Vue 框架-10-搭建腳手架 CLI
阿新 • • 發佈:2018-11-15
註意 命名 文章 category ini 打開終端 water zh-cn nim
Vue 框架-10-搭建腳手架 CLI + 批處理快捷啟動
- 腳手架是通過 webpack 搭建的開發環境
- 使用 ES6 語法
- 打包和壓縮 JS 為一個文件
- 項目文件在環境中,而不是瀏覽器
- 實現頁面自動刷新
環境準備
- 1.安裝 node.js
- 官網:https://nodejs.org/zh-cn/

- 官網:https://nodejs.org/zh-cn/
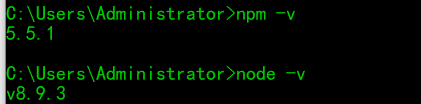
- 2.打開終端或者 cmd 使用下面兩個命令進行測試:

要求:node 版本 >6.9.0
node -v要求:npm 版本 >=3.10.0
npm -v安裝 Vue CLI
Vue CLI 官方文檔:https://cli.vuejs.org/guide/
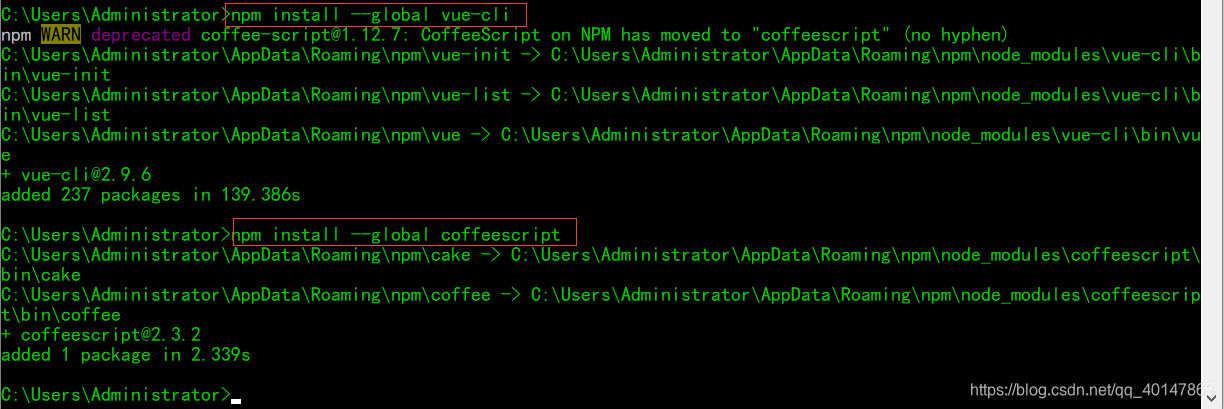
1.全局安裝 vue-cli,使用:
npm install --global vue-cli然後它提示有一個搬家了,也可以根據提示安裝了,我也不知什麽用處,多一條命令而已:
npm install --global coffeescript
測試有沒有安裝成功:
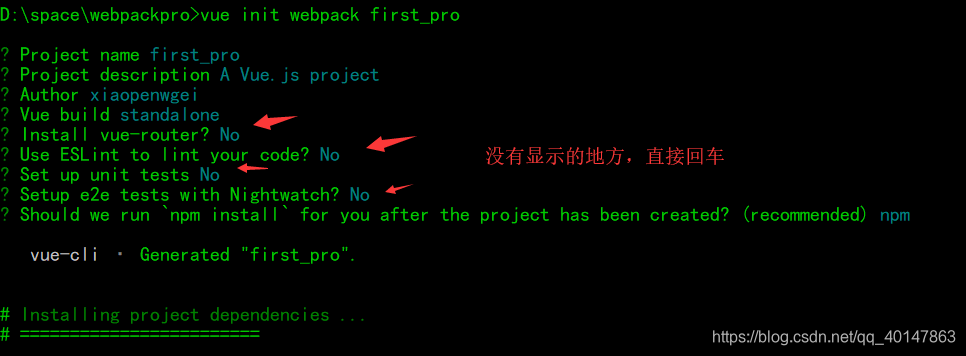
vue --version2.創建一個基於 webpack 模板的新項目
【註意】:先在終端 cmd 進入想要存放項目的路徑
下面輸入命令,創建示例項目 first_pro (項目名不能有大寫)
vue init webpack first_pro然後會提示項目的額一些配置信息,想要使用()中的默認的信息,就按回車就可以
【註意】不要著急回車,不然會默認裝一大堆東西,暫時不需要(我第一次裝的時候就全回車,然後共有 2500 個文件,小聲。。)
目前的話,按我的選擇選就可以:

