React搭建腳手架
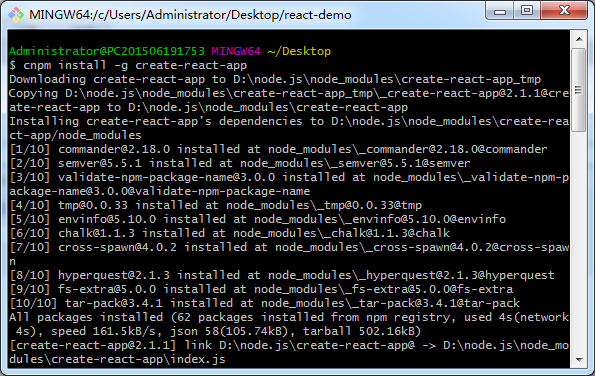
npm install -g create-react-app //安裝

create-react-app react-demo // react-demo 專案的名稱

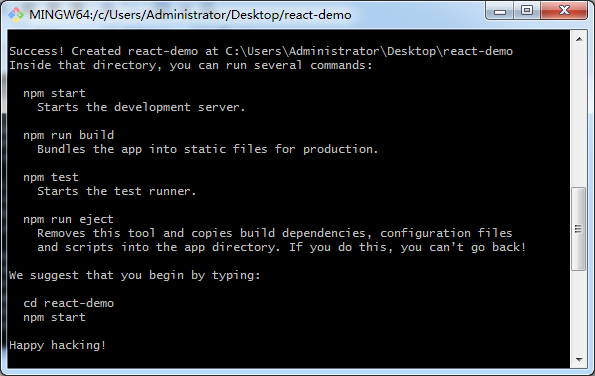
cd react-demo //cd 進入下一級
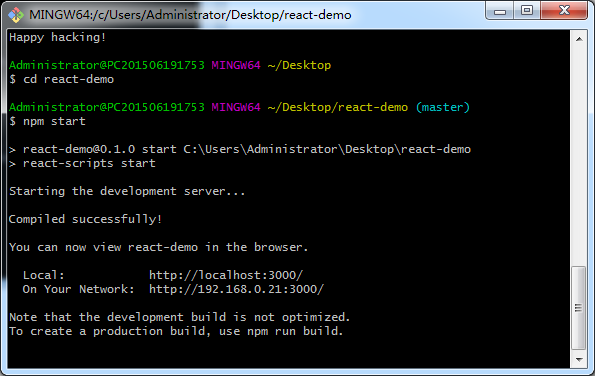
npm start //npm run start

搭建成功顯示:

