程式設計師口述:我是如何工作三年後跳槽到美團的?

前言
我叫王小閏(花名),非科班出身,野生前端從業者,在小公司打雜三年後,意外地拿到了美團的offer,成功跳槽到了美團外賣事業部。
接下來,正文從這兒開始~
3年前,我高中畢業,進了程式設計培訓班,後來自修課程,學的是電腦科學與技術專業,之後順利拿到了北航的學歷證書。
培訓班畢業出來之後,我來到了杭州。在杭州這個充滿電商氣息的地方,每個人都對自己的未來充滿了希望,《獵場》裡的鄭秋冬如此,我也一樣。
雖然我的家庭條件不是很差,但我還是希望通過自己的努力,實現當初的夢想,出任CTO,甚至財務自由。
來到杭州,我更加明白,要想在杭州出人頭地,一定要在別人看不見的地方更加努力才行。很快,我面試上了一家杭州的創業公司,前端工程師崗位,做19樓本地生活平臺專案,月薪5K,雙休。
剛開始的時候,我們公司裡的PHP大佬讓我先做專題頁面的切圖,以及其他頁面的前端製作,還有公司官網需要的js互動功能的實現。除此之外,我們老闆還給了我一本關於PHP開發筆記的書籍,讓我研究,因為我們公司的網站後端用的框架是ThinkPHP。
那時候,我前端頁面切完之後,就會捧著PHP開發筆記研究它的面向過程程式設計,時不時地請教大佬一些問題。那段時間感覺自己成長了許多,從前端頁面到後端套模板,再到一些網站運營、編輯的事情,鍛鍊了自己的能力。有時候週六日,我還會在豬八戒網上接一些私活兒,外包專案啥的,掙點外快,順便夯實下自己的業務知識,業精於勤。
還記得我來到公司一個星期以後,我慢慢意識到周邊的同事們,每天到了下班點都沒有走的意思。當時我司一個從北京回來的前端,用他的職場經驗告訴我,下班晚走半小時,是一種工作態度。尤其是作為職場新人,要想在公司有所發展,技術有所提升,就必須付出比別人更多的努力。於是,在那天過後,我慢慢地成為了我們公司來的最早、走的最晚的員工。那段時間,也是我技術提升最快的日子,而這些細節,我們老闆都看在眼裡。時間過的很快,轉眼已來杭第二年。付出總有收穫,一年之後的我順利地漲薪到了8K。
在小公司裡呆久了,你會發現公司業務發展的瓶頸,可能是當時自己的格局太小,覺得自己遇到了技術瓶頸,職位晉升緩慢困難等等。
當時在小公司打雜的我,無時無刻不在羨慕著大佬的大廠光環。由於彼時,美團發展迅猛,我對之早已垂涎已久。
聽朋友說,在美團做前端開發工程師,簡直是一件幸福的事兒。單從硬體上來說,標配的MacBook Pro 15,人體工程椅,27英寸外接顯示器,單憑這三件套,足以讓人豔羨。

