“RecyclerView item 寬度沒有填充螢幕”的問題
2種解決情況:
1:

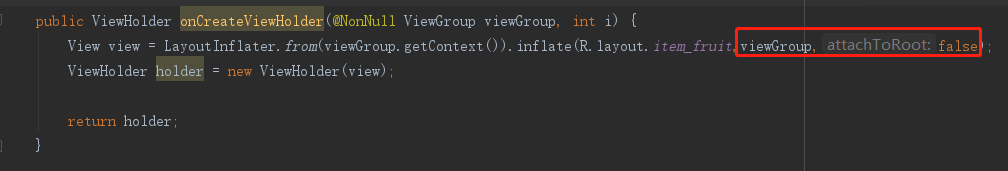
將圖中位置:
LayoutInflater.from(context).inflate(R.layout.home_page_itme, null);
或者
LayoutInflater.from(context).inflate(R.layout.home_page_itme, null,false);或者別的什麼。
改成:
LayoutInflater.from(context).inflate(R.layout.home_page_itme, parent,false);
2:
在item佈局外面巢狀一層RelativeLayout:

這應該會解決99%的該類問題,解決方案來自網路。
相關推薦
“RecyclerView item 寬度沒有填充螢幕”的問題
2種解決情況: 1: 將圖中位置: LayoutInflater.from(context).inflate(R.layout.home_page_itme, null); 或者 LayoutInflater.from(context).inflate(R.l
解決RecyclerView GridLayoutManager 設定分割線出現item寬度不等的問題
一、概述 最近研究RecyclerView給GridLayoutManager模式設定分割線的問題,在網上找了一些案例,卻都有著item寬度大小不等的問題,以鴻洋大神的這篇http://blog.csdn.net/lmj623565791/article
ScrollView+RecyclerView 判斷item是否顯示在螢幕內
今天專案有個需求:列表滑動停止後,那幾個item顯示給了使用者,這幾個item就呼叫某個方法,沒有顯示給使用者的不能呼叫。 1.首先第一個問題就是滑動監聽 先嚐試給RcyclerView新增滑動監聽,結果無任何反應,這是因為滑動監聽被外面的ScrollView攔截了,所以
Android RecyclerView瀑布流中Item寬度異常的問題(原始碼分析)
問題描述 通過RecyclerView配合StaggeredGridLayoutManager可以很方便的實現瀑布流效果,一般情況下會把作為Item的子View寬度設定為MATCH_PARENT,那麼子View將根據列數(假定是垂直排列)平均分配Recycle
RecyclerView 的 item 寬度width不能全屏的問題
在onCreateViewHolder 時候不要使用 inflater.from(context).inflate(R.layout.item,null)而應該用inflate.from(context).inflate(R.layout.item,parent,false)
RecyclerView的item寬度不能全屏顯示
錯誤寫法: @Override public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
RecyclerView item按下變色效果
相信大家肯定有過這樣的需求,recyclerview的條目按下變色或者來個波瀾效果.你肯定想到的是設定背景 android:background="@drawable/item_pressed" 但是你有沒有發現無論你怎麼設定都不起作用,到達本文的關鍵點其實你只要設定對應條目的點選事
使用ItemTouchHelper實現RecyclerView Item的滑動刪除
本篇文章我們來使用ItemTouchHelper實現RecyclerView Item的滑動刪除。 先看一下關於ItemTouchHelper官方文件解釋: This is a utility class to add swipe to dismiss and drag &a
RecyclerView巢狀RecyclerView item 顯示不全及資料不顯示問題
今天在做專案中的商品屬性選擇彈框,用RecyclerView巢狀RecyclerView來實現,發現子RecyclerView item資料不顯示並且item數不全,如圖: 查了網上的解決方案。改為 父RecyclerView繫結佈局方式: return new AttributesV
自定義MarqueeTextView字型沒有超過螢幕大小也能實現跑馬燈效果.
第一篇文章小白一名直接上程式碼吧 第一步:這個是自定義跑馬燈的類 public class MarqueeTextView extends android.support.v7.widget.AppCompatTextView { /** * 是否停止滾動 */ private boolea
自定義dialog的寬度充滿整個螢幕寬度的問題
最近在實現一個自定義dialog的時候,效果要求自定義dialog的寬度必須跟手機螢幕的寬度一樣寬。 自定義dialog: public class CustomDialog extends Dialog{ private Context
RecyclerView item內部點選事件、item點選事件衝突
1.recyclerview item內部控制元件沒有點選事件 在recyclerview item內部控制元件不存在點選事件的情況下。item設定點選事件可通過新增觸控事件 recyclerv
RecyclerView Item中用ViewPager的一點小坑
使用ViewPager作為RecyclerView的head來當廣告是經常使用的了,這麼頻繁的設計我以為應該坑都被踩遍了,那天自測發現居然還有坑。 需求是在列表的第一項需要有一個輪詢的廣告,每隔多久就自動切換一下。 我第一反應當然是新增OnPageChange
Android-RecyclerView-Item點選事件設定
轉載請註明出處:http://write.blog.csdn.net/postedit/40423361 在上一篇部落格Android-RecylerView初識中提到,RecyclerView不再負責Item檢視的佈局及顯示,所以RecyclerView也沒有為Item
RecyclerView Item 行高定義無效的BUG
剛開始碰到這問題還莫名其妙的, 於是到網路上搜索了一下.發現也有別的小夥伴跟我出現同樣問題. 根據這篇文章可以得出, 導致RecyclerView出現這種問題的原因是因為我們在RecyclerView的Adapter裡的onCreateViewHolde
RecyclerView Item點選事件實現 類似GridView
RecyclerView Item點選事件實現,請看程式碼 package sample.mars.com.androidutsample.view; import android.conten
RecyclerView Item 的懸浮效果(吸附效果)的實現
在參考文章中,實現的是如下效果: 實現的基本原理就是在一個 FrameLayout 中,設定一個 RV,然後在設定一個和 ItemView 一樣佈局結構以及樣式的懸浮條,然後懸浮條根據條件動態設定位置。 而該文章中博主也說明了這種效果的實現方
RecyclerView item多佈局顯示新姿勢
問題 RecyclerView正在逐漸取代ListView,在使用RecyclerView中遇到了一個問題,需要在RecyclerView的固定位置設定不同佈局的特殊Item,其中最大的問題在於不同型別data和View佈局如何進行正確對應。 思路
通過實現TextWatcher介面來獲取RecyclerView item的EditText的值
我們在實際開發中,可能會遇到要在列表裡面放入一個EditText,但是我們在列表所在的介面獲取不到這個EditText的值,所以,這裡我們在Adapter裡面為EditText新增一個addTextChangedListener,並實現TextWatcher介面來進行監聽,
Recyclerview item中有EditText使用重新整理遇到的坑!!!!!
由於工作專案的需要要對商品購買之後新增評價的功能,於是自己仿淘寶的評價的效果圖作為自己專案中的評價效果圖.但是在開發中遇到了一個大坑,就是在動態新增照片之後,重新整理介面卡的時候.item中的EditT
