深入解析Vue.js專案API、Router配置拆分實踐
前後端分離開發方式前端擁有更高的控制權
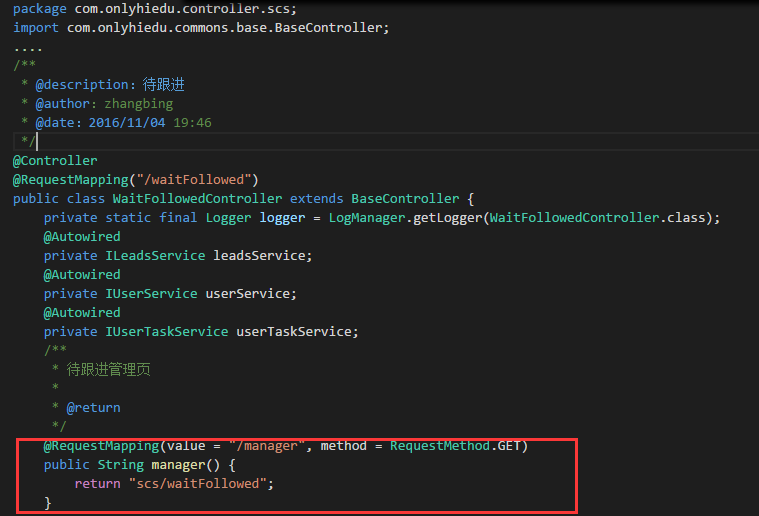
隨著前端框架技術的飛速發展,Router這個概念也被迅速普及到前端專案中,在早期前後的沒有分離的時期下,並沒有明確的路由概念,前端頁面跳轉大多是通過後端進行請求轉發的,比如在Spring MVC專案中,進行一個頁面跳轉如下(畫紅線部分):
前端全棧學習交流圈:866109386,面向1-3經驗年前端開發人員,幫助突破技術瓶頸,提升思維能力,群內有大量PDF可供自取,更有乾貨實戰專案視訊進群免費領取。
前端需要一個超連結,連結的href=/manager,這樣這個超連結被轉發到scs/waitFollowed路徑指定的頁面。
前後的分離後,前端頁面跳轉的方式發生了變化,不再需要後端處理了,資料交換方式也改變了,由此前端需要定義Router配置檔案,需要定義API配置檔案。在專案的許可權配置管理中,完全不需要後端什麼事了,可以說,許可權配置表可以單獨拿出來由前端維護了。
比如這個url欄位,在前後端不分離的情況下,嚴重依賴於後端,url就是後端介面地址,如果需要更改就需要後端修改程式碼修改介面地址,而現在,前端可以自由控制url的值是什麼了。
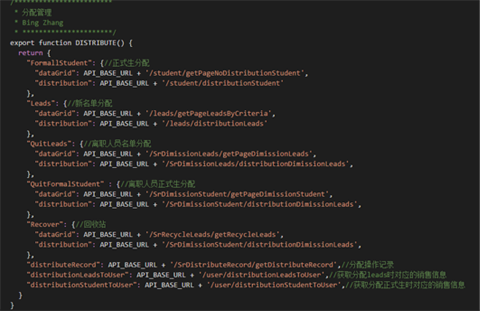
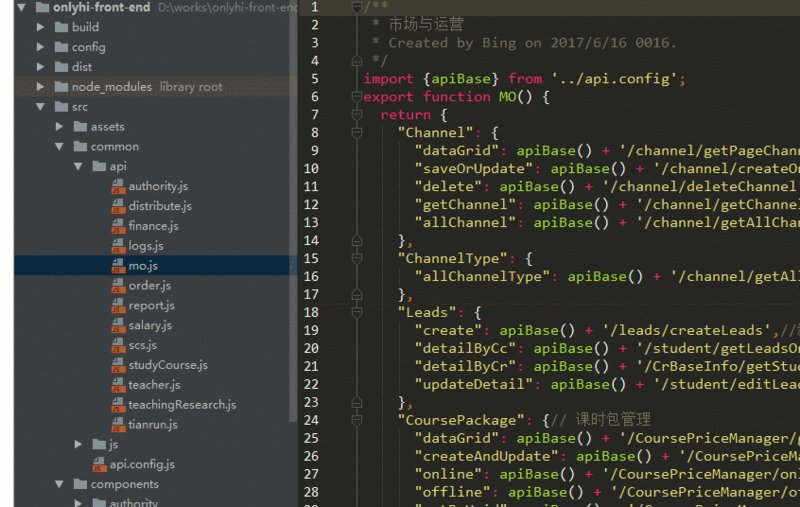
在介面層面,前端也會有自己的配置檔案,可以對後端提供的介面進行重新命名,組合等。比如
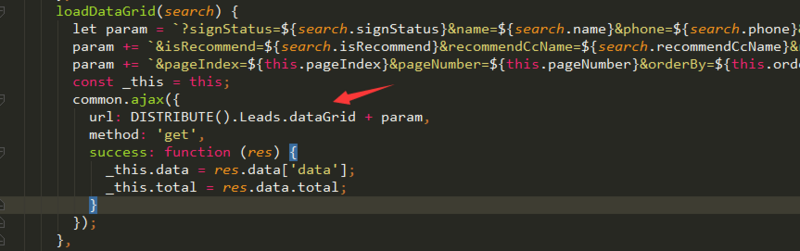
前端都統一使用模組名+介面名的方式管理,管後端提供的介面叫啥已經不重要,在視覺上和維護上都比較方便。在頁面上使用,查詢起來也很直觀:
看到
DISTRBUTE().Leads.dataGrid這個介面,就知道這是DISTRBUTE模組下Leasd功能下的列表查詢介面
Vue.js中的API、Router配置
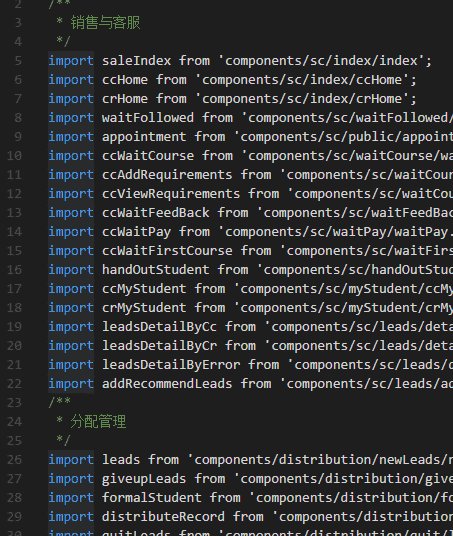
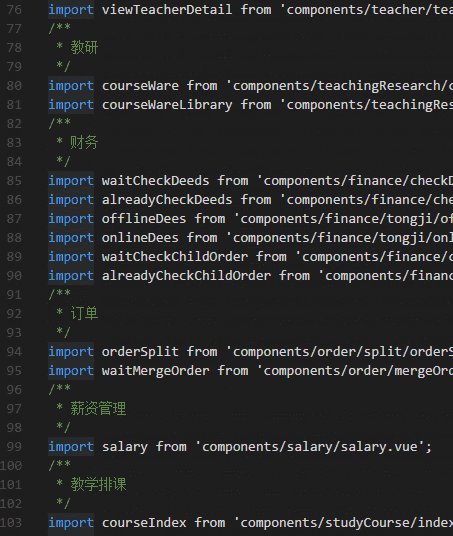