接著從軟體方面來講,只要你能為你做的事情負責到底,你似乎可以做你想做的任何事情。比如用polymer做一套UI框架,比如前兩天剛用flux+react+express做了美團工程師網站,而且主站(美團團購)正打算用react開發一些元件替換現在的解決方案。
美團前端是“大前端”,全棧似乎在這裡並不是很稀奇的事情。
前輩都很nice,虛心學習會學到很多東西。而且美團有比較好的分享培訓機制,人人都是講師,還有美團圖書館,似乎主流的技術書在上面都能找到,現在收藏近4000本。內部辦公基本都雲端化。你可以申請美團雲主機去做你想做的事情。
聽著朋友的描述,那段時間進大廠成了我所有的幻想,以及夢魘。
我深知,大廠最看中的就是基礎知識紮實與否。為了進大廠,我拼了。從亞馬遜買了本經典的《JavaScript高階程式設計》,俗名紅寶書。每天揹著我的雙肩揹包,在上下班的地鐵裡,一頁一頁地拜讀著JS高程,白天去了公司也看,晚上下了班回去也鑽研。就這樣,反反覆覆來來回回把這本書翻了三遍,期間也接觸了一些流行的前端框架和構建工具。終於,我在看到美團的社招資訊後,勇敢地邁出了第一步。
當時參加的是美團點評部門的面試,部門前端技術棧是vue,後端用的node。一面通過後,等了兩個小時面試二面,然後通知我回去等訊息,一般這樣就是掛掉了,毫無疑問。後來才知道美團是一次性全部面完的。所以以後有去參加美團面試的童鞋,最好做好面試四個小時的打算。
先來聊聊一面吧~
一面
1.簡單的自我介紹,與大體的瞭解我
一面面試官非常不錯,先問了下幾個專案和用到的技術,會先對我懂的東西做一個大體的瞭解,比如webpack的單頁面的多頁面切換,webpack的按需載入,一些webpack的配置有哪些,問了有沒有看vue原始碼,我說了一個vue的watch,大體問了問我框架方面的東西,發現我對框架並不是很熟練,安慰我說沒有關係。
2.promise的原理
這個面試官最讓人欣賞的就是不會去問你不瞭解的東西,一開始問了我promise,發現我用的並不是很多,就很自然的說沒事,換一種方法問你,好和藹啊。
然後就讓我用原生js寫一個回撥函式,其實就是問promise的原理了,js寫一個。
3.this指向
這個是面試官手寫了一道變態長以及繞的this指向題,可以自行百度js this指向面試題,看幾道沒有啥問題,需要關注的是其中也考了,argument,和apply(null)。以後想起來再寫吧
4.bind與函式柯里化
也就是寫個bind,這個紅皮書高階函式(22章)有:

1 function bind(fn, context){ 2 3 return function(){ 4 5 return fn.apply(context, arguments); 6 7 }; 8 9 }

