實用的前端基礎知識
1.http和https
https的SSL加密是在傳輸層實現的。
(1)http和https的基本概念
http: 超文字傳輸協議,是網際網路上應用最為廣泛的一種網路協議,是一個客戶端和伺服器端請求和應答的標準(TCP),用於從WWW伺服器傳輸超文字到本地瀏覽器的傳輸協議,它可以使瀏覽器更加高效,使網路傳輸減少。
https: 是以安全為目標的HTTP通道,簡單講是HTTP的安全版,即HTTP下加入SSL層,HTTPS的安全基礎是SSL,因此加密的詳細內容就需要SSL。
https協議的主要作用是:建立一個資訊保安通道,來確保陣列的傳輸,確保網站的真實性。
(2)http和https的區別?
http傳輸的資料都是未加密的,也就是明文的,網景公司設定了SSL協議來對http協議傳輸的資料進行加密處理,簡單來說https協議是由http和ssl協議構建的可進行加密傳輸和身份認證的網路協議,比http協議的安全性更高。
主要的區別如下:
- Https協議需要ca證書,費用較高。
- http是超文字傳輸協議,資訊是明文傳輸,https則是具有安全性的ssl加密傳輸協議。
- 使用不同的連結方式,埠也不同,一般而言,http協議的埠為80,https的埠為443
- http的連線很簡單,是無狀態的;HTTPS協議是由SSL+HTTP協議構建的可進行加密傳輸、身份認證的網路協議,比http協議安全。
(3)https協議的工作原理
客戶端在使用HTTPS方式與Web伺服器通訊時有以下幾個步驟,如圖所示。
- 客戶使用https url訪問伺服器,則要求web 伺服器建立ssl連結。
- web伺服器接收到客戶端的請求之後,會將網站的證書(證書中包含了公鑰),返回或者說傳輸給客戶端。
- 客戶端和web伺服器端開始協商SSL連結的安全等級,也就是加密等級。
- 客戶端瀏覽器通過雙方協商一致的安全等級,建立會話金鑰,然後通過網站的公鑰來加密會話金鑰,並傳送給網站。
- web伺服器通過自己的私鑰解密出會話金鑰。
- web伺服器通過會話金鑰加密與客戶端之間的通訊。
(4)https協議的優點
- 使用HTTPS協議可認證使用者和伺服器,確保資料傳送到正確的客戶機和伺服器;
