vue從入門到女裝??:從零開始搭建後臺管理系統(一)安裝框架
安裝及執行都是基於node的,不會node的可以自行百度,網上教程很多,也不難
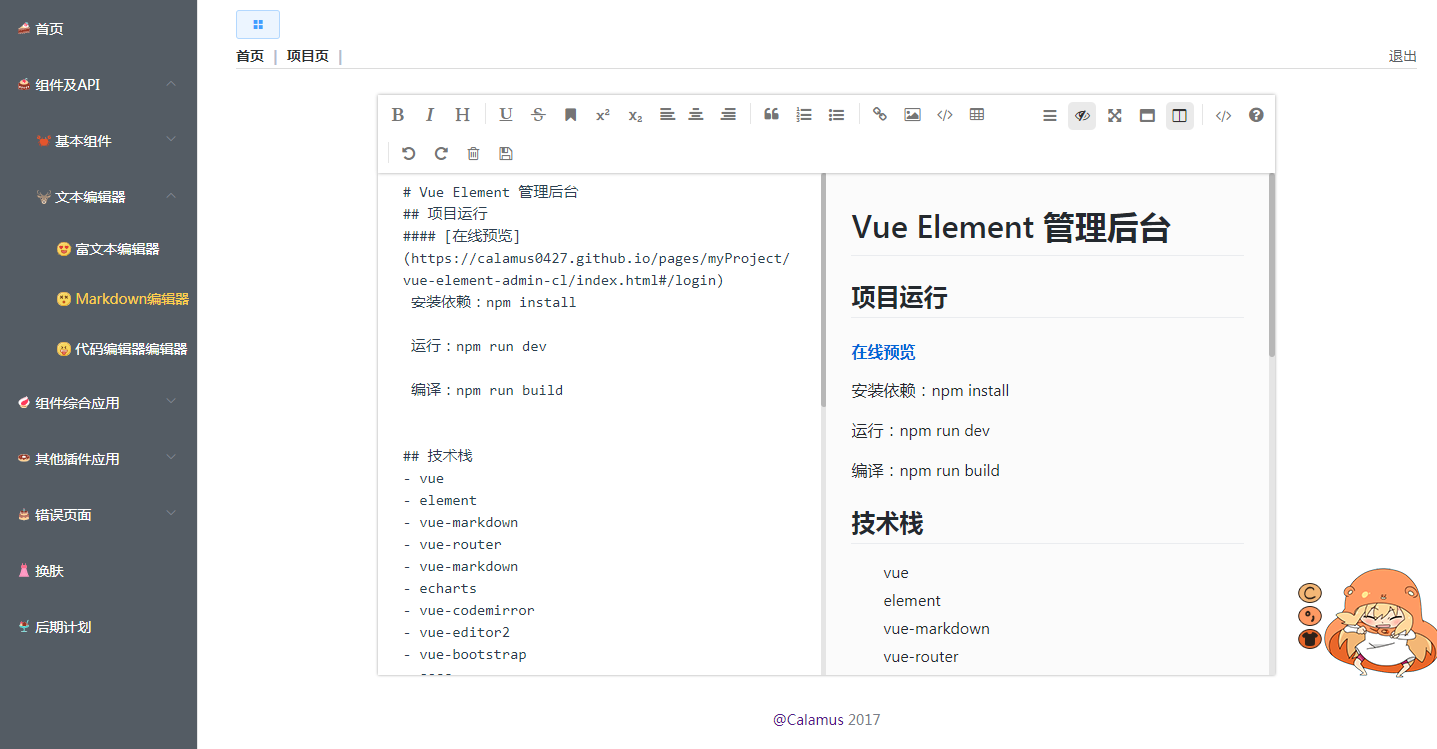
專案效果預覽:

開始安裝框架:
vue element-ui 注意如果報錯安裝失敗就重新安裝,不然雖然本地有element的依賴包但是可能會出一些奇怪的錯誤
另外element-ui雖然好用,但還是不穩定,建議多嘗試,或者嘗試自己開發常用元件
如果失敗可以這樣嘗試:
npm init
npm install
npm i element-ui -S
axios
注意如果報錯安裝失敗就重新安裝,不然雖然本地有element的依賴包但是可能會出一些奇怪的錯誤
另外element-ui雖然好用,但還是不穩定,建議多嘗試,或者嘗試自己開發常用元件
如果失敗可以這樣嘗試:
npm init
npm install
npm i element-ui -S
axios
 echarts
圖表外掛,雖然很好用,但圖表過多會導致專案很卡,注意不要全域性引入
echarts
圖表外掛,雖然很好用,但圖表過多會導致專案很卡,注意不要全域性引入
 sass
mock
sass
mock
一個簡單的後臺需要的依賴大概就以上,拋棄jquery,ES6的新語法完全夠開發,而且很簡潔
另外我的demo還用到了富文字編輯器vue-editor2,程式碼編輯器vue-codemirror,markdown編輯器vue-markdown,所以還需要別的安裝依賴,有興趣可以自己嘗試

相關推薦
vue從入門到女裝??:從零開始搭建後臺管理系統(一)安裝框架
安裝及執行都是基於node的,不會node的可以自行百度,網上教程很多,也不難 專案效果預覽: demo1 demo2 原始碼下載 開始安裝框架: vue element-ui 注意如果報錯安裝失敗就重新安裝,不然雖然本地有element的依賴包但是可能會出一些奇怪的錯誤 另外element-ui
從零開始搞後臺管理系統(1)——shin-admin
