全棧工程師之路---2018最全web開發路線圖
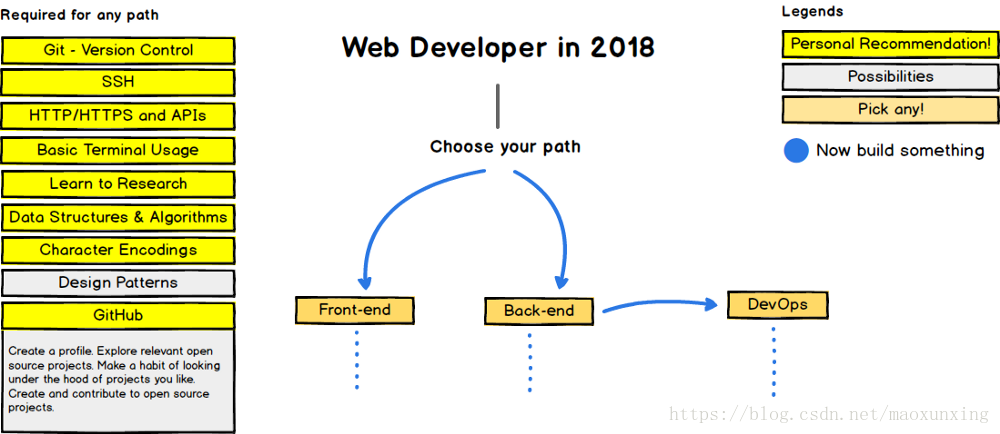
前後端都需要掌握的技能

Git — You should’ve learned Git yesterday, 15 minutes to learn Git
SSH
HTTP / HTTPS
Terminal Usage — Basic Mac OS, Basic Windows
Data Structures & Alogrithms
Character Encodings
GitHub — A Step by Step Guide to Making Your First GitHub Contribution
(直接百度搜索右邊關鍵字,比如15 minutes to learn Git獲取相應學習資源)
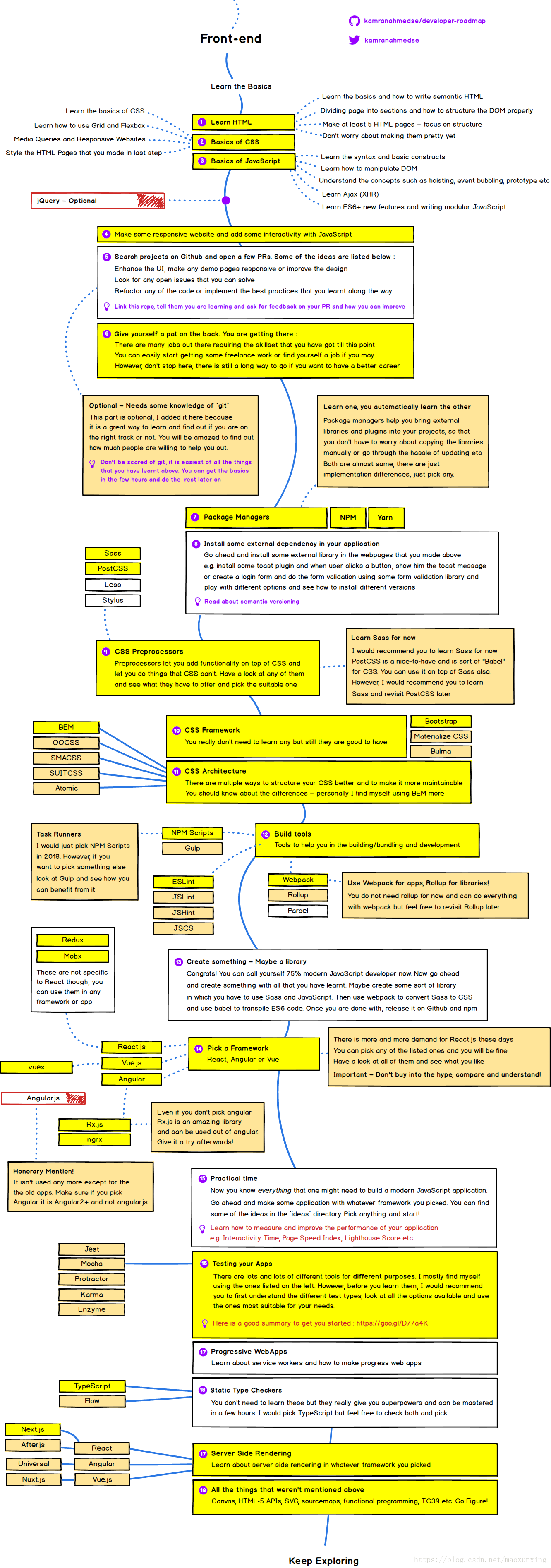
前端路線圖
後端路線圖
專研這些技術,要從為什麼這個框架存在,解決了什麼問題出發。這個知識點能解決我的業務場景中什麼問題。
感謝閱讀,共勉!
