiArray[2] = [] that.setData({ multiIndex: that.data.multiIndex, multiArray: that.data.multiArray }) res.data.data.arrayList[that.data.multiIndex[0]].shopList.forEach(function (g, t) { that.data.multiArray[1].push(g.cityName) if (d == t) { j.shopList.forEach(function (l) { that.data.multiArray[2].push(l.districtName) }) } }) that.data.multiIndex[2] = p that.data.multiIndex[1] = d that.setData({ multiIndex: that.data.multiIndex, multiArray: that.data.multiArray }) } }) }) })
}