- HTTPS協議是由SSL+HTTP協議構建的可進行加密傳輸、身份認證的網路協議,要比http協議安全,可防止資料在傳輸過程中不被竊取、改變,確保資料的完整性。
- HTTPS是現行架構下最安全的解決方案,雖然不是絕對安全,但它大幅增加了中間人攻擊的成本。
- 谷歌曾在2014年8月份調整搜尋引擎演算法,並稱“比起同等HTTP網站,採用HTTPS加密的網站在搜尋結果中的排名將會更高”。
(5)https協議的缺點
- https握手階段比較費時,會使頁面載入時間延長50%,增加10%~20%的耗電。
- https快取不如http高效,會增加資料開銷。
- SSL證書也需要錢,功能越強大的證書費用越高。
- SSL證書需要繫結IP,不能再同一個ip上繫結多個域名,ipv4資源支援不了這種消耗。
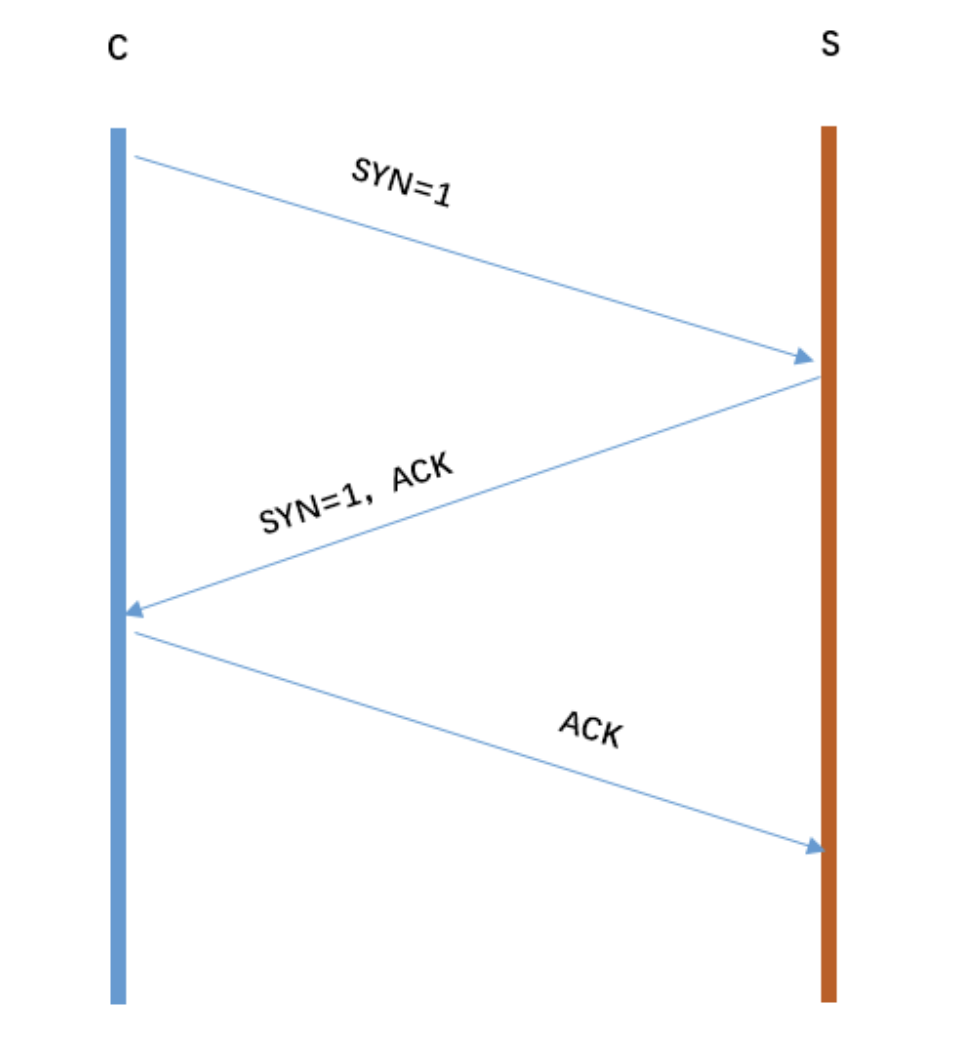
2.tcp三次握手,一句話概括
客戶端和服務端都需要直到各自可收發,因此需要三次握手。
簡化三次握手:
從圖片可以得到三次握手可以簡化為:C發起請求連線S確認,也發起連線C確認我們再看看每次握手的作用:第一次握手:S只可以確認 自己可以接受C傳送的報文段第二次握手:C可以確認 S收到了自己傳送的報文段,並且可以確認 自己可以接受S傳送的報文段第三次握手:S可以確認 C收到了自己傳送的報文段
3.TCP和UDP的區別
(1)TCP是面向連線的,udp是無連線的即傳送資料前不需要先建立連結。
(2)TCP提供可靠的服務。也就是說,通過TCP連線傳送的資料,無差錯,不丟失,不重複,且按序到達;UDP盡最大努力交付,即不保證可靠交付。 並且因為tcp可靠,面向連線,不會丟失資料因此適合大資料量的交換。
(3)TCP是面向位元組流,UDP面向報文,並且網路出現擁塞不會使得傳送速率降低(因此會出現丟包,對實時的應用比如IP電話和視訊會議等)。
(4)TCP只能是1對1的,UDP支援1對1,1對多。
(5)TCP的首部較大為20位元組,而UDP只有8位元組。
(6)TCP是面向連線的可靠性傳輸,而UDP是不可靠的。
4.WebSocket的實現和應用
(1)什麼是WebSocket?
WebSocket是HTML5中的協議,支援持久連續,http協議不支援永續性連線。Http1.0和HTTP1.1都不支援永續性的連結,HTTP1.1中的keep-alive,將多個http請求合併為1個
(2)WebSocket是什麼樣的協議,具體有什麼優點?
- HTTP的生命週期通過Request來界定,也就是Request一個Response,那麼在Http1.0協議中,這次Http請求就結束了。在Http1.1中進行了改進,是的有一個connection:Keep-alive,也就是說,在一個Http連線中,可以傳送多個Request,接收多個Response。但是必須記住,在Http中一個Request只能對應有一個Response,而且這個Response是被動的,不能主動發起。
- WebSocket是基於Http協議的,或者說借用了Http協議來完成一部分握手,在握手階段與Http是相同的。我們來看一個websocket握手協議的實現,基本是2個屬性,upgrade,connection。
基本請求如下:
GET /chat HTTP/1.1
Host: server.example.com
Upgrade: websocket
Connection: Upgrade
Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw==
Sec-WebSocket-Protocol: chat, superchat
Sec-WebSocket-Version: 13
Origin: http://example.com
多了下面2個屬性:
Upgrade:webSocket
Connection:Upgrade
告訴伺服器傳送的是websocket
Sec-WebSocket-Key: x3JJHMbDL1EzLkh9GBhXDw==
Sec-WebSocket-Protocol: chat, superchat
Sec-WebSocket-Version: 13
5.HTTP請求的方式,HEAD方式
- head:類似於get請求,只不過返回的響應中沒有具體的內容,使用者獲取報頭
- options:允許客戶端檢視伺服器的效能,比如說伺服器支援的請求方式等等。
6.一個圖片url訪問後直接下載怎樣實現?
請求的返回頭裡面,用於瀏覽器解析的重要引數就是OSS的API文件裡面的返回http頭,決定使用者下載行為的引數。
下載的情況下:
1. x-oss-object-type:
Normal
2. x-oss-request-id:
598D5ED34F29D01FE2925F41
3. x-oss-storage-class:
Standard
7.web Quality (無障礙)
能夠被殘障人士使用的網站才能稱得上一個易用的(易訪問的)網站。
殘障人士指的是那些帶有殘疾或者身體不健康的使用者。
使用alt屬性:
<img src="person.jpg" alt="this is a person"/>
有時候瀏覽器會無法顯示影象。具體的原因有:
- 使用者關閉了影象顯示
- 瀏覽器是不支援圖形顯示的迷你瀏覽器
- 瀏覽器是語音瀏覽器(供盲人和弱視人群使用)
如果您使用了 alt 屬性,那麼瀏覽器至少可以顯示或讀出有關影象的描述。
8.幾個很實用的BOM屬性物件方法?
什麼是Bom? Bom是瀏覽器物件。有哪些常用的Bom屬性呢?
(1)location物件
location.href-- 返回或設定當前文件的URL
location.search -- 返回URL中的查詢字串部分。例如 http://www.dreamdu.com/dreamdu.php?id=5&name=dreamdu 返回包括(?)後面的內容?id=5&name=dreamdu
location.hash -- 返回URL#後面的內容,如果沒有#,返回空
location.host -- 返回URL中的域名部分,例如www.dreamdu.com
location.hostname -- 返回URL中的主域名部分,例如dreamdu.com
location.pathname -- 返回URL的域名後的部分。例如 http://www.dreamdu.com/xhtml/ 返回/xhtml/
location.port -- 返回URL中的埠部分。例如 http://www.dreamdu.com:8080/xhtml/ 返回8080
location.protocol -- 返回URL中的協議部分。例如 http://www.dreamdu.com:8080/xhtml/ 返回(//)前面的內容http:
location.assign -- 設定當前文件的URL
location.replace() -- 設定當前文件的URL,並且在history物件的地址列表中移除這個URL location.replace(url);
location.reload() -- 過載當前頁面
(2)history物件
history.go() -- 前進或後退指定的頁面數 history.go(num);
history.back() -- 後退一頁
history.forward() -- 前進一頁
(3)Navigator物件
navigator.userAgent -- 返回使用者代理頭的字串表示(就是包括瀏覽器版本資訊等的字串)
navigator.cookieEnabled -- 返回瀏覽器是否支援(啟用)cookie
9.HTML5 drag api
- dragstart:事件主體是被拖放元素,在開始拖放被拖放元素時觸發,。
- darg:事件主體是被拖放元素,在正在拖放被拖放元素時觸發。
- dragenter:事件主體是目標元素,在被拖放元素進入某元素時觸發。
- dragover:事件主體是目標元素,在被拖放在某元素內移動時觸發。
- dragleave:事件主體是目標元素,在被拖放元素移出目標元素是觸發。
- drop:事件主體是目標元素,在目標元素完全接受被拖放元素時觸發。
- dragend:事件主體是被拖放元素,在整個拖放操作結束時觸發
10.http2.0
首先補充一下,http和https的區別,相比於http,https是基於ssl加密的http協議
簡要概括:http2.0是基於1999年釋出的http1.0之後的首次更新。
- 提升訪問速度(可以對於,請求資源所需時間更少,訪問速度更快,相比http1.0)
- 允許多路複用:多路複用允許同時通過單一的HTTP/2連線傳送多重請求-響應資訊。改善了:在http1.1中,瀏覽器客戶端在同一時間,針對同一域名下的請求有一定數量限制(連線數量),超過限制會被阻塞。
- 二進位制分幀:HTTP2.0會將所有的傳輸資訊分割為更小的資訊或者幀,並對他們進行二進位制編碼
- 首部壓縮
- 伺服器端推送
11.補充400和401、403狀態碼
(1)400狀態碼:請求無效
產生原因:
- 前端提交資料的欄位名稱和欄位型別與後臺的實體沒有保持一致
- 前端提交到後臺的資料應該是json字串型別,但是前端沒有將物件JSON.stringify轉化成字串。
解決方法:
- 對照欄位的名稱,保持一致性
- 將obj物件通過JSON.stringify實現序列化
(2)401狀態碼:當前請求需要使用者驗證
(3)403狀態碼:伺服器已經得到請求,但是拒絕執行
12.fetch傳送2次請求的原因
fetch傳送post請求的時候,總是傳送2次,第一次狀態碼是204,第二次才成功?
原因很簡單,因為你用fetch的post請求的時候,導致fetch 第一次傳送了一個Options請求,詢問伺服器是否支援修改的請求頭,如果伺服器支援,則在第二次中傳送真正的請求。
13.Cookie、sessionStorage、localStorage的區別
共同點:都是儲存在瀏覽器端,並且是同源的
-
Cookie:cookie資料始終在同源的http請求中攜帶(即使不需要),即cookie在瀏覽器和伺服器間來回傳遞。而sessionStorage和localStorage不會自動把資料發給伺服器,僅在本地儲存。cookie資料還有路徑(path)的概念,可以限制cookie只屬於某個路徑下,儲存的大小很小隻有4K左右。 (key:可以在瀏覽器和伺服器端來回傳遞,儲存容量小,只有大約4K左右)
-
sessionStorage:僅在當前瀏覽器視窗關閉前有效,自然也就不可能持久保持,localStorage:始終有效,視窗或瀏覽器關閉也一直儲存,因此用作持久資料;cookie只在設定的cookie過期時間之前一直有效,即使視窗或瀏覽器關閉。(key:本身就是一個回話過程,關閉瀏覽器後消失,session為一個回話,當頁面不同即使是同一頁面開啟兩次,也被視為同一次回話)
-
localStorage:localStorage 在所有同源視窗中都是共享的;cookie也是在所有同源視窗中都是共享的。(key:同源視窗都會共享,並且不會失效,不管視窗或者瀏覽器關閉與否都會始終生效)
補充說明一下cookie的作用:
-
儲存使用者登入狀態。例如將使用者id儲存於一個cookie內,這樣當用戶下次訪問該頁面時就不需要重新登入了,現在很多論壇和社群都提供這樣的功能。 cookie還可以設定過期時間,當超過時間期限後,cookie就會自動消失。因此,系統往往可以提示使用者保持登入狀態的時間:常見選項有一個月、三個 月、一年等。
-
跟蹤使用者行為。例如一個天氣預報網站,能夠根據使用者選擇的地區顯示當地的天氣情況。如果每次都需要選擇所在地是煩瑣的,當利用了 cookie後就會顯得很人性化了,系統能夠記住上一次訪問的地區,當下次再開啟該頁面時,它就會自動顯示上次使用者所在地區的天氣情況。因為一切都是在後 臺完成,所以這樣的頁面就像為某個使用者所定製的一樣,使用起來非常方便
-
定製頁面。如果網站提供了換膚或更換佈局的功能,那麼可以使用cookie來記錄使用者的選項,例如:背景色、解析度等。當用戶下次訪問時,仍然可以儲存上一次訪問的介面風格。
14.web worker
在HTML頁面中,如果在執行指令碼時,頁面的狀態是不可相應的,直到指令碼執行完成後,頁面才變成可相應。web worker是執行在後臺的js,獨立於其他指令碼,不會影響頁面你的效能。並且通過postMessage將結果回傳到主執行緒。這樣在進行復雜操作的時候,就不會阻塞主執行緒了。
如何建立web worker:
- 檢測瀏覽器對於web worker的支援性
- 建立web worker檔案(js,回傳函式等)
- 建立web worker物件
15.對HTML語義化標籤的理解
HTML5語義化標籤是指正確的標籤包含了正確的內容,結構良好,便於閱讀,比如nav表示導航條,類似的還有article、header、footer等等標籤。
16.iframe是什麼?有什麼缺點?
定義:iframe元素會建立包含另一個文件的內聯框架
提示:可以將提示文字放在<iframe></iframe>之間,來提示某些不支援iframe的瀏覽器
缺點:
- 會阻塞主頁面的onload事件
- 搜尋引擎無法解讀這種頁面,不利於SEO
- iframe和主頁面共享連線池,而瀏覽器對相同區域有限制所以會影響效能。
17.Doctype作用? 嚴格模式與混雜模式如何區分?它們有何意義?
Doctype聲明於文件最前面,告訴瀏覽器以何種方式來渲染頁面,這裡有兩種模式,嚴格模式和混雜模式。
- 嚴格模式的排版和 JS 運作模式是 以該瀏覽器支援的最高標準執行。
- 混雜模式,向後相容,模擬老式瀏覽器,防止瀏覽器無法相容頁面。
18.Cookie如何防範XSS攻擊
XSS(跨站指令碼攻擊)是指攻擊者在返回的HTML中嵌入javascript指令碼,為了減輕這些攻擊,需要在HTTP頭部配上,set-cookie:
- httponly-這個屬性可以防止XSS,它會禁止javascript指令碼來訪問cookie。
- secure - 這個屬性告訴瀏覽器僅在請求為https的時候傳送cookie。
結果應該是這樣的:Set-Cookie=.....
19.Cookie和session的區別
HTTP是一個無狀態協議,因此Cookie的最大的作用就是儲存sessionId用來唯一標識使用者
20. 一句話概括RESTFUL
就是用URL定位資源,用HTTP描述操作
21.講講viewport和移動端佈局
可以參考我的這篇文章:
響應式佈局的常用解決方案對比(媒體查詢、百分比、rem和vw/vh)
22. click在ios上有300ms延遲,原因及如何解決?
(1)粗暴型,禁用縮放
<meta name="viewport" content="width=device-width, user-scalable=no">
(2)利用FastClick,其原理是:
檢測到touchend事件後,立刻出發模擬click事件,並且把瀏覽器300毫秒之後真正出發的事件給阻斷掉
原文地址:https://github.com/forthealllight/blog/issues/19#issue-339725626