Echarts圖表與資料庫資料結合
2.匯入到你的專案中
<script type="text/javascript" src="<%=request.getContextPath()%>/EchatsJs/echarts.js"></script>
3.給圖表新建一個盒子/容器
<div id="main" style="width: 600px;height: 400px"></div>
4.初始化容器
<script type="text/javascript">
var myChart=echarts.init(document.getElementById("main"));
</script>
5.給你的容器加點東西x軸y軸、標題
myChart.setOption({
title:{
text:'echarts入門示例'
},
legend:{
data:['銷量']
},
xAxis:{
data:[“一月”,“二月”,“三月”,“四月”,“五月”]
},
yAxis:{
},
series:[
{
name:'銷量',
type:'bar',
data:[“15”,“16”,“17”,“18”,“19”]
},
]
});
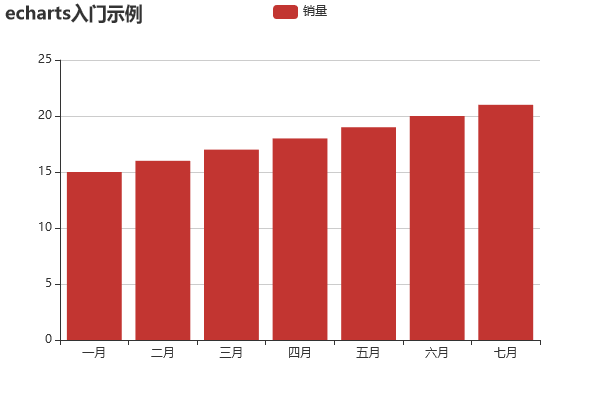
6.完成上面的,一個簡單的圖表就完成了,效果如下:
那麼做好的圖表資料是寫死的,要想與資料庫結合,只需要寫一個jquery去後臺取資料就可以了
1.建個這樣的表
2.用的SSM框架,主要展示一下業務層中的情況
將獲取到的月份和月銷量分別放入陣列中,再將兩個陣列放入map集合中返回。
package com.xiaoliang.service.impl; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; import javax.annotation.Resource; import org.springframework.stereotype.Service; import com.xiaoliang.bean.Xiaoliang; import com.xiaoliang.dao.XiaoliangDao; import com.xiaoliang.service.XiaoliangService; @Service public class XiaoliangServiceImpl implements XiaoliangService { @Resource private XiaoliangDao xiaoliangDao; /** * <!-- 獲取銷量資訊 getXiaoliangList--> */ @Override public Map<String,Object> getXiaoliangList() { // TODO Auto-generated method stub /*建立一個集合來接受資料庫資料*/ List<Xiaoliang> xlist = new ArrayList<Xiaoliang>(); /*建立一個map集合來裝月份和銷量這兩個陣列*/ Map<String,Object> xmap=new HashMap<String,Object>(); /*接受資料*/ xlist=xiaoliangDao.getXiaoliangList(); /*建立裝載月銷量陣列*/ int[] xxdata=new int[xlist.size()]; /*建立裝載月份陣列*/ String[] xdata=new String[xlist.size()]; /*定義陣列下標*/ int i=0; /*遍歷資料庫資料*/ for (Xiaoliang xiaoliang : xlist) { /*將銷量放入陣列*/ xxdata[i]=xiaoliang.getXcount(); /*將月份放入陣列*/ xdata[i]=xiaoliang.getXname(); i++; } /*將兩個陣列存入集合中*/ xmap.put("xname", xdata); xmap.put("xcount", xxdata); return xmap; } }
3.在JSP頁面中寫個jquery如下
myChart.setOption({
title:{
text:'echarts入門示例'
},
tooltip:{
},
legend:{
data:['銷量']
},
xAxis:{
data:[]
},
yAxis:{
},
series:[
{
name:'銷量',
type:'bar',
data:[]
},
]
});
$.post(
"<%=request.getContextPath()%>/xiaoliang/getXiaoliangList.action",
{},
function(data){
myChart.setOption({
xAxis:{
data:data.xname
},
series:[
{
name:'銷量',
data:data.xcount
},
]
});
},
"json"
) 4.展示從資料庫獲取到的資料如下