javaEE (四)javaweb_JavaScript (5) 表單全選
阿新 • • 發佈:2018-12-22
Date:2018/11/17

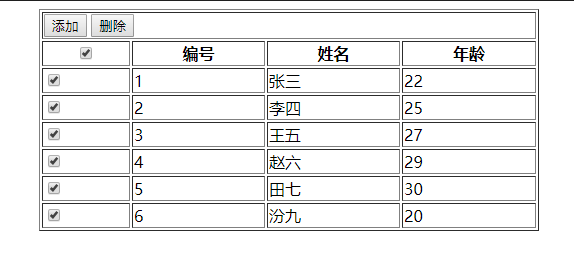
效果如圖:點選一個,其他全選,可以復原:

原始碼:
<!-- 1、確定事件:onclick 繫結到複選框裡面; -->
<!-- 2、獲取複選框:var checkAllEle = document.getElementById("id") -->
<!-- 3、複選框狀態:checkAllEle.checked -->
<!-- 4、獲取下面所有複選框:document.getElementsByName("name") -->
<!-- 注: document.getElementById('checkAll' 