無廢話SharePoint入門教程五[建立SharePoint頁面佈局]
阿新 • • 發佈:2018-12-21
一、前言
文章成體系,如果有不明白的地方請檢視前面的文章。
二、目錄
1.建立頁面佈局
2.首次使用頁面佈局
3.修改頁面佈局
4.使用頁面佈局
5.最終效果
1.建立頁面佈局
(1)開啟設計管理器,並點選【建立頁面佈局】如下圖所示:

(2)填寫名稱、內容型別、選擇母版頁,如下圖所示:

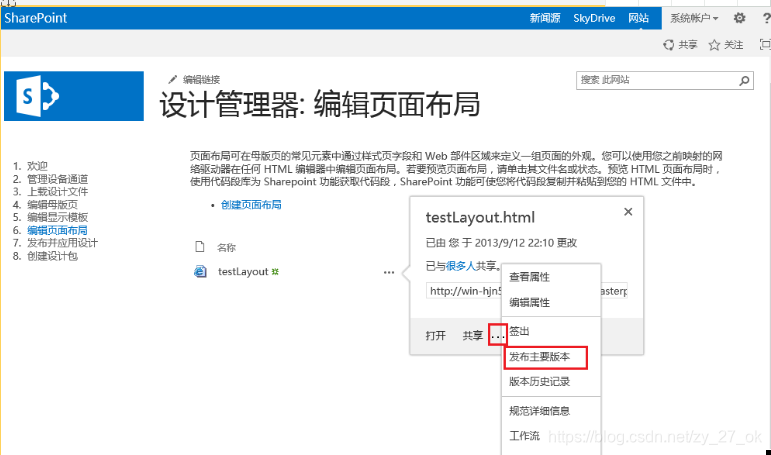
(3)釋出主要版本,如下圖所示:

此時,包含有“歡迎頁面”內容型別的頁面佈局建立完畢。
2.首次使用頁面佈局
(1)開啟首頁,點選【頁面】更換頁面佈局,如下圖所示:

(2)修改內容併發布,如下圖所示:

(3)效果預覽,如下圖所示:

雖然頁面佈局建立了,但實際上還不能完全適應我們的需求,下面的我們來一起修改頁面佈局,讓他能夠按我們的需要而改變。
3.修改頁面佈局
(1)使用Designer開啟網站,如下圖所示:

(2)開啟頁面佈局,如下圖所示:


(3)刪除頁面佈局中內容型別自帶的程式碼(PlaceHolderMain中的),如下圖所示:

刪除完成程式碼後我們要把我們想建立的程式碼放到這個指定的區域,些處以兩個web部件區域為例。
(4)再次開啟設計管理器,並找到testLayout頁面佈局,如下圖所示:

(5)點選“testLayout”,找到程式碼段,如下圖所示:

(6)點選Web部件區域,如下圖所示:

(7)複製Web部件區域的程式碼段,如下圖所示:

(8)把該程式碼段貼上到Designer中,並加入適當的div進行定位,如下圖所示:

(9)儲存並關閉頁面佈局,如下圖所示:

(10)得新發布主要版本,如下圖所示:

4.使用頁面佈局
(1)逐項刪除無用內容,如下圖所示:

(2)新增需要的內容,如下圖所示:

(3)釋出頁面

5.最終效果

說明:本篇文章中的頁頭頁尾為了減少資訊量只做了兩個DIV,掌握了方法後可以自定義擴充套件
活到老,學到老,練到老...
