pyqt5 -——基本功能(HelloWorld)
一. 簡單視窗
這個簡單的小例子展示的是一個小視窗。但是我們可以在這個小視窗上面做很多事情,改變大小,最大化,最小化等,這需要很多程式碼才能實現。這在很多應用中很常見,沒必要每次都要重寫這部分程式碼,Qt已經提供了這些功能。PyQt5是一個高階的工具集合,相比使用低階的工具,能省略上百行程式碼。
#!/usr/bin/python3
# -*- coding: utf-8 -*-
"""
ZetCode PyQt5 tutorial
In this example, we create a simple
window in PyQt5.
author: Jan Bodnar
website: zetcode.com
Last edited: August 2017
"""
import sys
from PyQt5.QtWidgets import QApplication, QWidget if __name__ == '__main__': app = QApplication(sys.argv) w = QWidget() w.resize(250, 150) w.move(300, 300) w.setWindowTitle('Simple') w.show() sys.exit(app.exec_()) 執行上面的程式碼,能展示出一個小視窗。
import sys
from PyQt5.QtWidgets import QApplication, QWidget
這裡引入了PyQt5.QtWidgets模組,這個模組包含了基本的元件。
app = QApplication(sys.argv)
每個PyQt5應用都必須建立一個應用物件。sys.argv是一組命令列引數的列表。Python可以在shell裡執行,這個引數提供對指令碼控制的功能。
w = QWidget()
QWidge控制元件是一個使用者介面的基本控制元件,它提供了基本的應用構造器。預設情況下,構造器是沒有父級的,沒有父級的構造器被稱為視窗(window)。
w.resize(250, 150)
resize()方法能改變控制元件的大小,這裡的意思是視窗寬250px,高150px。
w.move(300, 300)
move()是修改控制元件位置的的方法。它把控制元件放置到螢幕座標的(300, 300)的位置。注:螢幕座標系的原點是螢幕的左上角。
w.setWindowTitle('Simple')
我們給這個視窗添加了一個標題,標題在標題欄展示(雖然這看起來是一句廢話,但是後面還有各種欄,還是要注意一下,多了就蒙了)。
w.show()
show()能讓控制元件在桌面上顯示出來。控制元件在記憶體裡建立,之後才能在顯示器上顯示出來。
sys.exit(app.exec_())
最後,我們進入了應用的主迴圈中,事件處理器這個時候開始工作。主迴圈從視窗上接收事件,並把事件傳入到派發到應用控制元件裡。當呼叫exit()方法或直接銷燬主控制元件時,主迴圈就會結束。sys.exit()方法能確保主迴圈安全退出。外部環境能通知主控制元件怎麼結束。
exec_()之所以有個下劃線,是因為exec是一個Python的關鍵字。
程式預覽:

二. 帶視窗圖示
視窗圖示通常是顯示在視窗的左上角,標題欄的最左邊。下面的例子就是怎麼用PyQt5建立一個這樣的視窗。
self.setWindowIcon(QIcon('web.png'))先建立一個QIcon物件,然後接受一個路徑作為引數顯示圖示。
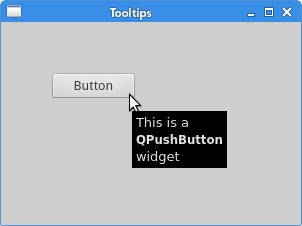
三. 提示框
import sys
from PyQt5.QtWidgets import (QWidget, QToolTip,
QPushButton, QApplication)
from PyQt5.QtGui import QFont class Example(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): QToolTip.setFont(QFont('SansSerif', 10)) self.setToolTip('This is a <b>QWidget</b> widget') btn = QPushButton('Button', self) btn.setToolTip('This is a <b>QPushButton</b> widget') btn.resize(btn.sizeHint()) btn.move(50, 50) self.setGeometry(300, 300, 300, 200) self.setWindowTitle('Tooltips') self.show() if __name__ == '__main__': app = QApplication(sys.argv) ex = Example() sys.exit(app.exec_())
在這個例子中,我們為應用建立了一個提示框。
QToolTip.setFont(QFont('SansSerif', 10))
這個靜態方法設定了提示框的字型,我們使用了10px的SansSerif字型。
self.setToolTip('This is a <b>QWidget</b> widget')
呼叫setTooltip()建立提示框可以使用富文字格式的內容。
btn = QPushButton('Button', self)
