javaEE (三)javaweb_JavaScript (1)表單校驗
阿新 • • 發佈:2018-12-21
Date:2018/11/13
1:表單校驗
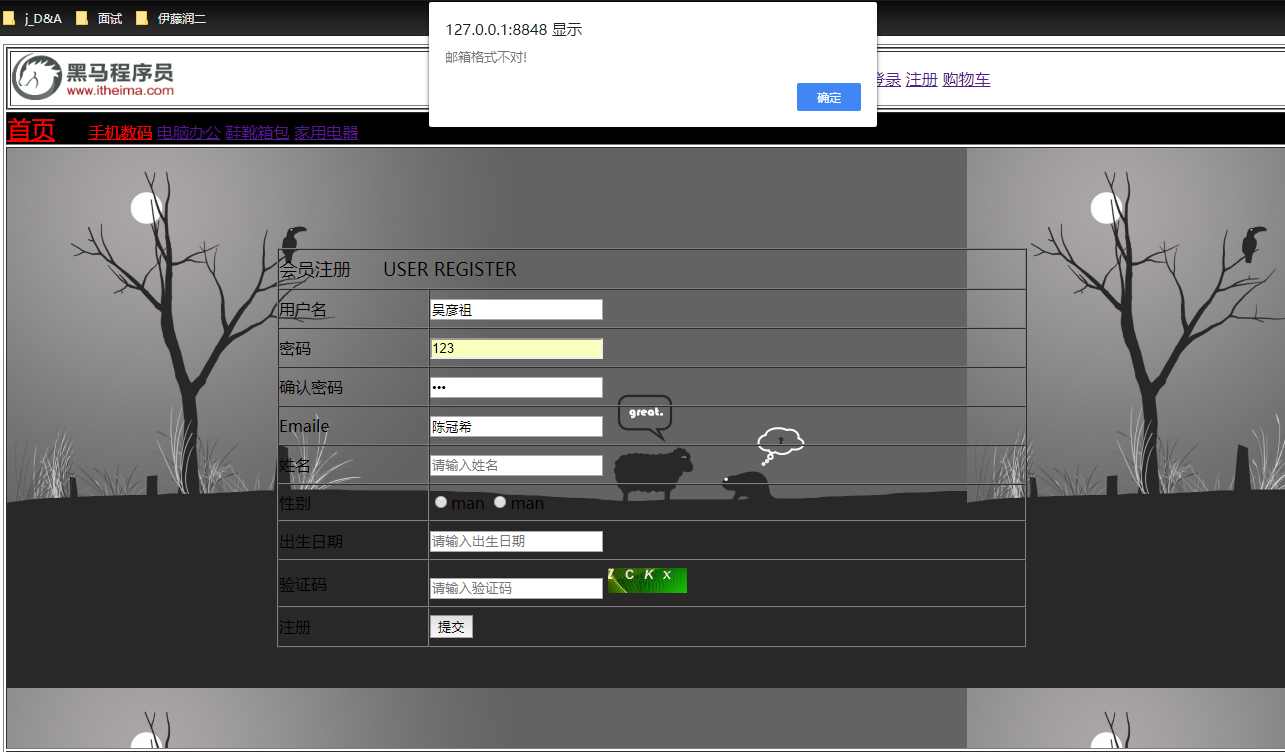
效果圖:在表單中輸入的資訊不符合時候,會彈窗警告。
 原始碼:
原始碼:
<!-- 1:將事件函式嵌入到相應的標籤中(如監測提交的onsubmit = “return function()") -->
<!-- 2:在head中新增<script></script>,把函式寫在script中,function functionname(){}; -->
<!-- 3:相應的標籤中新增id屬性,用document.getElementById("repassword").value來提取對應的資訊; -->
<!-- 4:我習慣在函式一開始就把下面要用的變數var 定義好;-->
<!-- 5:郵箱的正則表示式為(/^([a-zA-Z0-9_-]) 