可以看下。不過還是得先理解bind的用法,返回一個函式,以及可以傳遞的引數。引數這裡涉及到了函式柯里化。都是手寫程式碼,而且最好寫的整潔,因為我有些一筆帶過,面試官都讓我寫完整,明確說要看我寫程式碼水平
5.==, isNaN, typeof
問這個之前先問了我有幾種資料型別,這裡隱形的看你知不知道es6,symbol這個新出的型別。說出了symbol自然會問你這個型別有什麼用。
然後就寫了好多個typeof,isNaN,==的問輸出,這個就是基礎題。
6.知道什麼http請求頭?
這個可以說的很多,說了幾個,又主動說了下有關跨域請求頭,之前專案用的cors,於是和他聊了一會,其實面試就是主動表現自己,把自己知道的都說出來,不然幾個請求頭說細不細,要問細了能把人問蒙了,最好把話題引到自己知道的地方。
7.問了css
問了css盒子並畫出來,清除浮動與bfc,兩列布局。
8.說了一大堆其實就是想考我防抖
面試完這個問我想問的問題,我直接問還有二面麼?回答有的,又介紹了一會美團點評,說是後臺是node,看來要求是前端也要有後臺的知識嘍。
二面
二面問的顯然比一面深入很多:
1.自我介紹,問專案
針對專案問了不少,當時有一個支付行為的專案,於是問了很多安全方面的問題,濛濛的,完全不知道。第一個就很失敗了。然後問了其他的專案,問了websocket。
2.node的EventEmitter用js實現出來
寫出來了,但是可以看出來程式碼寫的不規範,學長面試官表示看起來很亂。不過大約算是可以的,指出了幾個問題,讓我進行修改。(之後完善)
3.虛擬dom
其實vue中就有jsx,react的特點之一有jsx,虛擬dom和程式碼優化有點關係。
先說下正常對dom的操作,在瀏覽器中分為渲染引擎和js引擎,現在瀏覽器核心一般都是渲染引擎(生成渲染樹),因為js引擎越來越獨立了(所謂的v8引擎?)
然而你在js中獲取dom元素的時候你必須要通過渲染引擎,這樣兩個執行緒之間的資料交換自然會很慢。所以在前端優化中總是要考慮減少dom操作這一項。包括獲取dom元素變數儲存起來。
jsx是把dom元素變成了儲存在記憶體中的資料結構。js很快,操作dom也很快。不過也存在缺點,目前的理解就這麼點了。
4.路由的實現原理
餓,不知道。。
5.node檔案流,java的對映機制(記不太清楚)?
餓。。
6.陣列方法map和reducer區別?
餓
7.程序與執行緒的區別
終於有個我會的了,這個顯然想問你js的執行機制。先介紹了下程序與執行緒。
一個瀏覽器是一個程序,雖然js是單執行緒的,但是瀏覽器是多執行緒的,v8引擎也是多執行緒的,比如有渲染執行緒,有處理請求的執行緒。然後說說任務佇列,eventloop。沒有理解很深也不敢往下說。
8.樹遍歷
先序,中序,後序。我只知道這麼多了,顯然想讓我寫一個的,可是不會。也顯然面試官內心已經把我pass掉了,沒多問。
9.問了個演算法
KMP??反正我不知道。
最終,第一次大廠面試之旅,以失敗告終。
後來,我開始狂刷前端面試題,為下一次進大廠作準備。就這樣,我每天堅持早睡早起,定的凌晨四點半的鬧鐘,我相信,鬧鐘叫不醒沉睡的心靈,但夢想可以。正所謂,叫醒你的不是鬧鐘,而是夢想。雖然這句話俗氣,但俗就俗點吧,我喜歡。一個心懷進大廠的人,行動是一種自發行為,而不是鞭策。
在熬過無數個日日夜夜之後,我又一次去參加了美團的面試。本以為這次十拿九穩,可是結果還是敗北了。
我不甘心,我始終認為,成功就是,你站起來比跌倒的次數多那麼一次。
於是,我在大佬的影響下,開始寫技術文章,發表於各大部落格平臺,開始運營公眾號,寫點自己的職場感悟,提升自己在圈內的影響力。平時,跑跑步鍛鍊身體,讓自己有個強健的體魄。當一個人沒有退路時,往哪走都是前進的方向。就算前方風雨交加,我還是義無反顧,因為,走泥濘的路,才能留下清晰的腳印。
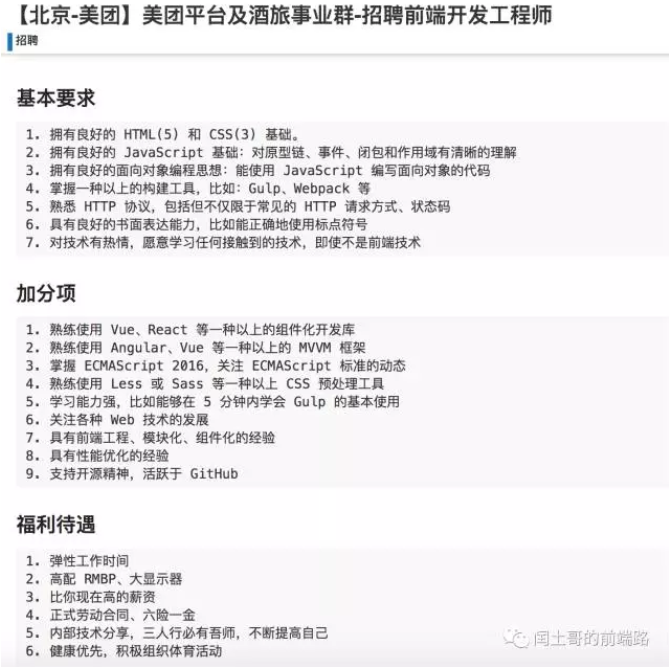
事不過三,在我從事前端開發的第三個年頭裡,我再一次毫不猶豫地參加了美團平臺及酒旅事業群的面試。

這一次面試,我竟然......
後記
是的,現在我已經成功拿到了美團發來的offer,並順利入職了美團外賣配送事業群,從此成為了一名光榮的美團外賣騎手,我司還給我配備了電動車。
這就是我入職美團的故事。