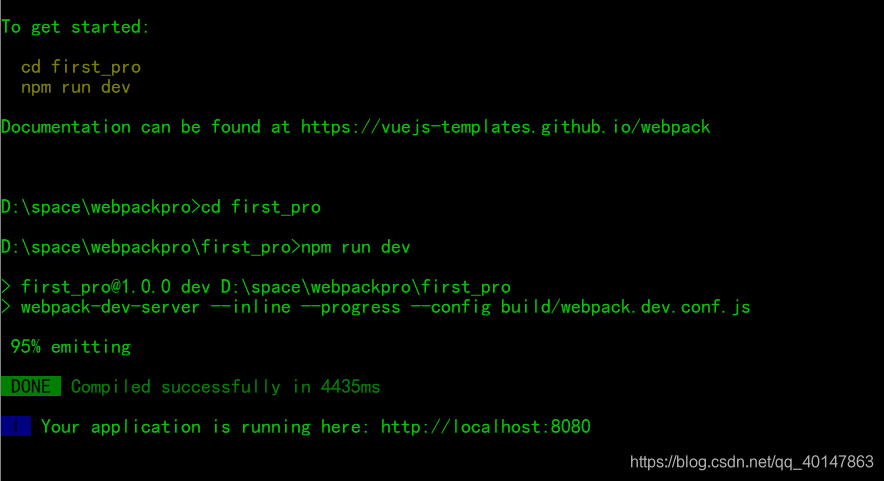
3.然後特會提示我們執行:
cd first_pro
npm run dev //開啟開發環境,怎麽關閉呢?把 cmd 窗口關閉,它就關閉了如果你沒有執行 npm 還會提示 npm install

