Android好用的輪播圖控制元件
首先我先宣告一下這是一個三方控制元件,我在這裡僅僅是介紹一下用法,當然你也許會說不就是一個輪播圖嗎?還用得著用第三方的,真是菜比,沒錯,我確實是菜比,不過有現成的好用的簡單的 為何還一定要自己造輪子,自己寫的難免問題多
我要介紹的輪播圖控制元件是ConvenientBanner:通用的廣告欄控制元件,讓你輕鬆實現廣告頭效果。支援無限迴圈,可以設定自動翻頁和時間(而且非常智慧,手指觸碰則暫停翻頁,離開自動開始翻頁。你也可以設定在介面onPause的時候不進行自動翻頁,onResume之後繼續自動翻頁),並且提供多種翻頁特效。 對比其他廣告欄控制元件,大多都需要對原始碼進行改動才能載入網路圖片,或者幫你整合不是你所需要的圖片快取庫。而這個庫能讓有程式碼潔癖的你歡喜,不需要對庫原始碼進行修改你就可以使用任何你喜歡的網路圖片庫進行配合
我這裡只是簡單介紹下用法
我開發用的是Android Studio(以下簡稱AS)
1 如果你開發也用的是AS,那麼很簡單,在你的build.gradle檔案裡面加入 compile ‘com.bigkoo:convenientbanner:2.0.5’
當然如果你還在使用eclipse,那麼去上面專案地址下載demo拷貝架包吧 說一句廢話哈 還是早點轉AS吧 AS比eclipse智慧好用方便。
2 佈局檔案中使用
<com.bigkoo.convenientbanner.ConvenientBanner
android:id="@+id/id_cb" 3 程式碼中使用
(1) 自定義你的holder 這個非常簡單 實現Holder介面 實現未實現的方法
public class ImageViewHolder implements Holder<Integer>{
private (2)給convenientBanner設定setPages
mCb.setPages(new CBViewHolderCreator<ImageViewHolder>() {
@Override
public ImageViewHolder createHolder() {
return new ImageViewHolder();
}
},mImageList)
.setPageIndicator(new int[] {R.drawable.ponit_normal,R.drawable.point_select}) //設定兩個點作為指示器
.setPageIndicatorAlign(ConvenientBanner.PageIndicatorAlign.CENTER_HORIZONTAL); //設定指示器的方向水平 居中(3)記得設定mCb.startTurning(2000)開啟輪播圖迴圈翻頁,至此 一個輪播圖框架就搭建好了。
(4) 輪播圖條目點選事件,專案中點選輪播圖條目一般都會有跳頁操作 我們可以在這個方法中處理跳頁操作
mCb.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(int position) {
Toast.makeText(MainActivity.this,"點選了條目"+position,Toast.LENGTH_LONG).show();
}
});(5)如果是載入網路圖片記得在清單檔案中加上網路許可權
4 常用方法介紹
mCb.setPageIndicator(int[]) 這個是設定指示器的方法
mCb.setPageIndicatorAlign(ConvenientBanner.PageIndicatorAlign) 設定指示器方向
mCb.startTurning(2000); //設定開始輪播以及輪播時間 建議在onResume方法中設定
mCb.stopTurning(); //停止輪播 建議在onPause方法中設定
mCb.setManualPageable(false);//設定不能手動影響 預設是手指觸控 輪播圖不能翻頁
