Android實現ViewPager廣告輪播控制元件在不同解析度的螢幕下高度自適應
這篇文章首先我自己感覺,有點兒個人化的味道~為什麼這麼說? 因為很遺憾,我這裡實現 “ ViewPager寬度鋪滿、高度自適應 ” 的方法又和網上其他的不太一樣。雖然我依然是隻寫了幾句程式碼來實現這個要求,依然沒有用什麼自定義元件~可是這次和之前不一樣,這次不是簡單和複雜的區別了,而是需求的問題。先說說我這裡實現思路所針對的情況:我這裡的ViewPager只是個廣告輪播工具,裡面只裝載了圖片,而且圖片的尺寸比例我是提前知曉的。那麼在這種情況下,我才使用了這種方法來實現寬度鋪滿螢幕,而高度自適應。 如果你的要求和我的相似,那麼可以繼續往下讀~如果不太相似,也可以選擇閱讀,看看是不是能給你提供一些思路上的指引,那就再好不過了~
下面是我優化完成之後的效果:
OK——那就開始吧!
關於ViewPager顯示廣告輪播功能,各位可以去百度其他部落格,很多這樣的文章詳細講解實現思路的,都很不錯。我今天講的這些,算是在實現輪播功能之上的一個優化吧~不對!是第二個優化方案了~第一個方案我之前早已經寫過,感興趣的同學可以去看看~今天這個優化,主要是針對圖片寬度無法鋪滿螢幕展開的,或者是鋪滿之後,在不同解析度下,無法保持圖片原始比例。
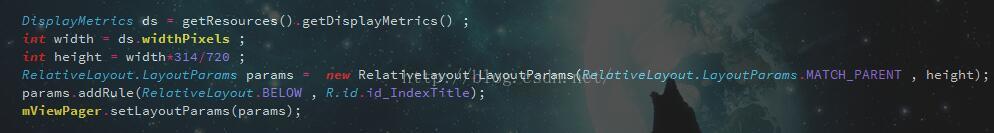
關於這點,主要是因為我們平時在使用ViewPager的時候,都將其高度屬性指定為固定值或者MatchParent造成的,這時就會發現:要麼圖片鋪不滿~要麼換部手機測試就會變形~優先想到的就是指定高度為WrapContent,然而很遺憾!這樣的話,寬度確實會鋪滿,而且比例也正常~可是就會悲劇地發現整個ViewPager填充了螢幕!其他的控制元件根本找不到了。這肯定是不行的。所以到頭來……還是要回歸到改變高度的問題上來。最直接的思路就是在程式碼中動態獲取螢幕寬度,然後再根據圖片比例設定高度,最後動態賦值給ViewPager控制元件。 有了這個思路,程式碼就可以寫了:

六行程式碼即可實現這個顯示優化需求。即:首先獲取當前螢幕的寬度值,然後用這個寬度按照圖片寬高比計算出高度,然後通過Params設定到ViewPager裡面去。注意:這裡還要寫上其他的一些屬性,所謂其他的屬性,即ViewPager和其他控制元件的相對位置遵循的Rule,這裡一併設定出來,否則會出現遮擋其他控制元件的問題(如果你是用的relativeLayout的話),如果是用的線性佈局LinearLayout,就不存在這個問題了~
OK!到此為止~基本上能載入簡單的圖片廣告了,若是其他的更復雜的子View的輪播,這個方法也許不適用,請大家一定要注意這裡的區別。
至此擱筆……感謝大家的耐心閱讀~祝各位 工作順利、生活順心~