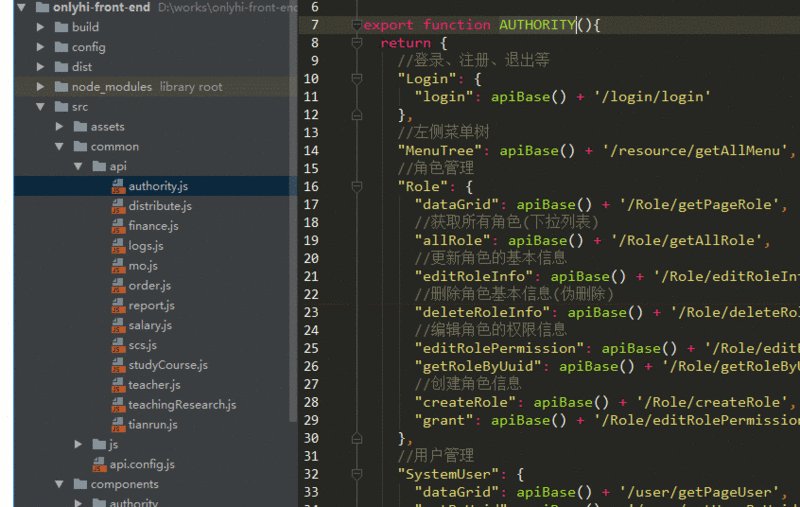
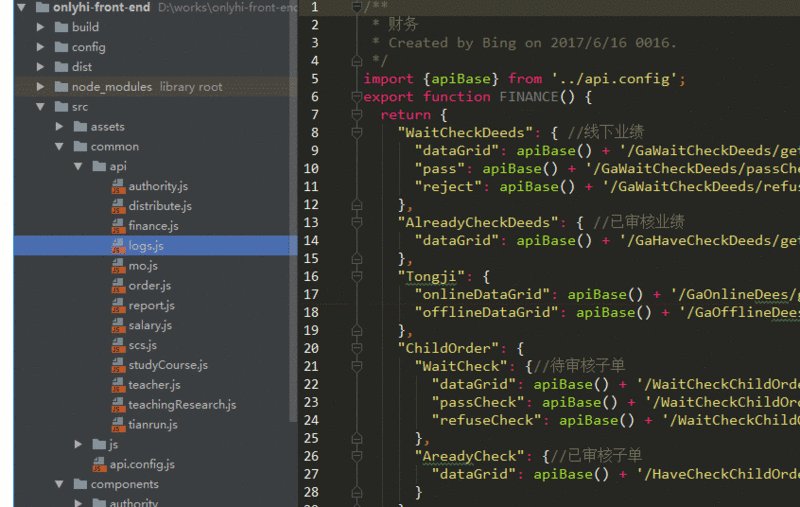
在Vue.js專案下,一開始我們只使用一個api.config.js配置檔案,所有的介面都定義在這裡面,router也一樣,都配置在一個router.config.js中,下面是我們專案中API配置檔案
前端全棧學習交流圈:866109386,面向1-3經驗年前端開發人員,幫助突破技術瓶頸,提升思維能力,群內有大量PDF可供自取,更有乾貨實戰專案視訊進群免費領取。
可以看到,很多的業務模組,很多的介面,已經達到了570多行,隨著業務進一步推進,介面快速膨脹,檔案越來越大。
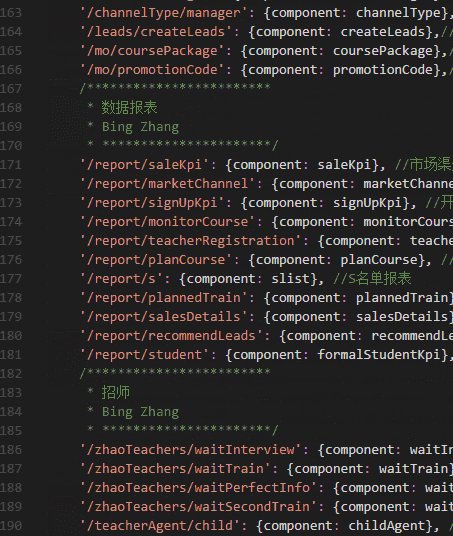
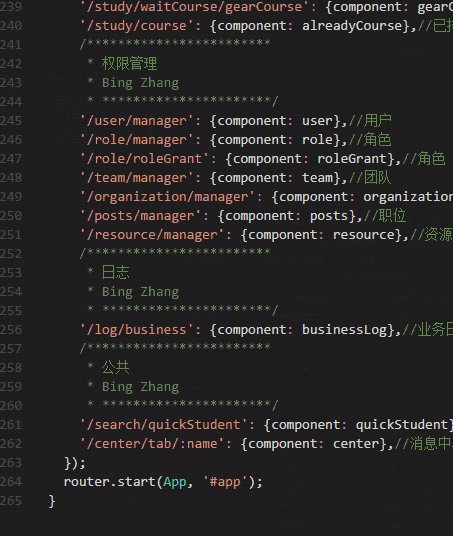
這時候迫切需要拆分,把不同的業務模組單獨拆分為一個個API配置檔案。同樣,我們來看看拆分前的Router配置檔案:
這樣router一多最大的缺點就是會導致router命名衝突。
拆分!拆分!拆分!