mCb.setCanLoop(boolean); //預設true,設定輪播圖是否輪播5 原始碼下載
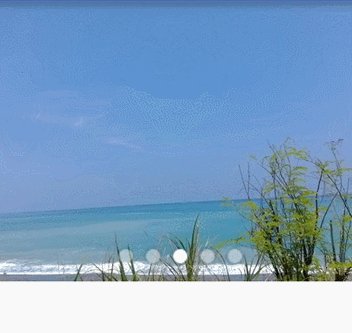
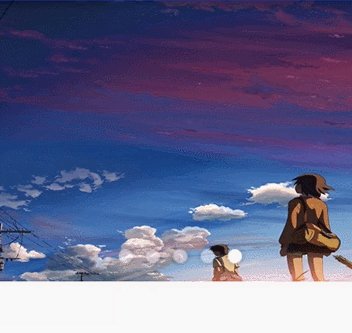
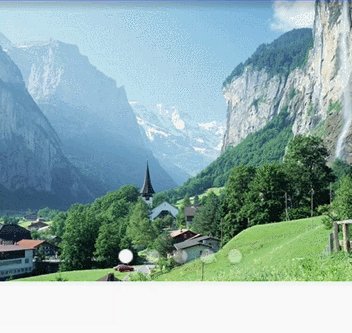
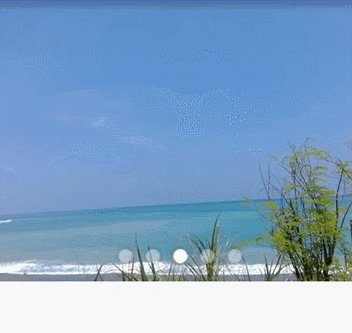
6 效果圖

7 聯絡方式
QQ: 1509815887
郵箱: [email protected]
相關推薦
Android好用的輪播圖控制元件
首先我先宣告一下這是一個三方控制元件,我在這裡僅僅是介紹一下用法,當然你也許會說不就是一個輪播圖嗎?還用得著用第三方的,真是菜比,沒錯,我確實是菜比,不過有現成的好用的簡單的 為何還一定要自己造輪子,自己寫的難免問題多 我要介紹的輪播圖控制元件是Conve
一款好用的banner輪播圖控制元件
banner輪播圖控制元件介紹 我們在日常開發過程中經常會碰到輪播圖的需求,一般來說都是自己用ViewPager實現的,但是這種實現過程沒有經過封裝,日常呼叫起來也比較繁瑣,有著各式各樣的問題,因此我在github上找到一款非常好用的開源輪播圖控制元件bann
自定義開發一個android輪播圖控制元件BannerImg
app開發中經常會用到輪播圖控制元件,這裡乾脆自定義開發一個常用的元件(主要使用ViewPager+ImageLoader),以後每次呼叫時,用起來方便:) 先看下效果圖: 自定義的控制元件為BannerImg類,首先看佈局檔案 bannerimg.xml <?x
Android (github開源專案1)首頁輪播圖控制元件----banner
前段時間因為公司原因再加上自己比較懶,已經很久沒有更新部落格了。最近閒置下來,為大家帶來一些我在我專案中使用到的一些比較好用的github上面的開源控制元件。今天就為大家帶來首頁banner的控制元件
Android 第三方輪播圖控制元件ConvenientBanner:通用的廣告欄控制元件
首先我先宣告一下這是一個三方控制元件,我在這裡僅僅是介紹一下用法,當然你也許會說不就是一個輪播圖嗎?還用得著用第三方的,真是菜比,沒錯,我確實是菜比,不過有現成的好用的簡單的 為何還一定要自己造輪子,自己寫的難免問題多 我要介紹的輪播圖控制元件是ConvenientBanner:通用的廣告欄控制元件,讓
Android輪播圖控制元件之Banner學習使用
一、概述 1、介紹 Banner能實現迴圈播放多個廣告圖片和手動滑動迴圈等功能。因為原生ViewPager並不支援迴圈翻頁, 要實現迴圈還得需要自己去動手。Banner框架可以進行不同樣式、不同
Android 好用和常用的控制元件
好用的庫 https://github.com/daimajia/AndroidSwipeLayout 拖動刪除 https://github.com/bingoogolapple/BGABanner-Android 輪播圖 https://github.com/kymjs/Emo
Android banner,輪播圖自動滾動控制元件
簡介 現在的絕大數app都有banner介面,實現迴圈播放多個廣告圖片和手動滑動迴圈等功能。因為ViewPager並不支援迴圈翻頁, 所以要實現迴圈還得需要自己去動手,我就把專案中的控制元件剔了出來,希望大家覺得有用。目前框架可以進行不同樣式、不同動畫設定,
android 使用圖片輪播圖---banner 使用
轉自:https://github.com/youth5201314/banner 使用步驟 Step 1.依賴banner Gradle dependencies{ compile 'com.youth.banner:banner:1.4.10' //最新版本2018-10-
React-Native學習--輪播圖第三方元件-react-native-swiper
