Android 不規則封閉區域填充 手指秒變油漆桶
一、概述
在上一篇的敘述中,我們通過圖層的方式完成了圖片顏色的填充(詳情請戳:Android 不規則影象填充 小玩著色遊戲),不過在著色遊戲中更多的還是基於邊界的影象的填充。本篇部落格將詳細描述。
影象的填充有2種經典演算法。
- 一種是種子填充法。種子填充法理論上能夠填充任意區域和圖形,但是這種演算法存在大量的反覆入棧和大規模的遞迴,降低了填充效率。
- 另一種是掃描線填充法。
注意:實際上影象填充的演算法還是很多的,有興趣可以去Google學術上去搜一搜。
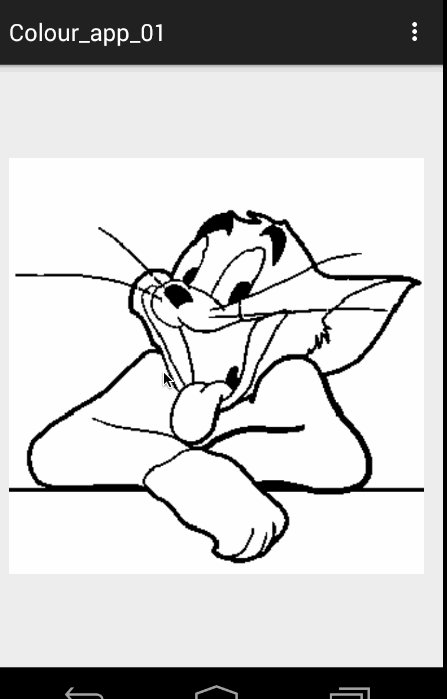
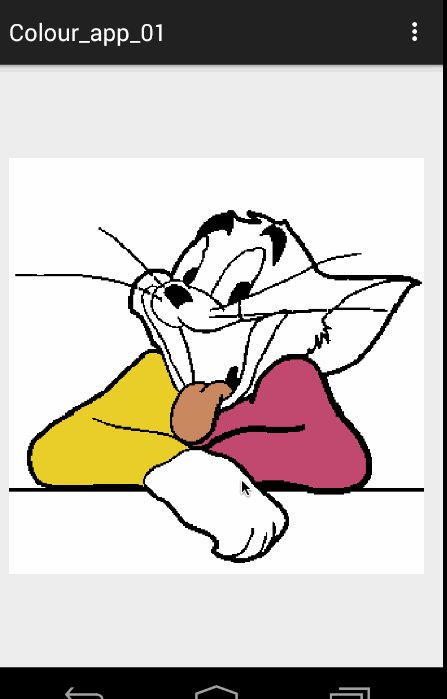
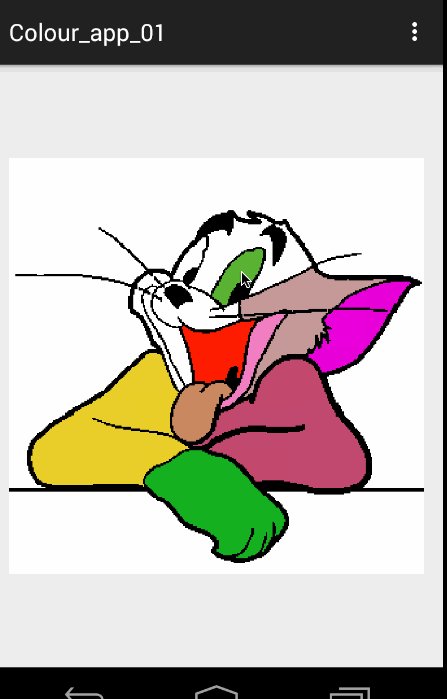
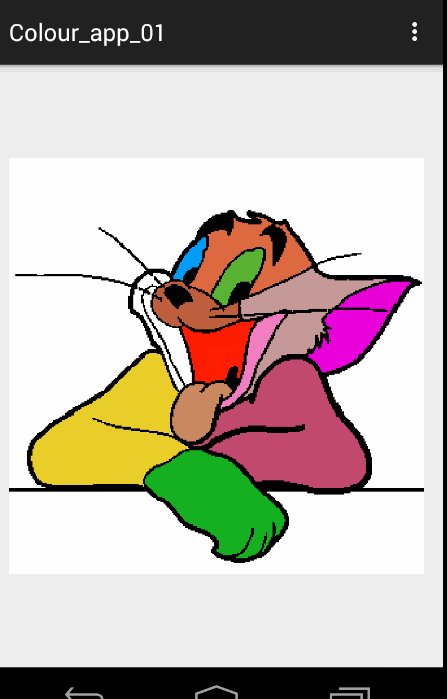
ok,下面先看看今天的效果圖:
ok,可以看到這樣的顏色填充比上一篇的基於層的在素材的準備上要easy 很多~~~
二、原理分析
首先我們簡述下原理,我們在點選的時候拿到點選點的”顏色”,然後按照我們選擇的演算法
演算法1:種子填充法,四聯通/八聯通
演算法簡介:假設要將某個區域填充成紅色。
從使用者點選點的畫素開始,上下左右(八聯通還有左上,左下,右上,右下)去判斷顏色,如果四個方向上的顏色與當前點選點的畫素一致,則改變顏色至目標色。然後繼續上述這個過程。
ok,可以看到這是一個遞迴的過程,1個點到4個,4個到16個不斷的去延伸。如果按照這種演算法,你會寫出類似這樣的程式碼:
/** * @param pixels 畫素陣列 * @param w 寬度 * @param h 高度 * @param pixel 當前點的顏色 * @param - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
程式碼很簡單,但是如果你去執行,會發生StackOverflowException異常,這個異常主要是因為大量的遞迴造成的。雖然簡單,但是在移動裝置上使用該方法不行。
於是,我就想,這個方法不是遞迴深度過多麼,那麼我可以使用一個Stack去存畫素點,減少遞迴的深度和次數,於是我把程式碼改成如下的方式:
/** * @param pixels 畫素陣列 * @param w 寬度 * @param h 高度 * @param pixel 當前點的顏色 * @param newColor 填充色 * @param i 橫座標 * @param j 縱座標 */ private void fillColor(int[] pixels, int w, int h, int pixel, int newColor, int i, int j) { mStacks.push(new Point(i, j)); while (!mStacks.isEmpty()) { Point seed = mStacks.pop(); Log.e("TAG", "seed = " + seed.x + " , seed = " + seed.y); int index = seed.y * w + seed.x; pixels[index] = newColor; if (seed.y > 0) { int top = index - w; if (pixels[top] == pixel) { mStacks.push(new Point(seed.x, seed.y - 1)); } } if (seed.y < h - 1) { int bottom = index + w; if (pixels[bottom] == pixel) { mStacks.push(new Point(seed.x, seed.y + 1)); } } if (seed.x > 0) { int left = index - 1; if (pixels[left] == pixel) { mStacks.push(new Point(seed.x - 1, seed.y)); } } if (seed.x < w - 1) { int right = index + 1; if (pixels[right] == pixel) { mStacks.push(new Point(seed.x + 1, seed.y)); } } } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
方法的思想也比較簡單,將當前畫素點入棧,然後出棧著色,接下來分別判斷四個方向的,如果符合條件也進行入棧(只要棧不為空持續執行)。ok,這個方法我也嘗試跑了下,恩,這次不會報錯了,但是速度特別的慢~~~~慢得我是不可接受的。(有興趣可以嘗試,記得如果ANR,點選等待)。
這樣來看,第一種演算法,我們是不考慮了,沒有辦法使用,主要原因是假設對於矩形同色區域,都是需要填充的,而演算法一依然是各種入棧。於是考慮第二種演算法
掃描線填充法
演算法思想[4]:
- 初始化一個空的棧用於存放種子點,將種子點(x, y)入棧;
- 判斷棧是否為空,如果棧為空則結束演算法,否則取出棧頂元素作為當前掃描線的種子點(x, y),y是當前的掃描線;
- 從種子點(x, y)出發,沿當前掃描線向左、右兩個方向填充,直到邊界。分別標記區段的左、右端點座標為xLeft和xRight;
- 分別檢查與當前掃描線相鄰的y - 1和y + 1兩條掃描線在區間[xLeft, xRight]中的畫素,從xRight開始向xLeft方向搜尋,假設掃描的區間為AAABAAC(A為種子點顏色),那麼將B和C前面的A作為種子點壓入棧中,然後返回第(2)步;
上述參考自參考文獻[4],做了些修改,文章[4]中描述演算法,測試有一點問題,所以做了修改.