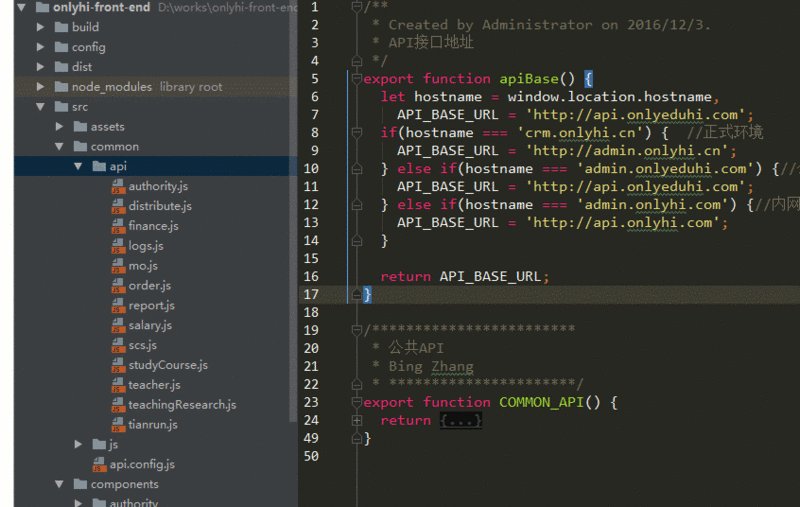
首先考慮API配置檔案怎麼拆分,對於介面,我們肯定有多套環境,多套環境那麼API的URL也不一樣,拆分成多個檔案後多個檔案需要共用同一個獲取apiBase的方法,所以這個apiBase就要寫在公共的地方,在這裡原來的api.config.js就變成了公共配置,apiBase就放在此檔案內。
export function apiBase() {
let hostname = window.location.hostname,
API_BASE_URL = 'http://test2api.dunizb.com';//預設環境
if(hostname === 'crm.dunizb.cn') { //正式環境
API_BASE_URL = 'http://api.dunizb.cn';
} else if(hostname === 'admin.dunizb.com') {//公網測試環境
API_BASE_URL = 'http://testapi.dunizb.com';
} else if(hostname === 'manager.dunizb.com') {//內網測試環境
API_BASE_URL = 'http://test2api.dunizb.com';
}
return API_BASE_URL;
}
然後在每個子API配置檔案中引入即可:
import {apiBase} from '../api.config';
具體功能API不需要更改,直接拷貝相應模組API到子模組API配置檔案即可。
Router的拆分稍微複雜一點,拆分後的檔案目錄與API的目錄相同:
拆分思路也完全一樣,但要保證只有一個router.start即:
return router.start(App, '#app');
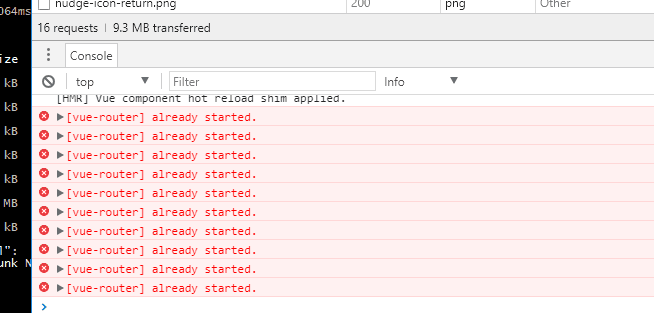
雖然你在子router配置檔案中也寫上頁面是能正常工作的,但是Vue.js會在控制檯報一個錯誤:
前端全棧學習交流圈:866109386,面向1-3經驗年前端開發人員,幫助突破技術瓶頸,提升思維能力,群內有大量PDF可供自取,更有乾貨實戰專案視訊進群免費領取。
這個錯誤的意思就是router已經啟動,無需啟動多次。所以,子router檔案中不能存在return router.start(App, '#app');這樣的程式碼。
拆分後router.config.js內容如下:
/**
* 路由總檔案
* Created by Bing on 2017/6/19 0019.
*/
import App from './App';
import authority from './routers/authority';
import publics from './routers/public';
import study from './routers/study';
... ...
export default function(router){
authority(router);//基礎與許可權模組
publics(router);//公共模組
study(router);//教學相關
... ...
return router.start(App, '#app');
}
而子router配置檔案的寫法就是這樣(以study模組為例):
/**
* 教學排課
* 教研
* Created by Bing on 2017/6/19 0019.
*/
import courseIndex from 'components/studyCourse/index/index';
import waitCourse from 'components/studyCourse/waitCourse/waitCourse';
import alreadyCourse from 'components/studyCourse/alreadyCourse/alreadyCourse';
import gearCourse from 'components/studyCourse/waitCourse/gearCourse';
import courseWare from 'components/teachingResearch/courseware/courseware.vue';
import courseWareLibrary from 'components/teachingResearch/courseware/library.vue';
export default function(router) {
router.map({
'/study/index': {component: courseIndex},
'/study/waitCourse': {component: waitCourse},//待排課程
'/study/waitCourse/gearCourse': {component: gearCourse},//待排
'/study/course': {component: alreadyCourse},//已排課程
'/tr/courseware': {component: courseWare},//課件管理
'/tr/courseWare/library': {component: courseWareLibrary},//自主上傳課件庫
});
}
拆分後,每個模組管理它自己領域的router、api,router.config.js和api.config.js就大大瘦身了,也降低了命名衝突的問題和將來混亂的問題。