全棧工程師之路-中級篇之小程式開發-第二章第五節小程式中的Promise
上一節課最後,我們遇到了一個警告。
說我們太過頻繁的呼叫serData了,因為我們這個頁面的三部分資料是通過三個介面獲取的。
所以我們分別在三個介面返回的時候呼叫了資料繫結。
但是過於頻繁的呼叫setData很容易引起效能問題。
要理解為什麼會引發效能問題,我們要先看一下setData的工作原理。
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/performance/tips.html#setdata
(官方說明)小程式的檢視層目前使用 WebView 作為渲染載體,而邏輯層是由獨立的 JavascriptCore 作為執行環境。在架構上,WebView 和 JavascriptCore 都是獨立的模組,並不具備資料直接共享的通道。當前,檢視層和邏輯層的資料傳輸,實際上通過兩邊提供的 evaluateJavascript 所實現。即使用者傳輸的資料,需要將其轉換為字串形式傳遞,同時把轉換後的資料內容拼接成一份 JS 指令碼,再通過執行 JS 指令碼的形式傳遞到兩邊獨立環境。
而 evaluateJavascript 的執行會受很多方面的影響,資料到達檢視層並不是實時的。同一程序內的 WebView 實際上會共享一個 JS VM,如果 WebView 內 JS 執行緒正在執行渲染或其他邏輯,會影響 evaluateJavascript 指令碼的實際執行時間,另外多個 WebView 也會搶佔 JS VM 的執行許可權;另外還有 JS 本身的編譯執行耗時,都是影響資料傳輸速度的因素。
對於搞不太懂的朋友,那麼可以先不理會,先記下,要儘量的減少呼叫setData就可以了。
回到我們的問題中。
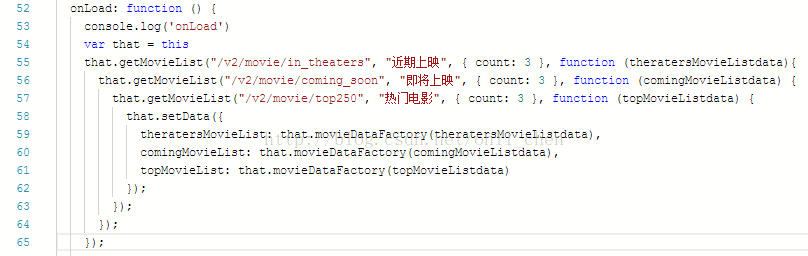
我們有三個請求,那我們可以等到三個請求的資料全部完成之後再呼叫setData,我們先按這個思路實現。
我們在第一個請求的回撥函式裡面發起了第二個請求的回撥函式,同樣的在第二個請求的回撥函式裡面發起了第三個回撥函式。
儲存程式碼,執行。返現警告解除了。說明我們這個方案是可以解決問題的。
但是,大家都知道這樣的巢狀關係,不僅不利於閱讀,而且很容易不小心就導致一些很難察覺的問題。
我在很早的教程中就提到了,用promise代替回撥函式的概念。http://blog.csdn.net/onil_chen/article/details/51099443
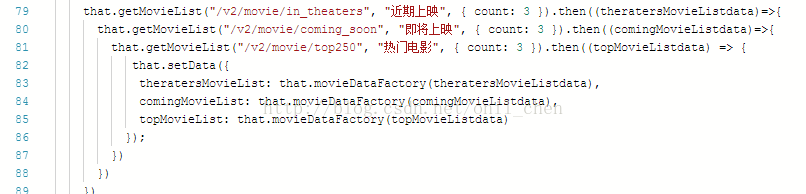
所以這裡我們依舊使用這個思路進行。
es6原生是支援promise的,但是小程式不支援。
所以我們這裡需要引入第三方庫。
比較好用的有Q.js和bluebird.js
這裡我們使用bluebird.js來實現。
下載地址:https://cdn.jsdelivr.net/bluebird/latest/bluebird.min.js
我是直接瀏覽器開啟,然後本地新建一個檔案儲存下來的。
首先我們在index.js中引入檔案
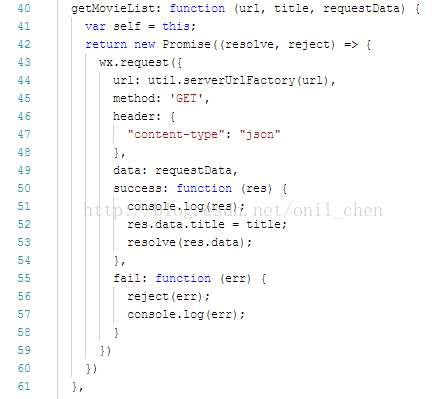
然後改寫一下getMovieList方法
最後在onload中修改呼叫
原始檔 百度雲 連結:http://pan.baidu.com/s/1boSi0zX 密碼:87ed
這節課的內容就到這裡結束了。
感謝您的閱讀。
我是莽夫,希望你開心。
如果你覺得本文對你有幫助,請掃描文末二維碼,支援博主原創。
希望大家關注我的個人公眾號ionic_