btn.setToolTip('This is a <b>QPushButton</b> widget')
建立一個按鈕,並且為按鈕添加了一個提示框。
btn.resize(btn.sizeHint())
btn.move(50, 50)
調整按鈕大小,並讓按鈕在螢幕上顯示出來,sizeHint()方法提供了一個預設的按鈕大小。
程式預覽:
 ·
·
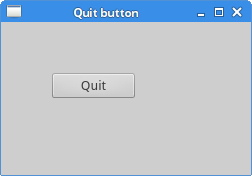
四 . 關閉視窗
關閉一個視窗最直觀的方式就是點選標題欄的那個叉,這個例子裡,我們展示的是如何用程式關閉一個視窗。這裡我們將接觸到一點single和slots的知識。
本例使用的是QPushButton元件類。
QPushButton(string text, QWidget parent = None)
text引數是想要顯示的按鈕名稱,parent引數是放在按鈕上的元件,在我們的 例子裡,這個引數是QWidget。應用中的元件都是一層一層(繼承而來的?)的,在這個層裡,大部分的元件都有自己的父級,沒有父級的元件,是頂級的視窗。
#!/usr/bin/python3
# -*- coding: utf-8 -*-
"""
ZetCode PyQt5 tutorial
This program creates a quit
button. When we press the button,
the application terminates.
Author: Jan Bodnar
Website: zetcode.com
Last edited: August 2017
"""
import sys
from PyQt5.QtWidgets import QWidget, QPushButton, QApplication from PyQt5.QtCore import QCoreApplication class Example(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): qbtn = QPushButton('Quit', self) qbtn.clicked.connect(QCoreApplication.instance().quit) qbtn.resize(qbtn.sizeHint()) qbtn.move(50, 50) self.setGeometry(300, 300, 250, 150) self.setWindowTitle('Quit button') self.show() if __name__ == '__main__': app = QApplication(sys.argv) ex = Example() sys.exit(app.exec_()) 這裡建立了一個點選之後就退出視窗的按鈕。
from PyQt5.QtCore import QCoreApplication
程式需要QtCore物件。
qbtn = QPushButton('Quit', self)
建立一個繼承自QPushButton的按鈕。第一個引數是按鈕的文字,第二個引數是按鈕的父級元件,這個例子中,父級元件就是我們建立的繼承自Qwidget的Example類。
qbtn.clicked.connect(QCoreApplication.instance().quit)
事件傳遞系統在PyQt5內建的single和slot機制裡面。點選按鈕之後,訊號會被捕捉並給出既定的反應。QCoreApplication包含了事件的主迴圈,它能新增和刪除所有的事件,instance()建立了一個它的例項。QCoreApplication是在QApplication裡建立的。 點選事件和能終止程序並退出應用的quit函式繫結在了一起。在傳送者和接受者之間建立了通訊,傳送者就是按鈕,接受者就是應用物件。
程式預覽:

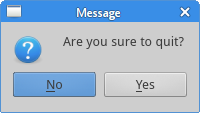
五 . 訊息盒子
def closeEvent(self, event):
reply = QMessageBox.question(self, 'Message', "Are you sure to quit?", QMessageBox.Yes | QMessageBox.No, QMessageBox.No) if reply == QMessageBox.Yes: event.accept() else: event.ignore() 如果關閉QWidget,就會產生一個QCloseEvent。改變控制元件的預設行為,就是替換掉預設的事件處理。
reply = QMessageBox.question(self, 'Message',
"Are you sure to quit?", QMessageBox.Yes |
QMessageBox.No, QMessageBox.No)
我們建立了一個訊息框,上面有倆按鈕:Yes和No.第一個字串顯示在訊息框的標題欄,第二個字串顯示在對話方塊,第三個引數是訊息框的倆按鈕,最後一個引數是預設按鈕,這個按鈕是預設選中的。返回值在變數reply裡。
if reply == QtGui.QMessageBox.Yes:
event.accept()
else:
event.ignore()
這裡判斷返回值,如果點選的是Yes按鈕,我們就關閉元件和應用,否者就忽略關閉事件。
程式預覽: