前端基礎知識整理回顧~~
瀏覽器發請求 --> HTTP協議 --> 服務端接收請求 --> 服務端返回響應 --> 服務端把HTML檔案內容發給瀏覽器 --> 瀏覽器渲染頁面
HTML是什麼?
- 超文字標記語言(Hypertext Markup Language, HTML)是一種用於建立網頁的標記語言。
- 本質上是瀏覽器可識別的規則,我們按照規則寫網頁,瀏覽器根據規則渲染我們的網頁。對於不同的瀏覽器,對同一個標籤可能會有不同的解釋。(相容性問題)
- 網頁檔案的副檔名:.html或.htm
HTML不是程式語言,只是標籤語言
程式設計:
使用(展示)資料 儲存資料 處理資料
前端
1. 前端是做什麼的? 前端負責後端返回資料的展示 或者 對前端資料提交給後端
2. 起我們為什麼要學前端? 1. 全棧
3. 前端都有哪些內容?
1. HTML(2d) 2. CSS(2d) 3. JavaScript(2d) 4.jQuery和Bootstrap(4d~5d)
html簡單就在於它是標籤語言 標籤把內容進行各種各種的設定 ,瀏覽器則對標籤的設定進行動態解析執行
HTML文件結構
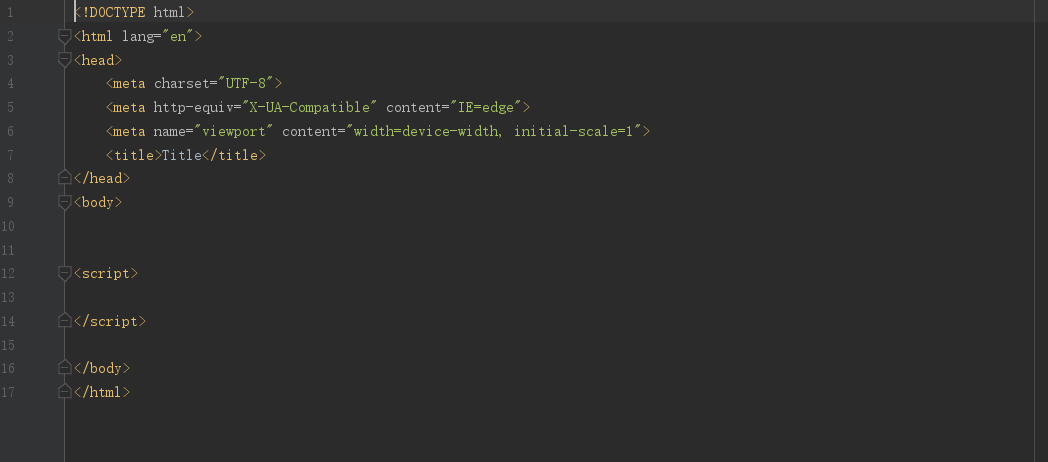
最基本的HTML文件:

- <!DOCTYPE html>宣告為HTML5文件。
- <html>、</html>是文件的開始標記和結束的標記。是HTML頁面的根元素,在它們之間是文件的頭部(head)和主體(body)。
- 其次就是head 和 body 兩大標籤了 。 可以看作是文件樹
- <head>、</head>定義了HTML文件的開頭部分。它們之間的內容不會在瀏覽器的文件視窗顯示。包含了文件的元(meta)資料。 title (l網頁標題,在瀏覽器標題欄顯示) meta
- 注意:對於中文網頁需要使用 <meta charset="utf-8"> 宣告編碼,否則會出現亂碼。有些瀏覽器會設定 GBK 為預設編碼,則你需要設定為 <meta charset="gbk">。
- <body>、</body>之間的文字是可見的網頁主體內容。
幾個很重要的屬性:
- id:定義標籤的唯一ID,HTML文件樹中唯一
- class:為html元素定義一個或多個類名(classname)(CSS樣式類名)
- style:規定元素的行內樣式(CSS樣式)
id 是標籤唯一的身份證號碼,class是對一類事物的定義及描述(classname), style對元素的行內樣式規定
name 屬性有兩個屬性(keywords 和 descriptions ) http-equiv有3個屬性(refresh, content-type , x-ua -compatible)
<!DOCTYPE> 宣告不是 HTML 標籤;它是指示 web 瀏覽器關於頁面使用哪個 HTML 版本進行編寫的指令。
doctype 是對文件的宣告 不是html 它是對這個html文件頁面的宣告
| <style></style> | 定義內部樣式表 |
meta 定義網站的 元資訊 link引入外部樣式表 script 定義js程式碼或引入外部的js程式碼
meta標籤的組成:meta標籤共有兩個屬性,它們分別是http-equiv屬性和name 屬性,不同的屬性又有不同的引數值,這些不同的引數值就實現了不同的網頁功能。
1.http-equiv屬性:相當於http的檔案頭作用,它可以向瀏覽器傳回一些有用的資訊,以幫助正確地顯示網頁內容,與之對應的屬性值為content,content中的內容其實就是各個引數的變數值。
<!--2秒後跳轉到對應的網址,注意引號--> <meta http-equiv="refresh" content="2;URL=https://www.oldboyedu.com"> <!--指定文件的編碼型別--> <meta http-equiv="content-Type" charset=UTF8"> <!--告訴IE以最高階模式渲染文件--> <meta http-equiv="x-ua-compatible" content="IE=edge">
2.name屬性: 主要用於描述網頁,與之對應的屬性值為content,content中的內容主要是便於搜尋引擎機器人查詢資訊和分類資訊用的。
<meta name="keywords" content="meta總結,html meta,meta屬性,meta跳轉"> <meta name="description" content="老男孩教育Python學院">
<b>加粗</b>
<i>斜體</i>
<u>下劃線</u>
<s>刪除</s>
<p>段落標籤</p>
<!--換行-->
<br>
<!--水平線--><hr>

div標籤和span標籤
div標籤用來定義一個塊級元素,並無實際的意義。主要通過CSS樣式為其賦予不同的表現。
span標籤用來定義內聯(行內)元素,並無實際的意義。主要通過CSS樣式為其賦予不同的表現。
塊級元素與行內元素的區別:
所謂塊元素,是以另起一行開始渲染的元素,行內元素則不需另起一行。如果單獨在網頁中插入這兩個元素,不會對頁面產生任何的影響。
這兩個元素是專門為定義CSS樣式而生的。
注意:
關於標籤巢狀:通常塊級元素可以包含內聯元素或某些塊級元素,但內聯元素不能包含塊級元素,它只能包含其它內聯元素。
p標籤不能包含塊級標籤,p標籤也不能包含p標籤。
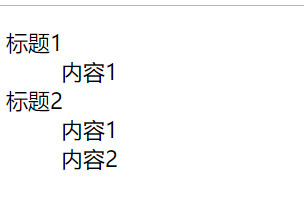
無序列表


type屬性:
- disc(實心圓點,預設值)
- circle(空心圓圈)
- square(實心方塊)
- none(無樣式)


type屬性:
- 1 數字列表,預設值
- A 大寫字母
- a 小寫字母
- Ⅰ大寫羅馬
- ⅰ小寫羅馬 start屬性 :預設從start定義的屬性開始


表格
table下 有
thead(有 tr th ) 和 tbody (有 tr th ) tr為 row th為 col
<tr>
<th>序號</th>
<th>姓名</th>
<th>愛好</th>
</tr>



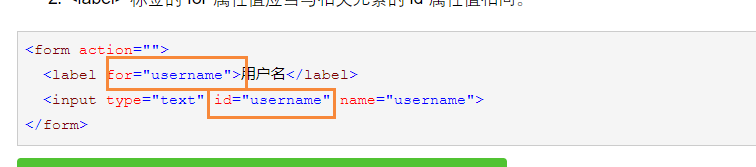
理解這個 for屬性 和id之間的關係 問題