小程式 列表超出範圍可展開收起功能
阿新 • • 發佈:2018-12-22
由於設計專案的頁面,一個列表裡面文字太過於長,也影響頁面美觀,所以不少軟體都有展開收起這個小功能。
1.文字超出設定行數後隱藏,然後顯示省略號...
2.可點選展開看隱藏的文字內容,也可以收起。
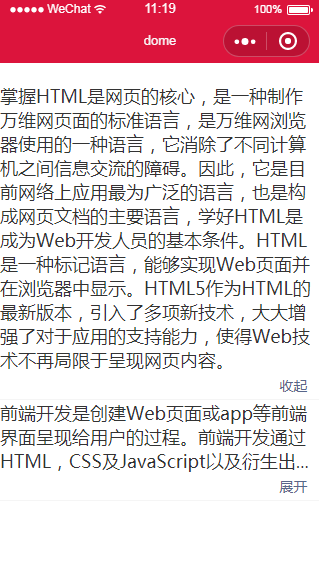
如圖:

wxml
<scroll-view class='page'> <!-- 列表 --> <view class='list' wx:for='{{DataSource}}' wx:key="index"> <!-- 內容 start--> <viewclass="user-content-view {{item.isF?'hide':'show'}}"> <text class="user-content">{{item.content}}</text> </view> <!-- 內容 end--> <!-- 展開 收起 strat--> <view bindtap="change" class="state" data-index="{{index}}">{{item.isF?'展開':'收起'}}</view> <!-- 展開 收起 end --> </view> </scroll-view>
wxss
.page{ margin-top: 50rpx; } /* 列表 */ .list{ background: white; margin-bottom: 1px; border-bottom: 1px solid whitesmoke; /* border-top: 1px solid whitesmoke; */ } .user-content-view{ text-align: center; display: -webkit-box; /*關鍵屬性(必須有的) */ -webkit-box-orient: vertical; /*規定子元素的排列方向 */ -webkit-line-clamp:3; /*行數*/ /* 實現多餘的文字隱藏並用省略號來代表被隱藏的文字 */ overflow: hidden; text-overflow:ellipsis; } .user-content{ /* display: flex; */ font-size: 18px; /* line-height: 50rpx; margin-left: 10rpx; */ } /* 展開 收起 */ .state{ width: 96%; text-align: right; color: rgb(88, 103, 138); margin: 10rpx 0rpx; font-size: 35rpx; font-weight: bold; } .hide{ display: -webkit-box; } .show{ display: block }
js
我把展開收起的狀態放到數組裡面,按道路可以不用放在數組裡面的,這樣不靈活使用。
// pages/CircleFriends/CircleFriends.js var app = getApp() var that Page({ /** * 頁面的初始資料 */ data: { DataSource: [ { isF: true, content: '掌握HTML是網頁的核心,是一種製作全球資訊網頁面的標準語言,是全球資訊網瀏覽器使用的一種語言,它消除了不同計算機之間資訊交流的障礙。因此,它是目前網路上應用最為廣泛的語言,也是構成網頁文件的主要語言,學好HTML是成為Web開發人員的基本條件。HTML是一種標記語言,能夠實現Web頁面並在瀏覽器中顯示。HTML5作為HTML的最新版本,引入了多項新技術,大大增強了對於應用的支援能力,使得Web技術不再侷限於呈現網頁內容。', }, { isF: true, content: '前端開發是建立Web頁面或app等前端介面呈現給使用者的過程。前端開發通過HTML,CSS及JavaScript以及衍生出來的各種技術、框架、解決方案,來實現網際網路產品的使用者介面互動 [1] 。它從網頁製作演變而來,名稱上有很明顯的時代特徵。在網際網路的演化程序中,網頁製作是Web1.0時代的產物,早期網站主要內容都是靜態,以圖片和文字為主,使用者使用網站的行為也以瀏覽為主。隨著網際網路技術的發展和HTML5、CSS3的應用,現代網頁更加美觀,互動效果顯著,功能更加強大。', } ], }, //展開 收起 change: function (e) { var that = this; var DataSource = that.data.DataSource; var row = DataSource[e.currentTarget.dataset.index]; console.log("**********:" + row) row.isF = !row.isF; that.setData({ DataSource: DataSource, }) }, })