shin 的讀音是[ʃɪn],諧音就是行,寓意可行的後臺管理系統,shin-admin 的特點是: 站在巨人的肩膀上,依託Umi 2、Dva 2、Ant Design 3和React 16.8搭建的定製化後臺。 介於半成品和成品之間,有很強的可塑性,短期內你就能把控全域性。 藉
從零開始搞後臺管理系統(2)——shin-server
shin 的讀音是[ʃɪn],諧音就是行,寓意可行的後端系統服務,shin-server 的特點是: 站在巨人的肩膀上,依託KOA2、bunyan、Sequelize等優秀的框架和庫所搭建的定製化後端系統服務。 一套完整的 Node.js 後端服務解決方案。 除錯便捷,實時打印出各類
LFS 8.3 從零開始做自己的系統(一)~!~
網站 acc multi sda ica 光盤 erl 主機系統 再次 此文是寫給新手的教程~!~我會盡量寫的詳細一些。虛擬機軟件:我選的是VirtualBox,版本:4.3.12 r93733。如果用vmware的話,設置方面基本差不多。縮主機系統:我用的是debian
SpringBoot2.x|從零開始搭建個人部落格(一)
專案Init 通過IDEA開啟專案後,創建出以下的檔案結構。 |- - blogs |- - src |- - main |- - java
從零搭建java後臺管理系統(一)
pac 阿裏 stat 技術 user 日誌 代碼 最小 mbo 框架搭建 一、初步設想,使用springboot,框架打算用到依賴 spring web,devTools,mysql,Aspect,Redis,Lombok,Freemark,Shiro,Rabbitmq
vue全家桶+element-UI搭建後臺管理系統(4)“:登入攔截,登陸後才可以操作”
首先明白如何實現登入攔截,他的原理是什麼?這裡主要用到的是路由攔截,在路由表裡新增一個欄位:requireAuth,用於判斷該路由的訪問是否需要登入;定義完路由後,我們主要是利用vue-router提供的鉤子函式beforeEach()對路由進行判斷。現在 我們開始.....
