小程式-tab欄
阿新 • • 發佈:2018-12-22
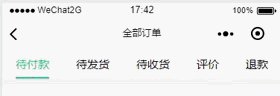
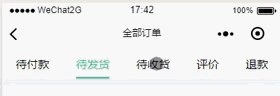
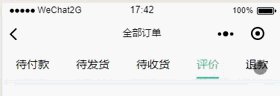
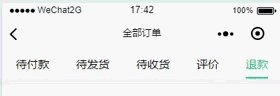
同一頁面不同列表分屏展示
小程式做訂單時,由於訂單種類不同,數量過多。故要對不同訂單進行分類,用到了tab分欄。

- 注:微信中的單位
rpx本身就是自適應單位,所以不需要對不同應用做適配了。
頁面
.wxml
<view>
<view class='top-nav'>
<view id="0" bindtap='changeStatus' class='top-btn {{ status ==0?"top-hoverd-btn":""}}'>
<text>待付款</text>
</ 樣式
.wxss
.top-nav {
width: 100%;
height: 80rpx;
line-height: 80rpx;
/* 固定定位會保證tab欄一直固定在螢幕定位的位置,不會隨螢幕滾動而動-*/
/* 但帶來的問題是完全脫標,下方內容一部分被遮擋--解決:在內容前加上同樣高度的佔位盒子 */
position: fixed;
top: 0;
font-size: 32rpx;
display: flex; /*彈性佈局真的很好用*/
justify-content: space-around; /*一行內容均分剩下的寬度*/
background-color: #fff;
z-index: 99;
}
.top-btn text {
font-size: 30rpx;
}
/* 點選選中的樣式 */
.top-hoverd-btn {
border-bottom: 4rpx solid #1ecc86;
color: #1ecc86;
}
js操作
.js
data: {
status: 0,
},
changeStatus: function(e) {
var that = this;
// 將id作為狀態區分的標記--e.currentTarget是事件函式固有的,裡面包含自帶和通過data-設定的內容
var status = e.currentTarget.id;
// 只有將改變 需要在頁面同步變化的屬性寫在 that.setData 頁面才會有同步渲染的效果
that.setData({
statusTypeId: statusTypeId,
pageNum: 1,
itemList: []
});
},
老規矩啦:
這一週都處於無聊當中啦,沒什麼事。但是自己作為小菜鳥一枚,當然是不能無所事事啦,沒事就擼擼文件啊,加油啊老鐵們。
