微信小程式動態生成二維碼
預覽效果如下

思路
1.先引用qrcode.js(自己從網上下載)

2.設定二維碼大小

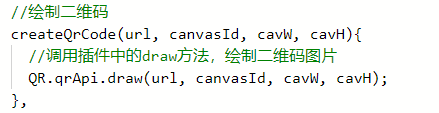
3. 繪製二維碼

4. 提交按鈕重新整理獲取二維碼

wxml

wxss



js樣式就引入onLoad裡的內容,其他的和上部分思路里的一樣,直接加入裡面就好了

相關推薦
微信小程式動態生成二維碼
預覽效果如下 思路 1.先引用qrcode.js(自己從網上下載) 2.設定二維碼大小 3. 繪製二維碼 4. 提交按鈕重新整理獲取二維碼 wxml wxss js樣式就引入onLoad裡的內容,其他的和上部分思路里的一樣,直接加入裡面就好了
微信小程式java生成二維碼-帶引數
/** * 生成小程式二維碼 -並儲存到本地-返回二維碼地址 * * @param request * @param access_token * @param path * @param width * @param scene * @return */public st
呼叫微信小程式API生成二維碼 並轉base64存資料庫
public class GeneralTokenUtil { private static final String appid = ""; private static final String grant_type = ""; // 獲取to
B介面-微信小程式帶引數二維碼的生成
介面B:適用於需要的碼數量極多,或僅臨時使用的業務場景 介面地址:https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=ACCESS_TOKEN 注意:通過該介面生成的小程式碼,永久有效,數量暫無限制。使用者掃描該碼進入小程式
C#、.NET後端,B介面-微信小程式帶引數二維碼的生成
介面B:適用於需要的碼數量極多,或僅臨時使用的業務場景 介面地址:https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=ACCESS_TOKEN 注意:通過該介面生成的小程式碼,永久有效,數量暫無限制。使
微信小程式掃普通二維碼跳轉
最近一需求,是要做小程式掃普通二維碼跳轉。看了看微信文件一頭霧水,寫的不是很清楚。 官方文件傳送門:https://developers.weixin.qq.com/miniprogram/introduction/qrcode.html#功能介紹 文件上的幾個要點
微信小程式帶參二維碼
需求:生成小程式中的海報,需要小程式二維碼可以使使用者儲存到本地在朋友圈分享 生成二維碼工具類程式碼如下: 1 package com.aone.foottalk.action.wx.util; 2 3 import java.io.File; 4 import j
PHP 獲取微信小程式介面B二維碼介面
微信小程式介面B二維碼介面呼叫 微信小程式二維碼介面A與C總共生成的碼數量限制為100,000,也就是說如果超出了這個現在二維碼呼叫就會失敗,我這邊的業務需要呼叫二維碼的頻率較多,以防萬一。 微信小程式獲取二維碼首先要獲得access_token
微信小程式 帶引數二維碼 C# asp.net 服務端程式
第一步 獲取access_token: 文件如下: http請求方式: GET https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=
使用nodejs獲取微信小程式帶引數二維碼
由於專案需求,需要獲取小程式頁面的帶有引數的二維碼。好,那就看文件搞吧。 之前都是寫前端,沒有寫過後臺的東西,這次難得有機會組長讓我試一試試用node來寫,那就寫吧。 1、首頁獲取token,傳送request請求,用get的方式,在url後面加上小程式的grant_typ
微信小程式中含有二維碼或者小程式碼,導致稽核不通過的解決方案
案例:微信小程式中,存在一張分享海報,裡面有該小程式自己的小程式碼,然而在微信小程式開發規範 20180726 版本 沒有明確說明不能新增二維碼或者微信小程式碼。 這個稽核結果出現在 20180725 這一天,該小程式已經發布了2周,海報功能一直沒有變過,突然產生
微信小程式自定義二維碼分享圖--Canvas畫圖及注意事項
在一二月份做專案的時候,需要做一個微信小程式的自定義的二維碼,在此記錄與分享如何用Canvas畫圖怎麼自定義一個美觀的二維碼分享圖。 先展示下效果: 展示的是一個個人中心的
微信小程式動態生成儲存二維碼
起源:最近小程式需要涉及到一些推廣方面的功能,所以要寫一個動態生成二維碼使用者進行下載分享,寫完之後受益良多,特此來分享一下; 一.微信小程式動態生成儲存二維碼 wxml: <canvas style="width: 350rpx;height
java微信小程序參數二維碼生成帶背景圖加字體(無限生成)
width sts addheader parent mob leo asics con system 需求 : 1,因為項目需求 ,生成數以萬計的二維碼 2 ,每個二維碼帶不同的參數 3,二維碼有固定背景圖
微信小遊戲 帶引數二維碼生成
參考: 微信小程式-獲取小程式碼 微信小遊戲開發文件-小遊戲獲取二維碼開放能力開發 一、 請求微信介面,獲取token https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&
微信小程式之生成自定義引數小程式二維碼
掃碼已經成為一種常見又方便的進入移動應用的途徑,可以把線上線下的使用者流量帶入你的移動應用中來。微信小程式也提供了掃碼進入的功能,可以通過掃描二維碼或者微信小程式專有的小程式碼,進入到相應的小程式頁面。 微信官方提供了3個不同的REST API用於生成帶引數的小程式
微信小程式canva生成圖片,長按圖片識別小程式二維碼詳解
下面這個圖片就是通過圖片和文字等內容合成的一張帶有微信小程式二維碼的圖片,在小程式內部長按可以識別出來: 基本思路是先將內容用canvas排好版,然後把該canvas轉化成圖片;圖片利用wx.previewImage進行展示,才能識別圖片中的微信小程式二維
在Vue項目中動態生成二維碼 阿星小棧
logs console toc ons template imp return important 轉換 一、使用jquery.qrcode生成二維碼 1、首先在頁面中加入jquery庫文件和qrcode插件 <script type="text/javascri
微信小程式動態獲取當前時間顯示到頁面
index/index.wxml <!--index.wxml--> <view class="container"> <!-- 建立按鈕,為按鈕繫結函式 --> <button bindtap="getTime">點選獲取當前時間<
網頁呼叫喚起微信app跳轉到二維碼的生成平臺原理解析
原理解析,大家可以分析這個網站,就知道原理了,原來是利用weixin的介面跳轉的! weixin://dl/scan 掃一掃 weixin://dl/feedback 反饋 weixin://dl/moments 朋友圈 weixin://dl/settings 設定 we