vue.js+element實現簡單的後臺管理系統(一)
最近公司趕專案,要求做一個後臺管理系統,靜態半天,介面一天,測試一天。 看了一下需求,10個頁面,16+介面,雖說調取資料的比較多,實際寫起來感覺東西還是蠻多的,也在網上查閱了很多資料,感覺都是一些開箱即用的後臺管理系統,一開始我也是想拿來修改一下就好,結果看了好幾個github上面的,感覺並不是很貼合需求
Vue實戰之後臺管理系統(一)
這個系列是手把手教大家從零開始寫一個後臺管理系統,使用的技術:vuejs+vue-router+axios+vuex+element-ui+scss。 1.開發環境搭建 開始寫程式碼前準備工作要做好,包括vue開發環境,除錯工具的安裝,webstorm的配置
從零開始搭建物聯網平臺(7):使用Vue編寫前端頁面
摘要: Vue我也是剛開始學的,看了兩天的文件就開始著手做這件事了,所以對vue瞭解不太深入,沒有能力說的的太詳細萬一是錯誤的不就誤導別人了,所以只對幾個相對來說比較主要的點說明一下。 搭建開發環境: 老生常談的話題!首先自然是要安裝nodejs,這個直接去官網下載安裝即可,再使用命令n
從零開始搭建物聯網平臺(6):訊息的持久化
遇到的問題: 查看了EMQ文件發現並不提供訊息的持久化功能,MQTT協議是按照裝置一直線上設計的,資料都是儲存在記憶體裡的,但是考慮到使用者上傳感測器資料不可能接收了就扔掉,那樣就沒法檢視歷史資料了,所以使用者上傳的訊息必須要能夠儲存下來,以便檢視歷史資料,這樣一來持久化功能就需要我們自己來實現
從零開始搭建物聯網平臺(5):搭建後臺服務(一)
資料庫的設計: 後臺使用Django web框架實現,Django和python怎麼用就不介紹了,東西太多了,看完下面的這些部落格就可以了,差不多就夠了https://www.cnblogs.com/wupeiqi/articles/4938499.html 資料庫設計: &
從零開始搭建物聯網平臺(4):訂閱系統主題獲取裝置上下線訊息
$SYS-系統主題 先來看一段EMQ對於系統主題的介紹:EMQ 訊息伺服器週期性釋出自身執行狀態、MQTT 協議統計、客戶端上下線狀態到 $SYS/ 開頭系統主題。$SYS 主題路徑以 “$SYS/brokers/{node}/” 開頭,’${node}’ 是 Erlang
造輪子:搭建一個簡單的nodejs伺服器,從零開始搭建一個自用網站(0)
伺服器用的是阿里雲最早期的伺服器低配版本1Gcpu,512M記憶體,20G硬碟,1M頻寬,平常只是用來做測試,目前只處理業務邏輯,網站的設計上儘量避免佔用太多的頻寬, 靜態檔案的儲存用的是阿里雲oss,100G空間,夠放視訊,圖片什麼的, html/js/c
從零開始搭建物聯網平臺(1):開篇
前言: 讀大學的時候學的是物聯網工程,大概是在大二的時候開始接觸微控制器,那時候特喜歡搗鼓那些東西,就覺得特別酷有極客範。還記得第一次做物聯網相關的是一個遠端控制的開關,第一次調通的時候真的很興奮,啥也沒幹就掛在那用手機控制繼電器聽咔嗒咔噠的聲音,現在想想真的好小兒科,明明
從零開始學 Web 之 DOM(一)DOM的概念,對標簽操作
關註 1.5 pan 什麽 tin p標簽 nod text == 大家好,這裏是「 Daotin的夢囈 」從零開始學 Web 系列教程。此文首發於「 Daotin的夢囈 」公眾號,歡迎大家訂閱關註。在這裏我會從 Web 前端零基礎開始,一步步學習 Web 相關的知識點,
從零開始學 Web 之 CSS3(一)CSS3概述,選擇器
https 兼容問題 3.1 線性 web前端 不同 錨點 splay lock 大家好,這裏是「 從零開始學 Web 系列教程 」,並在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公眾號:Web前端之巔
LFS 8.3 從零開始做自己的系統(二)~!~
cif dump ras x86-64 users setup ace trace 找到你 六、構建LFS系統 1.準備虛擬內核文件系統 1)創建將掛載文件系統的目錄:mkdir -pv $LFS/{dev,proc,sys,run}2)創建設備節點:mknod -m 60
從零開始學 Web 之 CSS(一)選擇器
大家好,這裡是「 Daotin的夢囈 」從零開始學 Web 系列教程。此文首發於「 Daotin的夢囈 」公眾號,歡迎大家訂閱關注。在這裡我會從 Web 前端零基礎開始,一步步學習 Web 相關的知識點,期間也會分享一些好玩的專案。現在就讓我們一起進入 W
從零開始學習區塊鏈技術(一)--從原始碼編譯比特幣
寫在開始之前,為什麼你一定要學習區塊鏈技術? 技術的變革和迭代一直在飛速發展中,作為有著15年程式開發經驗的我,常常在思考現在的我們到底改如何做,到底應該學習些什麼,才能跟上新的時代變革,保持自身的競爭力,並且能為這個世界帶來更好的改變呢? 答案是,學習