問題·1:端口占用
解決方案:關閉相應程序
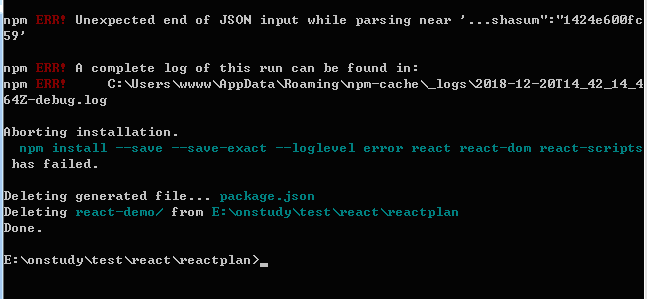
問題2:npm版本過高問題

出現類似這樣的問題,請查詢一下npm的版本是否在5以上

若版本在5以上,解決方法如下:
1、npm i [email protected] -g 將npm降級,重複上面安裝步驟
2. 不降級npm,在cmd中輸入 npx create-react-app my-app,當前目錄下建立一個名為my-app的工程,命令列視窗中將會顯示依賴庫的一些日誌,然後cd 專案檔名稱 再npm start //npm run start 即可
相關推薦
React搭建腳手架
npm install -g create-react-app //安裝 create-react-app react-demo // react-demo 專案的名稱 cd react-demo //
從零搭建React開發腳手架,基於[email protected]
前言 [email protected]已經遷移到4,將目前前端最主流,應用最廣的webpack總結下 目前兩個常用的構建工具 facebook官方的create-react-app(官方推薦) 基於[email protected]的版
vue 項目結構搭建 腳手架的搭建 Vue-cil
imp 多項目 demo 運行 span nod ebp nbsp 集成 vue-cil :vue腳手架:提供基本項目結構 本身集成了很多項目模板: webpack: webpack-simple: mac 安裝 前提示安裝好node 1.輸入 sudo
使用webpack和react搭建項目
lap meta 輸入 end rip ima blog local event 看了N多博客,日誌,一邊迷茫一邊摸索。本文記錄流程。我怕自己忘了。。。並且修復了博客園首頁推薦那個日誌中遇到的bug 1、webstorm新建一個空白項目,比如webpack_demo 2
create-react-app腳手架配置less
log top auto ons flex mpi necessary color bsp npm install -g create-react-app create-react-app hello-world npm start 使用npm run eject將webp
如何利用Facebook的create-react-app腳手架創建一個基於ant design mobile的項目
https dev one 解決方案 edas mdm and tro 輸入 引言: create-react-app是Facebook發布的一款全局的命令行工具用來創建一個新的項目。 通常我們開始做一個react web或者 app 項目的時候,都會自己
VUE之搭建腳手架
hit 代碼 res () 模板類 現在 定義 rdquo file 原文轉自http://blog.csdn.net/Shiyaru1314/article/details/54963027 目錄(?)[-] 1 安裝之前需要檢查
react搭建後臺管理系統(一)
管理系 for menu port 文件中 segment 後臺管理 ans create 先準備工具: yarn安裝: npm install -g yarn #yarn也是包管理工具,只不過它構建效率更高 官方使用教程:https://yarnpkg.
create-react-app腳手架的安裝和目錄結構介紹
img 初步了解 腳手架 快速搭建 每次 一次 cmd react 等等 1.對腳手架的初步了解 編程領域中的“腳手架”指的是能夠快速搭建項目“骨架”的一類工具,例如大多數的React項目都有src,public,webpack配置文件等等,而src目錄中又包含compon
手把手教學之vue-cli快速搭建腳手架
1.自定義特徵 2.babel,router,vuex,css前處理器的選擇 3.使用history模式進行路由選擇 4.選擇css前處理器(這裡我們選擇stylus) 5.建立配置檔案 6.選擇是否儲存這個專案的預設 7.安裝包依賴,出現下圖則表示安裝成功 8.命令
vue搭建腳手架cli
Vue cli腳手架 (1)通過的的WebPack搭建的開發環境 (2)使用ES6語法 (3)專案檔案在環境中編譯而不是瀏覽器 步驟: 1.安裝node.js中驗證的node.js是否安裝成功 電腦搜尋框,輸入cmd,輸入節點-v,檢視節點版本號,輸入npm -
Vue之搭建腳手架專案CLI
在搭建腳手架之前我們需要安裝node.js和npm, 開啟dos命令 檢視node和npm版本 安裝全域性的Vue-cli 命令列:npm install --global vue-cli 進入的打算存放專案的資料夾下: 例如我的:E:\vue\project
Vue 框架-10-搭建腳手架 CLI
註意 命名 文章 category ini 打開終端 water zh-cn nim Vue 框架-10-搭建腳手架 CLI + 批處理快捷啟動 腳手架是通過 webpack 搭建的開發環境 使用 ES6 語法 打包和壓縮 JS 為一個文件 項目文件在環境中,而不是瀏覽器
Vue 框架-10-搭建腳手架 CLI + 批處理快捷啟動
Vue 框架-10-搭建腳手架 CLI + 批處理快捷啟動 腳手架是通過 webpack 搭建的開發環境 使用 ES6 語法 打包和壓縮 JS 為一個檔案 專案檔案在環境中,而不是瀏覽器 實現頁面自動重新整理 環境準備 1.安裝
Vue2.0搭建腳手架
Vue-cli腳手架的搭建 1.隨著vue.js越來越火爆,更多的專案都用到vue進行開發,在實際的開發專案中如何搭建開發腳手架呢,今天跟大家分享一下: 首先需要了解的知識 Html Css Javascript Node.js 環境(npm包管理工具) Webpack 自動化構建工具
vue2.0-搭建腳手架
vue2.0-搭建腳手架(vue-cli): 一、環境搭建 1.在官網下載安裝node.js 驗證安裝成功:開啟命令列輸入node -v,出現版本號; 2.安裝cnpm 開啟命令列輸入npm install -g cnpm --registry=http://regisrty.npm.tao
react 搭建一個專案 (高版本)
1、先引用 react.js,redux,react-router 等基本檔案,建議用npm安裝,直接在檔案中引用。 npm install -g create-react-app &nbs
如何解決 React 官方腳手架不支援 Less 的問題
說在前面 create-react-app 是由 React 官方提供並推薦使用構建新的 React 單頁面應用程式的最佳方式,不過目前版本(1.5.x)其構建的專案中預設是不支援動態樣式語言 Less 的。如果我們的專案必須要使用 Less 呢,這就需要我們手動整合一下。本篇主要針對整合的過程做一個簡要記錄
如何解決React官方腳手架不支援Less的問題
說在前面create-react-app 是由 React 官方提供並推薦使用構建新的 React 單頁面應用程式的最佳方式,不過目前版本(1.5.x)其構建的專案中預設是不支援動態樣式語言 Less 的。如果我們的專案必須要使用 Less 呢,這就需要我們手動整合一下。本篇
Vue筆記——搭建腳手架並快速建立Vue專案
現在的Vue腳手架已經升級到3.x版本,即vue-cli3。 腳手架升級之後,安裝的命令發生了變化,所以這篇文章會跟大家演示新舊版本的腳手架安裝過程。 下面的安裝過程均是在window平臺下安裝。 一、準備工作 1. 安裝node.js和npm Vue的腳手