關注知乎/公眾號:前端瘋
相關推薦
全棧工程師之路---2018最全web開發路線圖
前後端都需要掌握的技能 Git — You should’ve learned Git yesterday, 15 minutes to learn Git SSH HTTP / HTTPS Terminal Usage — Basic Mac
全棧工程師之路-中級篇之小程式開發-第一章第五節從px到rpx
這一小節作為第一章的最後一節,其實關於單位的文章,在部落格上倒是挺多的。 我一直在想,我是不是有必要再寫這一節,還是給大家提供一些閱讀連結。 因為關於單位的定義都是比較官方的。沒什麼好討論的,我這裡做一個彙總和簡單的說明吧。 首先本文只以移動裝置為例說明。 本文摘要:設計師
全棧工程師之路-中級篇之小程式開發-第二章第五節小程式中的Promise
上一節課最後,我們遇到了一個警告。 說我們太過頻繁的呼叫serData了,因為我們這個頁面的三部分資料是通過三個介面獲取的。 所以我們分別在三個介面返回的時候呼叫了資料繫結。 但是過於頻繁的呼叫setData很容易引起效能問題。 要理解為什麼會引發效能問題,我們要先看一下
全棧工程師之路-中級篇之小程式開發-入門教程完結報告
首先,說說小程式開發的完結,基本上的東西,在我們前面的章節中,都已經提到過了。 我覺得掌握這些內容,足夠你開始開發小程式了。 接下來,就要我們根據實際的專案需求去實現了, 如果遇到教程中沒有提到的東西,可以查閱官方的API, 也可以在公眾
全棧工程師之路-中級篇之小程式開發-第三章第三節正在載入,loading狀態
繼前一篇文章,我們已經實現了小程式中的上拉載入和下拉重新整理, 如果使用者網路較差的情況下,或者服務端返回處理較慢的情況下, 那麼我們的頁面在這段時間內沒有等待提示。 或者服務端返回資料之後,我們
全棧工程師之路-中級篇之小程式開發-第一章第三節閱讀官方demo
在網上好多人,喜歡找別人寫好的一些線上的專案原始碼,比較完整的。想著學習的更加實用和全面一點。 這無可厚非,但是,我發現有好多人並不是很在意官方提供的demo。 比如ionic的tabs demo就沒有什麼人看。 我個人覺得既然官方把這樣的demo推到了入門的地位,那必然是
買《Java Web全棧工程師之路》專題視頻課程送紙質圖書
課堂 留言 pic 學院 大學 上市 成績 java web 方式 《Java從小白到大牛》上市一年來,取得了比較好的成績。 為了答謝廣大學員對智捷課堂以及關老師的支持,現購買51CTO學院《Java Web全棧工程師之路》專題視頻課程的學員送一本《Java從小白到大牛》
全棧JavaScript之路(十六)HTML5 HTMLDocument 類型的變化
complete 文檔 出了 content ldoc 之路 stat javascrip safari HTML5 擴展了 HTMLDocument, 添加了新的功能。 1.document.readState = ‘loading‘ || ‘complet
全棧JavaScript之路( 二十 )HTML5 插入 html標記 ( 二 )insertAdjacentHTML
ava html ace erb class 之前 一個 chrom asc insertAdjacentHTML(), 這種方法也是在IE中最早出現的。如今已納入html5規範,它接受兩個參數,一個是下列的標記之中的一個,一個是要寫入的 html 代碼文本。
全棧JavaScript之路(十四)HTML5 中與class屬性相關的擴充
mov html5 表示 方法 popu dom add data- token 1. getElementByClassName() :支持getElementsByClassName()方法的瀏覽器有IE 9+、Firefox 3+、Safari