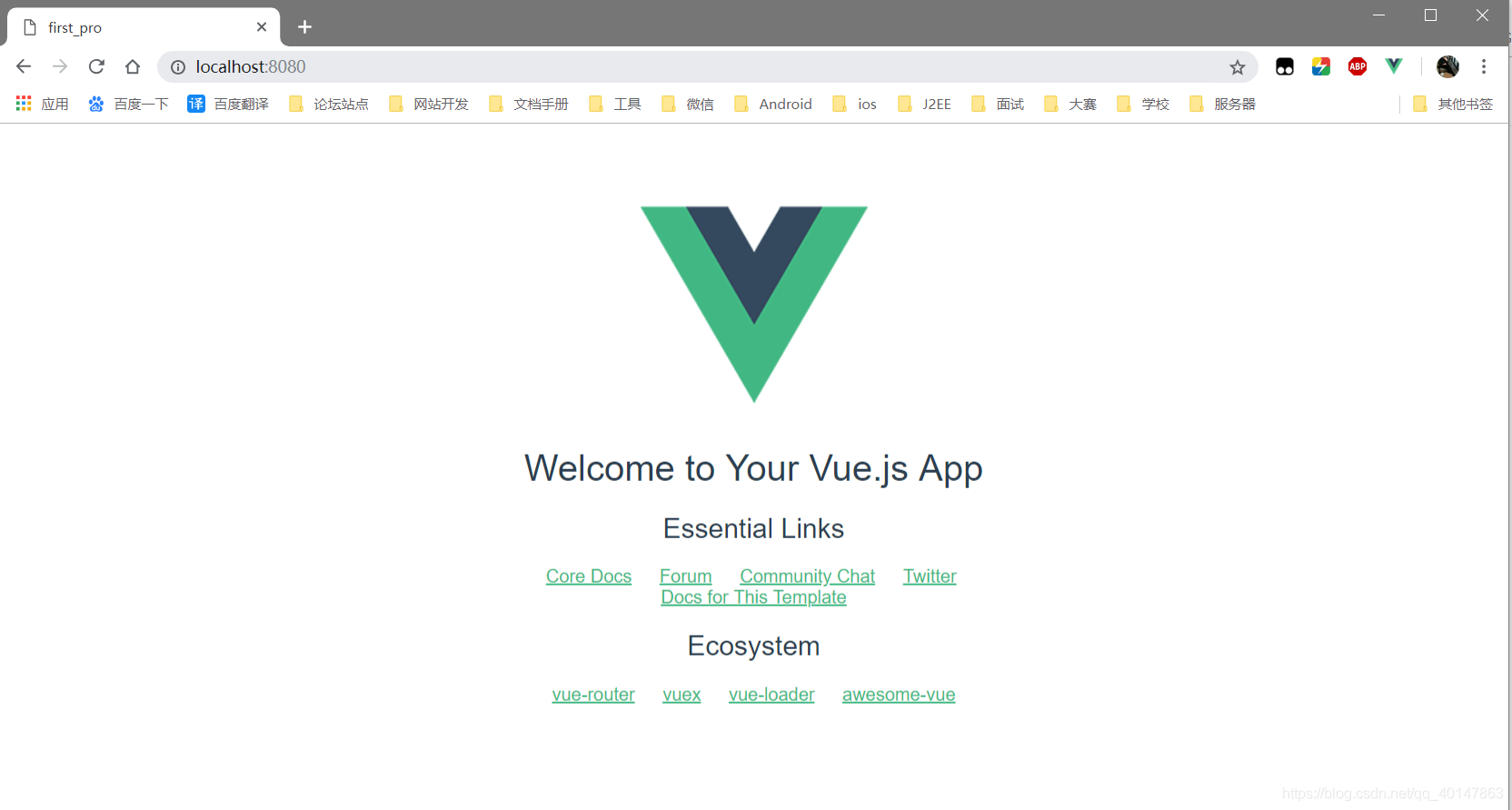
4.然後完成,它就會提示我們可以訪問:
http://localhost:8080
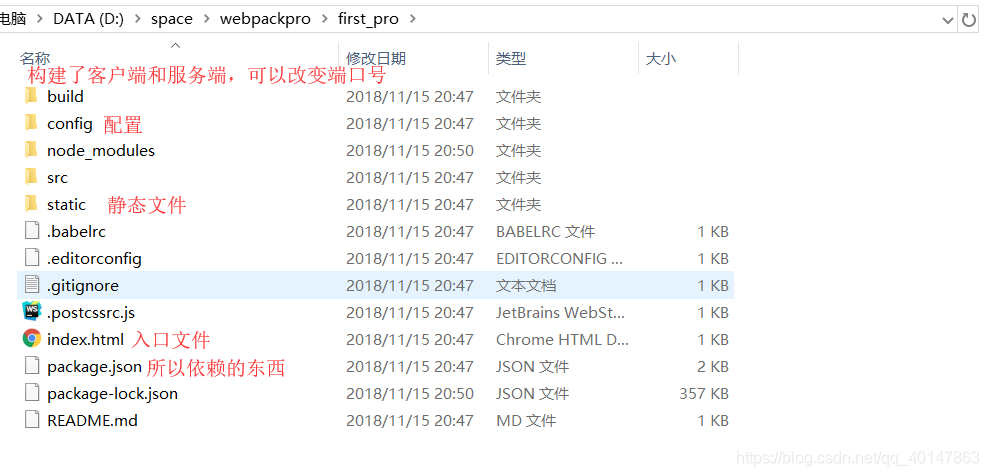
Vue CLI 默認目錄簡介

批處理快捷啟動搭建腳手架 CLI
有人有疑惑了,那我豈不是沒打開一次環境,打開 cmd 再 cd 進入項目路徑,再使用 npm run dev 太麻煩了
【巧了】:樓主了解一點批處理,教你怎麽快捷啟動
1.在桌面新建記事本,命名為 npm run dev.txt,寫入下面內容:
@echo off
@mode con lines=18 cols=55
D:
cd D:\space\webpackpro\first_pro
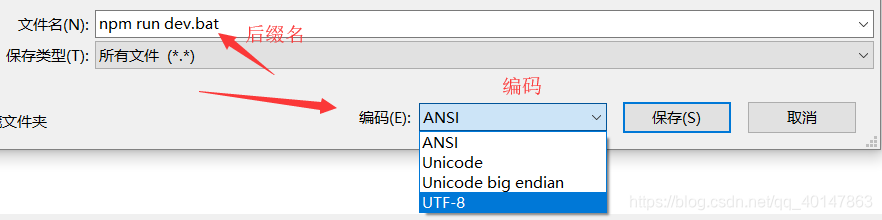
npm run dev2.點【文件】>【另存為】>【所有文件】>該後綴名為【.bat】>【修改編碼 utf8】>【保存】

3.雙擊就可以打開啦!

更多文章:
- Vue 小實例:https://blog.csdn.net/qq_40147863/article/category/8317526
Vue 框架-10-搭建腳手架 CLI
