CSS3 3D Swiper思路分析之性感美女秀
阿新 • • 發佈:2018-12-21

前言
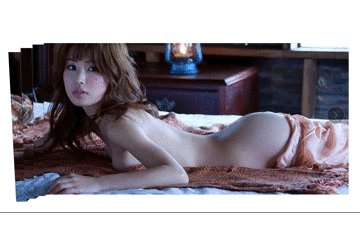
繼一次的3D魔方之後,這次帶你一起玩轉性感美女秀,正常套路,請先一堵為快,有興趣繼續,沒興趣也可以看看美女養眼哦?!想直接線上預覽 ?

這裡是@IT·平頭哥聯盟,我是首席填坑官∙蘇南,用心分享 做有溫度的攻城獅。
公眾號:honeyBadger8,群:912594095
回顧:
看過上次的3D魔方的同學對於本次的分析會有一定的幫助,當然如果大佬您本身就對css3就已經玩的很666了,那麼對於下文的分解就請扮演老師的角色吧,小弟如有不足之處,歡迎斧正。
解析:
建立列DIV :
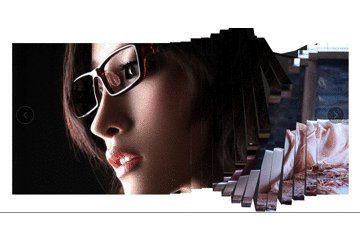
- 從上圖中我們能看出,每次旋轉的動畫是由多列小卡片組成的;
- 每列根據它的下標,對背景進行位移,做到拼接的效果,整體看起來就成了一張圖
- 一起來看一下真像是啥樣的:

colNode(){
//生成列的節點
for (var i=0;i<this.colLen;i++){
let iDivCol = document.createElement('div'); //列
iDivCol.className = "div-col";
iDivCol.style.width = this.colW+'px';
iDivCol.style.height = this.cubeH+'px';
iDivCol.style.zIndex = (i>this.colLen/2?this.colLen-i:i);
this 立體感的構成 :
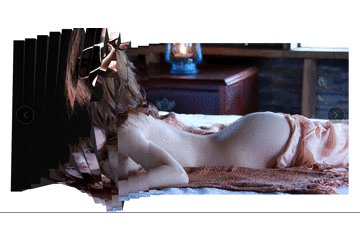
- 旋轉的立體感是如何構成的呢?
- 原理其實很簡單,可以理解成每列都是一個
立體魔方,它們都是相互獨立的, - 每列 backgroundPosition:index*xcolW,進行一個位移,
- 簡單來說,即每列內部都有6個面組成,每個面都以父級為目標進行 position、transform等設定,
- 一張圖,讓你看懂全世界:—— 圖五為完成輸出

//——[正、上、左、右]
for(var i = 0;i<4;i++){
let dividingLine = i<2;
let span = document. 單列的佈局結構 :
- colNode方法中的
zIndex,需要注意一下,層級的調整,可以覆蓋立體透視造成的影響, - 單列的html佈局及重點樣式,


/*四個面的樣式*/
...省略N行
.div-col span.i1{
/*top*/
transform-origin:top;
transform:translateZ(-360px) rotateX(90deg);
}
.div-col span.i2{
/*left*/
transform-origin: left;
transform: rotateY(90deg);
}
.div-col span.i3{
/*right*/
transform-origin:left;
transform:translateX(25px) rotateY(90deg);
}

切換 :
- 佈局完成後,我們只需要操控系列[
div-col]來進行旋轉即可, - 下圖為
transform-origin:50% 50% -180px,即設定旋轉的中心點:

- 滑鼠經過都實現了,上下頁切換還遠嗎?
- 之前建立結構的時候,我們已知div的列數,
- 為了更好的裝B,我們在旋轉的時候,給每列都要新增一定延時
setTimeout,得以達到緩衝的視差, - 然後
requestAnimationFrame就該它出場了,setInterval已經成為過去式, - 同時旋轉前,還要設定下一頁,要顯示的圖片,
- 當然記得旋轉完成,後要重置角度哦。


...省略N行
swiperAnimate(){
const _requestAnimationFrame_ = window.requestAnimationFrame||window.WebkitRequestAnimationFrame;
const iDivCol = this.swiperEle.querySelectorAll(".div-col");
for(var i=0;i<iDivCol.length;i++){
//讓動畫更逼真,給個過渡,當然也可以調整,requestAnimationFrame每次遞增的值,
iDivCol[i].style.WebkitTransition=`.8s -webkit-transform ease`;
iDivCol[i].style.WebkitTransformOrigin=iDivCol[i].style.transformOrigin = "50% 50% -180px";
this.animateMove(iDivCol[i],i,_requestAnimationFrame_);
}
}
animateMove(Col,index,animationFrame){
let ColNum =0;
let spanSurface = Col.querySelectorAll("span");
//即將旋轉到的面,展示的圖片
spanSurface[1].style.backgroundImage="url(./2.jpg)";
setTimeout(()=>{
//每列進行一個延時,以達到緩衝效果
this.rotate(Col,0,spanSurface,animationFrame);
},index*this.delayMilli);
}
...省略N行
上下翻頁 :
- 上面基本已實現了旋轉的效果,再加一些修飾,
- 上下點選切換的功能,注意的地方在於,防止重複點選,當前旋轉中時不能點:
pageDown(){
if(this.status){
console.log("下翻,不能點選")
return ;
};//首席填坑官∙蘇南的專欄
this.status = 1;
this.pageNum = this.pageNum>=this.imageList.length ? 1 :++this.pageNum;
this.swiperAnimate();
}

預載入 :
- 因輪播圖圖片較多,且此示例的圖片每次只加載了兩張,故要對圖片進行一個預載入,
- 以及圖片加載出錯後的過濾,避免影響後續效果的呈現:
preloadingImage(){
this.imageList.map((k,v)=>{
let imgNode = new Image();
imgNode.onerror=err=>{//首席填坑官∙蘇南的專欄
this.imageList.splice(v,1);
}
imgNode.src = k;
});
}

總結:
一個效果實現的方式有很多種,比如我們可以設定6個面,每設定一次,都是展示一張圖,這樣就不用每次旋轉完後又去重置圖片、角度等問題,包括requestAnimationFrame動畫切換的過渡過程,也應該有更好的方式,新手上路中,歡迎各位大佬指點。以上就是今天為您帶來的分享,你GET到了嗎?如果覺得不錯,記得給個贊哦,想第一時間獲得最新分享,歡迎掃碼關注我的個人公眾號:honeyBadger8,?!

更多文章:
作者:蘇南 - 首席填坑官
交流:912594095、公眾號:
honeyBadger8本文原創,著作權歸作者所有。商業轉載請聯絡
@IT·平頭哥聯盟獲得授權,非商業轉載請註明原連結及出處。