可以看到該演算法,基本上是一行一行著色的,這樣的話在大塊需要著色區域的效率比演算法一要高很多。
ok,關於演算法的步驟大家目前覺得模糊,一會可以參照我們的程式碼。選定了演算法以後,接下來就開始編碼了。
三、編碼實現
我們程式碼中引入了一個邊界顏色,如果設定的話,著色的邊界參考為該邊界顏色,否則會只要與種子顏色不一致為邊界。
(一)構造方法與測量
public class ColourImageView extends ImageView{ private Bitmap mBitmap; /** * 邊界的顏色 */ private int mBorderColor = -1; private boolean hasBorderColor = false; private Stack<Point> mStacks = new Stack<Point>(); public ColourImageView(Context context, AttributeSet attrs) { super(context, attrs); TypedArray ta = context.obtainStyledAttributes(attrs, R.styleable.ColourImageView); mBorderColor = ta.getColor(R.styleable.ColourImageView_border_color, -1); hasBorderColor = (mBorderColor != -1); L.e("hasBorderColor = " + hasBorderColor + " , mBorderColor = " + mBorderColor); ta.recycle(); } @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { super.onMeasure(widthMeasureSpec, heightMeasureSpec); int viewWidth = getMeasuredWidth(); int viewHeight = getMeasuredHeight(); //以寬度為標準,等比例縮放view的高度 setMeasuredDimension(viewWidth, getDrawable().getIntrinsicHeight() * viewWidth / getDrawable().getIntrinsicWidth()); L.e("view's width = " + getMeasuredWidth() + " , view's height = " + getMeasuredHeight()); //根據drawable,去得到一個和view一樣大小的bitmap BitmapDrawable drawable = (BitmapDrawable) getDrawable(); Bitmap bm = drawable.getBitmap(); mBitmap = Bitmap.createScaledBitmap(bm, getMeasuredWidth(), getMeasuredHeight(), false); }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
可以看到我們選擇的是繼承ImageView,這樣只需要將圖片設為src即可。
構造方法中獲取我們的自定義邊界顏色,當然可以不設定~~
重寫測量的目的是為了獲取一個和View一樣大小的Bitmap便於我們操作。
接下來就是點選啦~
(二)onTouchEvent
@Override public boolean onTouchEvent(MotionEvent event) { final int x = (int) event.getX(); final int y = (int) event.getY(); if (event.getAction() == MotionEvent.ACTION_DOWN) { //填色 fillColorToSameArea(x, y); } return super.onTouchEvent(event); } /** * 根據x,y獲得改點顏色,進行填充 * * @param x * @param y */ private void fillColorToSameArea(int x, int y) { Bitmap bm = mBitmap; int pixel = bm.getPixel(x, y); if (pixel == Color.TRANSPARENT || (hasBorderColor && mBorderColor == pixel)) { return; } int newColor = randomColor(); int w = bm.getWidth(); int h = bm.getHeight(); //拿到該bitmap的顏色陣列 int[] pixels = new int[w * h]; bm.getPixels(pixels, 0, w, 0, 0, w, h); //填色 fillColor(pixels, w, h, pixel, newColor, x, y); //重新設定bitmap bm.setPixels(pixels, 0, w, 0, 0, w, h); setImageDrawable(new BitmapDrawable(bm)); }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
可以看到,我們在onTouchEvent中獲取(x,y),然後拿到改點座標:
- 獲得點選點顏色,獲得整個bitmap的畫素陣列
- 改變這個陣列中的顏色
- 然後重新設定給bitmap,重新設定給ImageView
重點就是通過fillColor去改變陣列中的顏色
/** * @param pixels 畫素陣列 * @param w 寬度 * @param h 高度 * @param pixel 當前點的顏色 * @param newColor 填充色 * @param i 橫座標 * @param j 縱座標 */ private void fillColor(int[] pixels, int w, int h, int pixel, int newColor, int i, int j) { //步驟1:將種子點(x, y)入棧; mStacks.push(new Point(i, j)); //步驟2:判斷棧是否為空, // 如果棧為空則結束演算法,否則取出棧頂元素作為當前掃描線的種子點(x, y), // y是當前的掃描線; while (!mStacks.isEmpty()) { /** * 步驟3:從種子點(x, y)出發,沿當前掃描線向左、右兩個方向填充, * 直到邊界。