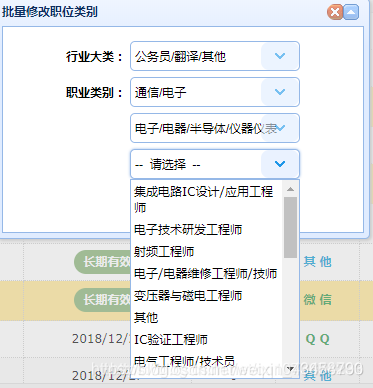
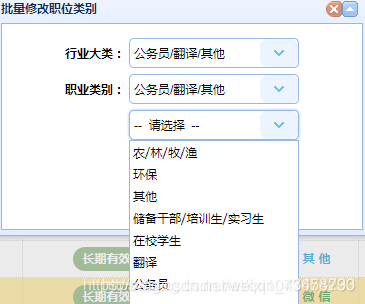
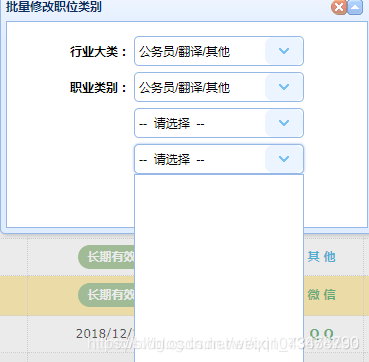
easyui 三級聯動類別分類
阿新 • • 發佈:2018-12-22
jquery
定義公用物件
//easyui三級聯動公用物件
function selec(urle,id,value){
var obj={
valueField: id, //資料庫查詢出來的id 或別名
textField: value, //資料庫查詢出來的欄位 或別名
url:urle, //查詢路徑
method:'get' , //get請求
editable:false, //設定只能選擇,不能自己編輯
};
return obj;
}
三級聯動方法呼叫入口
//easyui三級(此處三層)聯動入口,六個引數:路徑,三個下拉框選擇器(按順序1,2,3級),id,欄位名 獲取引數
//easyui三級聯動獲取底層值,引數:三級選擇器,一,二,三級 清除狀態
//下拉框改變清除之前狀態
function clearsta(){
$("#category_there").combobox("setValue","");
$("#category_two").combobox("setValue","");
$("#category_one").combobox("setValue","");
$("#industry").combobox("setValue","");
$("#industry").combobox("setText","-- 選擇行業 --");
$("#category_one").combobox("setText","-- 請選擇 --");
$("#category_two").combobox("setText","-- 請選擇 --");
$("#category_there").combobox("setText","-- 請選擇 --");
}
例項:html
<div id="postpone" title="批量修改職位類別" class="easyui-dialog"
closed="true">
<table id="batchmovetype" >
<form id="industrymovetype" method="put">
<input id="jid" name="jobId" style="display: none" />
<tr class="selection">
<td>行業大類:</td>
<td>
<!-- 欄位 textField,valueField 需與查詢返回結果 欄位 或 別名 一致-->
<select id="industry" style="height: 30px; width: 170px;"
class="easyui-combobox" name="industry" editable="false" >
<option selected>-- 選擇行業 --</option>
</select>
</td>
</tr>
<tr class="selection">
<td>職業類別:</td>
<td><select id="category_one"
style="height: 30px; width: 170px;" editable="false" class="easyui-combobox"
name="categname"><option selected>-- 請選擇 --</option></select></td>
</tr>
<tr class="selection">
<td></td>
<td><select id="category_two"
style="height: 30px; width: 170px;" editable="false" class="easyui-combobox"
name="categname" ><option selected>-- 請選擇 --</option></select></td>
</tr>
<tr class="selection" id="category_last">
<td></td> <!-- editable=false 不可編輯 -->
<td><select id="category_there" editable="false"
style="height: 30px; width: 170px;" class="easyui-combobox"
name="categname"><option selected>-- 請選擇 --</option></select></td>
</tr>
<tr class="submit">
<td></td>
<td><a href="javascript:void(0)" class="easyui-linkbutton"
iconCls="icon-ok" id="sub">確認</a>
<a href="javascript:void(0)" class="easyui-linkbutton" iconCls="icon-no"
onclick="javascript:$('#postpone').dialog('close')">取消</a></td>
</tr>
</form>
</table>
</div>
</div>
例項:css
#batchmovetype{
align: center;
margin:10px auto;
}
input,select {
padding-left:5px;
outline: none;
}
.easyui-dialog {
width: 360px;
height: 205px;
}
.selection{
margin: 7px 0;
font-weight: bold;
}
#sub{
background-color: orange;
margin: 0 20px 0 10px;
}
例項:js事件,模擬觸發
clearsta();//設定提示文字
var arr = $("#mytable").datagrid("getSelections");
if (arr.length == 0) {
state();//下面寫好的方法
} else {
var json=selections(arr);
$("#industry").combobox({
valueField:'id',
textField:'indusname',
eaitable:true,
url:'queryindustry',
method:'get'
});
category("category/","#category_one","#category_two","#category_there",'categid','categname');//行業三級聯動初始化
$("#postpone").window("open"); //彈出視窗
$("#jid").val(json.jobId); //id賦值到隱藏框
}
例項:提交js
$("#sub").click(function(){//修改職位類別
var industry=$("#industry").combobox('getValue');
var category_id=getVel("#category_one","#category_two","#category_there");
var regex=/^\+?[1-9][0-9]*$/;
if(!regex.test(industry)){
industry=0;
}
if(!regex.test(category_id)){
category_id=0;
}
if(!(industry || category_id)){
return $.messager.alert("提示","<font color='orange' size='16px'>請選擇後再提交</font>");
}
$.ajax({
url:'updPosiType/'+$("#jid").val(),
type:'put',
data:{
'industry':industry,
'category_id':category_id
},
success:function(data){
}