一.通過npm安裝react-native-swiper $ npm install react-native-swiper --save $ npm i react-timer-mixin --save 二.在專案中匯入 import Swiper from
微信小程式|輪播圖swiper元件
1. 效果樣式 2. wxml程式碼 <view class="container"> <view class="page-body"> <view class="page-section page-section-spaci
(四)微信小程式--輪播圖swiper元件實現及Boolean值陷阱
輪播圖 swiper 元件 前期需要的搭建 將需要輪播的圖片儲存到/images/post/ 目錄下,沒有就建立它 在pages目錄下新建一個名為post的目錄,然後在post目錄下新建頁面所需要的4個檔案post.js, post.json, post.wxml, p
Android動態載入輪播圖BannerView
輪播圖在每個app中扮演著一個點綴的角色,在獨立做了三款app後都有這個需求,所以我決定把它單獨抽出來。以後只需copy,然後再根據需求改一下即可。 /** * 載入網路輪播圖 *@author jiangrongtao * *csdn
一款比較好用的JS時間控制元件-laydate
一款比較好用的JS時間控制元件-laydate 官方講解:http://laydate.layui.com/ 具體的內容請看官方講解,此處僅說名應用: 1、在jsp或html或其他中引入laydate.js <script src="……/laydate/l
TeeChart替代品,MFC下好用的高速繪圖控制元件-(Hight-Speed Charting)
也許這是vc下最好最方便的繪圖類,它有TeeChart的繪圖和操作風格,不用當心註冊破解的問題,因為它是開源的。不用打包註冊,因為它是封裝成類的,能方便擴充套件繼承。vc6.0到vs2010都能使用,而且非常簡單。 在使用它的時候,展示一下它的效果吧: 如果
Winform系列——好用的DataGridview過濾控制元件(表格的高階搜尋功能)
using System; using System.Collections.Generic; using System.Text; using System.Windows.Forms; using System.Drawing; using System.Data; using Syste
android中無限輪播圖的實現(程式碼+文章+視訊)
Android開發中無限輪播圖的實現 前面在我們的論壇裡頭看到有同學們提問,怎麼樣去實現無限輪播。所以晚上回來就錄製了視訊了! 實現方式 最簡單的方式,就是使用viewpager來實現咯! 我們一開始只是實現圖片在viewPager上面可以滑動起
前端框架Vue(14)—— 利用 vue 過渡效果(transition)+定時器 實現輪播圖通用元件
序論: 輪播圖 相信都不會陌生,很多的網站都會有,而且實現的方式也是千變萬化,可以利用封裝好的 UI 庫 (bootstrap), 也可以原生的 JS 進行編寫。但是其中,動畫(transition)和定時器都是必不可少的。本文就是利用 vue
Android自動無限輪播圖viewpager的使用
1、具體步驟 說下大概實現步驟,一般我們有兩種,一種是viewpager+作為遊標的點 。另外一種是重寫viewpager。 效果圖: 1.1 佈局,直接viewpager+一個viewgroup就好。<RelativeLayout xmlns:an
Android實現頂部輪播圖
1,首先,宣告一些引用: SharedPreferences sp; private ViewPager vp_top_pic; private List viewList; private ViewPager rollViewPager; private LinearL
