vue獲取上一個頁面路由
在某種情況下,我們要獲取上一個頁面的路由地址
可以使用:
vue-router的beforeRouterEnter鉤子
其實也就是一個路由守衛
beforeRouteEnter(to, from, next) {
next(vm=>{ // 這裡的vm指的就是vue例項,可以用來當做this使用
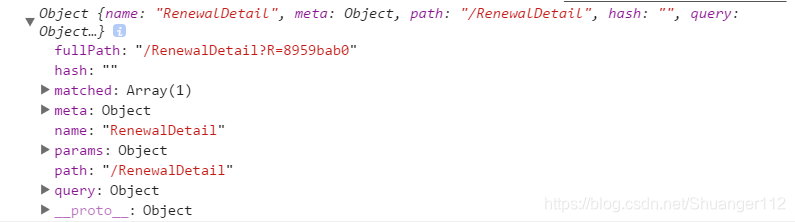
console.log(to)
console.log(from)
})
}
console.log(to)
打印出的是將要去的頁面的路由資訊引數

console.log(frome)
打印出的是上一個頁面的路由資訊引數

相關推薦
vue獲取上一個頁面路由
在某種情況下,我們要獲取上一個頁面的路由地址 可以使用: vue-router的beforeRouterEnter鉤子 其實也就是一個路由守衛 beforeRouteEnter(to, from, next) { next(vm=>{ // 這裡的vm指
vue獲取路由資訊,獲取上一個頁面的路由資訊
beforeRouteEnter (to, from, next) { console.log(to) console.log(from) console.log(next) cons
tuition-獲取上一個頁面傳來的id和微信支付
-c lac script template err 使用 conf color then <template> <div> <form-preview header-label="繳費信息" :header-value="payM
MUI如何實現返回頁面不重新整理,並獲取上一個頁面的返回值
MUI如何實現返回頁面不重新整理,並獲取上一個頁面的返回值 MUI中經常需要用到從當前頁面返回到上一個頁面,且不重新整理上一個頁面。 實現思路: 1.上一個頁面通過MUI的方式跳轉到當前頁面 2.當前頁面設定設定mu
小程式獲取上一個頁面或者某個頁面內的值
在小程式中,有時會遇到轉跳到下一個頁面,但是不能直接把當前頁面的集合或者物件整個傳入時 ,可以使用JSON.stringify將該物件或集合轉換為JSON字串 let str=JSON.stringify(e.currentTarget.dataset.item); wx.
h5 網絡斷網時,返回上一個頁面 demo (與檢測網絡代碼相結合,更直觀看到結果)
oct width 加載 doctype lin 測試 htm mini offline 頁面一: <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8">
JS中在當前日期上追加一天或者獲取上一個月和下一個月
ren days 月的天數 rem () split color 測試 -1 /** * 獲取上一個月 * * @date 格式為yyyy-mm-dd的日期,如:2014-01-25 */
php獲取上一個月的開始與結束時間遇到的問題
The php 結束 存在 TE 之前 定義 rto date 改正之前: $_lastMonthStart = date(‘Y-m-1 00:00:00‘, strtotime("-1 month")); $_lastMonthEnd = date(‘Y
mui中同一個頁面按物理返回鍵只關閉彈窗,不返回上一個頁面
若一個頁面中存在彈窗,在彈窗開啟的狀態下,點選物理返回鍵只要求關閉當前彈窗,而不是返回上一頁面,再次點選物理鍵時才會返回上一頁面,有以下解決方法。 step1:進入頁面時先禁用物理返回鍵,此時還能監聽到返回鍵,只是不執行返回 mui.init({ beforeback:func
小程式--返回重新整理上一個頁面
若從A頁面跳到B頁面(A—>B),在B頁面操作完成後需要重新整理A頁面的資料,有兩種思路:(推薦使用第2種方法) 1.在返回A頁面的時候呼叫A的頁面onShow()方法,重新查詢載入一次A頁面即可,程式碼為: onShow: function () { this.onLoad(
pc端、手機端瀏覽器、微信內.點選返回鍵,返回到上一個頁面瀏覽的位置的實現
第一步:需要注意引入的js jquery.js jquery.cookie.js 第二部:在被返回的前一頁加入以下程式碼 <script type="text/javascript"> $(function () {
qt QML彈出新頁面之後,如何遮蔽上一個頁面的按鈕區域事件
Rectangle{ //Rectangle是要顯示的新頁面 //增加一個mouseArea:,必須好把MouseArea作為第一個子元素,如果放在最後且不設定z屬性的話,會覆蓋其//他控制元件 MouseArea{ anchors.fill:parent } } 或者: M
python獲取上一個月第一天0點的unix時間戳
這兩天做統計,需要用到當月第一天0點0分0秒的unix timestamp,上個月第一天0點的unix時間戳,三個月前月第一天的0點的Unix時間戳,六個月前當月第一天的0點的Unix時間戳,現在整理如下,看程式碼和執行的結果,湊了半天的結果。 __
僅此記錄巧用vue.js的一個頁面
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="ie=edge
vue返回上一頁面時回到原先滾動的位置
專案結束,測試時發現在首頁商品列表中,向上滑動幾頁後點擊進入詳情,從詳情頁面返回商品列表時,頁面回到了最頂部,測試不通過說是使用者體驗不好,要求從哪裡點選進去返回該頁面時回到原先的滾動頁面。 思路:因為vue是單頁面應用,進入其他頁面時會銷燬該頁面,用keep-alive不讓其重新整理,具體實現
jsp頁面間跳轉,獲取上一頁面表單內的值
筆記 一、在頁面間傳遞資料時的方法: 切記text框的name屬性,只有設定name屬性,下一個頁面的request才可以獲取資料.id屬性不行,因為id屬性主要是為了JavaScript操作 1. 通過<a href="judge.jsp?name=<%=us
php $_SERVER['HTTP_REFERER']獲取上一個頁面的URL地址
php獲取上一個頁面的地址可以使用$_SERVER["HTTP_REFERER"]變數,$_SERVER是php中的環境變數,本文章向大家介紹$_SERVER["HTTP_REFERER"]的使用方法和例項,需要的朋友可以參考一下。 php $_SERVER[
js實現獲取上一個月的一天,和最後一天
今天做專案是遇到需要再頁面上獲取到日期,是字串型別。 然後是需要獲得上一個月的的第一天和最後一天。畢竟每個月的最後一天的日期是不一樣的。 例如: var date = "03/31/2017 00:00:00";
JavaScript 獲取上一個月同一天的簡單寫法
/** * 指定日期的上月同一天,上月沒有這天 * @param isRtnNull 如果上月沒有這天,是否返回空值,如若不,則返回上月最後一天(預設false) */ function getLastMonth(date, isRtnNull=false){
vue獲取DOM元素、路由
1:DOM 獲取DOM元素: 給DOM元素新增事件的特殊情況 2:路由 區域性內容innerHTML的替換 vue-router: 執行結果:url出現 #/ 說明vue-router啟動成功,加入log
