angular6 ngx-echarts 圖表資料更新
最近在用angular寫一個echarts圖表,初始化賦值資料可以展示,但是重新獲取資料以後,圖表不會重新整理。
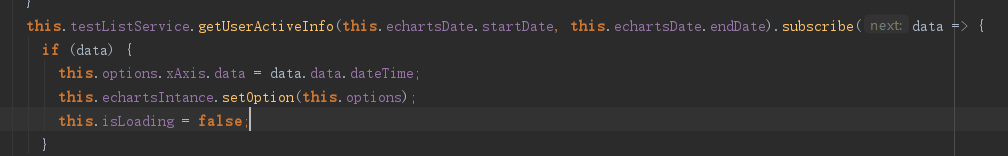
後來發現了問題點所在,
<div echarts class="demo-chart" [options]="chartOptions" (chartInit)="onChartInit($event)"></div>

然後把最新的資料更新一下就好啦。
總結一下 ,不能急躁,認真思考,耐心處理問題,才能找到辦法。第一次發文章,啦啦啦。
相關推薦
angular6 ngx-echarts 圖表資料更新
最近在用angular寫一個echarts圖表,初始化賦值資料可以展示,但是重新獲取資料以後,圖表不會重新整理。 後來發現了問題點所在, <div echarts class="demo-chart" [options]="chartOptions" (chartInit)="onChartInit($
百度echarts圖表資料更新與漂浮(float)
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gbk"> <title>echarts demo</title
微信小程式 Echarts 非同步資料更新
微信小程式 Echarts 非同步資料更新的練習,被坑了很多次,特作記錄。 作者:羅兵 地址:https://www.cnblogs.com/hhh5460/p/9989805.html 0、效果圖 1、檢視 <!--index.wxml--> <view class="
Angular ngx-echarts圖表
1. 安裝echarts包、ngx-echarts包 npm install echarts --save npm install ngx-echarts --save 2. angular.json中引入echarts.js檔案 "scripts": [ "node_modules/echart
Echarts圖表通過Ajax動態更新資料
由於業務需求需要做一個視覺化的展示Demo,這個Demo需要前後端的共同支撐,所以思路大致是:首先我們想到的是用ajax動態請求服務端獲取到json檔案後,然後將其解析為可以直接使用的資料,最後把這些資料更新到Echarts中去。 簡單的程式碼實現如下: H
有關echarts資料更新後,圖表沒有更新的情況
在用echarts折線圖的時候,一開始查詢的是全部,顯示了3條資料,然後篩選後只查詢一條資料的值,重新setOption後發現圖表上還是3條資料。 接著開始後臺列印console.log(data),發現確實只有一條資料的值,說明值已變更但是圖表
百度ECharts圖表展示動態資料
百度ECharts是個非常強大的圖表工具,引入百度提供的echarts.min.js檔案後,只需從後臺獲取資料便可以圖表的形式展示資料,能夠更直觀的檢視、比較、統計資料。 這裡以一個柱狀圖展示動態資料的小例子講解如何使用百度ECharts。 1.首先引入需要的js檔案: <
Echarts資料更新大坑
今天使用了一個Echarts來實現柱狀圖和直線圖統計組合,每次通過axios(ajax庫)來請求新資料來重新整理資料,但是發現請求資料確實是對應變化到了options變數中,後臺資料條數只有一條,但是圖表資料沒發生變化。 思考: 一開始我傻乎乎地認為是vue的資料沒響應,我就把options放到da
vue專案中使用Echarts 動態更改圖表資料 , Vue 折線圖、柱狀圖等圖表動態重新整理 ,
問題:在vue元件中,用echarts外掛 動態獲取、修改圖表資料 解決:已解決! 第一步:開啟cmd命令視窗 安裝echarts依賴 安裝:npm install echarts -S 第二步:在main.js中全域性引入 //引入echarts的圖表外掛
使用Echarts圖表動態載入餅圖資料 pie
//JS成功後的程式碼functionbind(result){// 基於準備好的dom,初始化echarts圖表var TypeSalesChart = echarts.init(document.getElementById('main')); var option = { too
ECharts非同步資料載入與更新
ECharts 中在圖表初始化後不管任何時候只要通過 jQuery 等工具非同步獲取資料後通過 setOption 填入資料和配置項就行。 <!-- 為ECharts準備一個具備大小(寬高)的Dom --> <div id="main" style="width: 800px;
echarts 圖表重新載入,原來的資料依然存在圖表上
問題 在做一個全國地圖上一些餅圖,並且向省一級的地圖鑽取的時候,原來的餅圖依然顯示 原因 echars所有新增的圖表都在一個series屬性集合中,並且同一個echars物件預設是合併之前的資料的,所以就會預設載入之前的資料 解決 將 series屬性的值設為空,並且不合並之前series的值:my
利用ajax獲取echarts圖表的資料
ECharts是由百度打造的一個純javascript的圖示庫,很好用。 1. echarts檔案的引入,在javascript塊引入,src按需修改 <script type="te
Echarts使用及動態載入圖表資料
Echarts簡介 echarts,縮寫來自Enterprise Charts,商業級資料圖表,一個純JavaScript的圖表庫,來自百度。。。我想應該夠簡潔了使用Echarts 目前,就官網的文件顯示,使用echarts有兩種方式,echarts3之前
echarts例項 動態更新 資料問題,點選事件觸發多次
function reloadTable() { var iii = layer.load(1, {shade: [0.1,'#fff'] });//提交的動畫 url = "change/query?selectType=" + $("#select
flask資料用ECharts圖表形式展現
簡單寫一個,一個flask後臺傳送資料,一個前端ajax接收資料並用echarts圖表展示 test.html <html> <head> <!-- 引入 echarts.js --> <script type="t
【mpvue】實現echarts圖表動態載入資料
功能描述 使用mpvue框架開發微信小程式。目的效果為小程式中顯示一個折線圖,當點選切換按鈕時,切換圖表。 實現步驟 1.查詢mpvue官方文件關於echarts的實現方式------靜態載入圖表,只加載一次 2.實現動態載入圖表(能夠根據需求多次繪製圖表) 思
Echarts動態載入折線圖X Y軸資料圖表資料
前幾天,收到商家的反饋,希望可以有一個直觀的圖表,展示一個時間段裡的銷售額,客數,排班人數,並把銷售高峰期以及時間段反應出來。經同事的介紹,選擇了百度的 echarts,縮寫來自Enterprise Charts,一個純JavaScript的圖表庫。上官網查,官方的
Echarts圖表與資料庫資料結合
2.匯入到你的專案中 <script type="text/javascript" src="<%=request.getContextPath()%>/EchatsJs/echarts.js"></script> 3.給圖表
Echarts使用及動態載入圖表資料 折線圖X軸資料動態載入
Echarts簡介 echarts,縮寫來自Enterprise Charts,商業級資料圖表,一個純Javascript的圖表庫,來自百度。。。我想應該夠簡潔了 使用Echarts 目前,就官網的文件顯示,使用echarts有兩種方式,echart