全棧工程師之全棧JavaScript簡介
如今,使用構建的任何Web應用程式,需要做出許多架構決策,追求要做出正確的選擇:能夠實現快速開發,不斷迭代,最大效率,速度與穩健性等的開發技術。 全棧工程師是Web應用程式開發最主要的角色之一,下面我們將概述為什麼全棧JavaScript更加適合全棧開發。 從1998年開始,我們在伺服器端的
全棧JavaScript之路(十二)瞭解 Selector API
2008 年之前,瀏覽器中幾乎所有的DOM擴充套件都是專有的。此後,W3C 著手將一些已經成為事實標準的專有擴充套件標準化並寫入規範當中。 Selector API level 1 的核心是兩個方法: querySelector(), querySelectorAll(
全棧JavaScript之路( 二十一)HTML5 scrollIntoView方法
HTML5中,scrollIntoView()可以在所有HTML 元素上呼叫 通過滾動瀏覽器視窗或某個容器元素,呼叫元素就可以出現在視口中。 如果給這個方法傳入true 作為引數,或者不傳入任何引數,那麼視窗滾動之後會讓呼叫元素的頂部與視窗頂部儘可能平齊。 如果傳入fa
全棧JavaScript之路( 二十二 )IE 專有擴展——文檔模式
link doctype 決定 tracking ng- 文檔模式 node doc 設置 版權聲明:本文為博主原創文章,未經博主同意不得轉載。 https://blog.csdn.net
Python爬蟲人工智能大數據全棧視頻史上最全合輯教程分享!
preview col 應用 clas Python全棧 理論 網絡爬蟲 爬蟲 最有 Python爬蟲人工智能大數據全棧視頻史上最全合輯教程分享! 毫無疑問Python是這兩年最火的編程語言,不僅容易上手,且在多個行業都可應用。尤其今年人工智能及大數據的發展,
一個初學者→全棧工程師的學習之路(1)——關於全棧工程師的理解
關於全棧工程師的理解與學習 一、關於全棧工程師的定義與職務 1. 全棧工程師的定義 隨著網際網路技術的蓬勃發展,技術變得越來越繁瑣,越來越多面化。一個專案的開發,需要使用多樣技術。舉個例子,一個網站的建設,單論初步開發(功能實現)而言,需要功能分析、介面與互動性設計、前
APP全棧工程師修煉之路(三)
第三章 資料庫設計 從本章開始,我們將真正的開始進入全棧之路。因為全棧工程師不需要對某種技術有著深入的研究,所以本書不會深入探討技術細節,只注重產品的設計與開發。3.1 MySql概要 MySql是一個關係型資料庫,最初是由瑞典MySql AB公司
APP全棧工程師修煉之路(一)
第一章 全棧導論1.1 概述 全棧工程師,也叫全端工程師,英文名Full Stack developer。是指掌握多種技能,並能利用各種技能獨立完成產品的人。全棧工程師按照產品的型別不同又分為:Web全棧工程師、APP全棧工程師、硬體全棧工程師等。
全棧工程師的學習之路
一、關於全棧工程師的定義與職務 1. 全棧工程師的定義 隨著網際網路技術的蓬勃發展,技術變得越來越繁瑣,越來越多面化。一個專案的開發,需要使用多樣技術。舉個例子,一個網站的建設,單論初步開發(功能實現)而言,需要功能分析、介面與互動性設計、前端開發、相容性處理(裝置相
PythonWeb全棧工程師必備技能之<MySQL開發篇>
MySQL 數據庫 Python開發 emmm...接下來還有<MySQL運維篇>...(1)數據庫的CURD:--基本使用:1.選擇數據庫: use 數據庫名稱;mysql> use test;Database changed2.創建數據庫: create dat