分別標記區段的左、右端點座標為xLeft和xRight; */ Point seed = mStacks.pop(); //L.e("seed = " + seed.x + " , seed = " + seed.y); int count = fillLineLeft(pixels, pixel, w, h, newColor, seed.x, seed.y); int left = seed.x - count + 1; count = fillLineRight(pixels, pixel, w, h, newColor, seed.x + 1, seed.y); int right = seed.x + count; /** * 步驟4: * 分別檢查與當前掃描線相鄰的y - 1和y + 1兩條掃描線在區間[xLeft, xRight]中的畫素, * 從xRight開始向xLeft方向搜尋,假設掃描的區間為AAABAAC(A為種子點顏色), * 那麼將B和C前面的A作為種子點壓入棧中,然後返回第(2)步; */ //從y-1找種子 if (seed.y - 1 >= 0) findSeedInNewLine(pixels, pixel, w, h, seed.y - 1, left, right); //從y+1找種子 if (seed.y + 1 < h) findSeedInNewLine(pixels, pixel, w, h, seed.y + 1, left, right); } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
可以看到我已經很清楚的將該演算法的四個步驟標識到該方法中。好了,最後就是一些依賴的細節上的方法:
/** * 在新行找種子節點 * * @param pixels * @param pixel * @param w * @param h * @param i * @param left * @param right */ private void findSeedInNewLine(int[] pixels, int pixel, int w, int h, int i, int left, int right) { /** * 獲得該行的開始索引 */ int begin = i * w + left; /** * 獲得該行的結束索引 */ int end = i * w + right; boolean hasSeed = false; int rx = -1, ry = -1; ry = i; /** * 從end到begin,找到種子節點入棧(AAABAAAB,則B前的A為種子節點) */ while (end >= begin) { if (pixels[end] == pixel) { if (!hasSeed) { rx = end % w; mStacks.push(new Point(rx, ry)); hasSeed = true; } } else { hasSeed = false; } end--; } } /** * 往右填色,返回填充的個數 * * @return */ private int fillLineRight(int[] pixels, int pixel, int w, int h, int newColor, int x, int y) { int count = 0; while (x < w) { //拿到索引 int index = y * w + x; if (needFillPixel(pixels, pixel, index)) { pixels[index] = newColor; count++; x++; } else { break; } } return count; } /** * 往左填色,返回填色的數量值 * * @return */ private int fillLineLeft(int[] pixels, int pixel, int w, int h, int newColor, int x, int y) { int count = 0; while (x >= 0) { //計算出索引 int index = y * w + x; if (needFillPixel(pixels, pixel, index)) { pixels[index] = newColor; count++; x--; } else { break; } } return count; } private boolean needFillPixel(int[] pixels, int pixel, int index) { if (hasBorderColor) { return pixels[index] != mBorderColor; } else { return pixels[index] == pixel; } } /** * 返回一個隨機顏色 * * @return */ private int randomColor() { Random random = new Random(); int color = Color.argb(255, random.nextInt(256), random.nextInt(256), random.nextInt(256)); return color; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
ok,到此,程式碼就介紹完畢了~~~
最後貼下佈局檔案~~
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:zhy="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity"> <com.zhy.colour_app_01.ColourImageView zhy:border_color="#FF000000" android:src="@drawable/image_007" android:background="#33ff0000" android:layout_width="match_parent" android:layout_centerInParent="true" android:layout_height="match_parent"/></RelativeLayout><?xml version="1.0" encoding="utf-8"?><resources> <declare-styleable name="ColourImageView"> <attr name="border_color" format="color|reference"></attr> </declare-styleable></resources>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
參考連結
ok~
,歡迎star or fork ~~~
群號:264950424,歡迎入群
微信公眾號:hongyangAndroid
(歡迎關注,第一時間推送博文資訊)