8.1 商品錄入+稽核、上下架+nginx入門+springSecurity
阿新 • • 發佈:2018-12-22
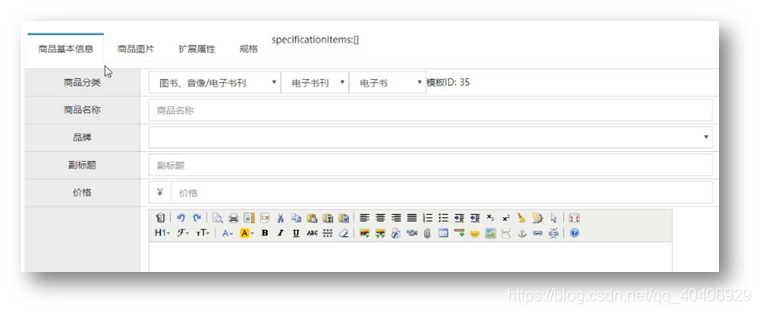
然後看下面的這個圖,這些填寫好的資料都儲存到哪張表裡面?


完成商品後臺儲存
1.1 分析儲存時的預設值
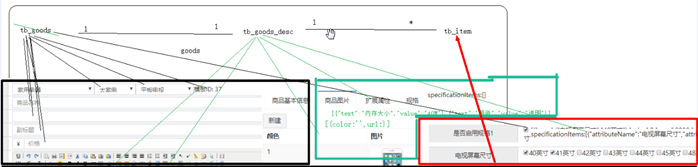
涉及到3張表:
tb_goods:
`seller_id` varchar(20) DEFAULT NULL COMMENT '商家ID', 當前登入人 `audit_status` varchar(2) DEFAULT NULL COMMENT '狀態', //0:未稽核 1:已稽核 2:未通過 `is_marketable` varchar(1) DEFAULT NULL COMMENT '是否上架', //0:未上架 1:已上架 2:已下架 `is_delete` varchar(1) DEFAULT NULL COMMENT '是否刪除', //0:未刪除 1:已刪除
tb_goods_desc
`goods_id` bigint(20) NOT NULL COMMENT 'SPU_ID', //取自tb_goods的id
tb_item
`title` varchar(100) NOT NULL COMMENT '商品標題', //小米6X 電信4G 64G ---》spu名稱+spec中的value值 `sell_point` varchar(500) DEFAULT NULL COMMENT '商品賣點', //取自spu的副標題 {"spec":{"網路":"移動4G","機身記憶體":"32G"},"price":"121121","num":9999,"status":"1","isDefault":"0"} `image` varchar(2000) DEFAULT NULL COMMENT '商品圖片', //取自商品圖片中的第一個圖片 `categoryId` bigint(10) NOT NULL COMMENT '所屬類目,葉子類目', //第三級id `create_time` datetime NOT NULL COMMENT '建立時間', `update_time` datetime NOT NULL COMMENT '更新時間', `goods_id` bigint(20) DEFAULT NULL, //spuId `seller_id` varchar(30) DEFAULT NULL, // 商家id `category` varchar(200) DEFAULT NULL, //分類的名稱 根據分類id查物件 取名稱 `brand` varchar(100) DEFAULT NULL, //品牌的名稱 根據品牌id查物件 取名稱 `seller` varchar(200) DEFAULT NULL, //商家的名稱 根據商家id查物件 取名稱
1.2 完成儲存的程式碼
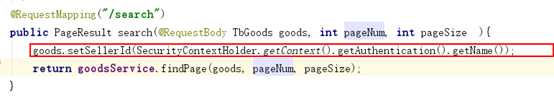
第一步:在controller層獲取當前登入人

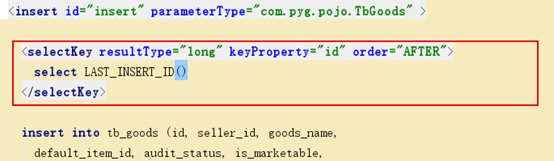
第二步:插入tb_goods表時返回id

第三步:完成方法
@Override public void add(Goods goods) { TbGoods tbGoods = goods.getTbGoods(); tbGoods.setAuditStatus("0"); tbGoods.setIsMarketable("0"); tbGoods.setIsDelete("0"); goodsMapper.insert(tbGoods); TbGoodsDesc tbGoodsDesc = goods.getTbGoodsDesc(); tbGoodsDesc.setGoodsId(tbGoods.getId()); goodsDescMapper.insert(tbGoodsDesc); List<TbItem> itemList = goods.getItemList(); for (TbItem tbItem : itemList) { String title = tbGoods.getGoodsName(); String spec = tbItem.getSpec(); //{"網路":"移動4G","機身記憶體":"32G"} Map<String,String> specMap = JSON.parseObject(spec, Map.class); for(String key:specMap.keySet()){ title+=" "+specMap.get(key); } tbItem.setTitle(title); tbItem.setSellPoint(tbGoods.getCaption()); String itemImages = tbGoodsDesc.getItemImages(); //[{color:,url:}] List<Map> itemImageMapList = JSON.parseArray(itemImages, Map.class); if(itemImageMapList.size()>0){ String url = (String) itemImageMapList.get(0).get("url"); tbItem.setImage(url); } tbItem.setCategoryid(tbGoods.getCategory3Id()); tbItem.setCreateTime(new Date()); tbItem.setUpdateTime(new Date()); tbItem.setGoodsId(tbGoods.getId()); tbItem.setSellerId(tbGoods.getSellerId()); tbItem.setCategory(itemCatMapper.selectByPrimaryKey(tbItem.getCategoryid()).getName()); tbItem.setBrand(brandMapper.selectByPrimaryKey(tbGoods.getBrandId()).getName()); tbItem.setSeller(sellerMapper.selectByPrimaryKey(tbItem.getSellerId()).getName()); itemMapper.insert(tbItem); } }
2 運營商稽核商品
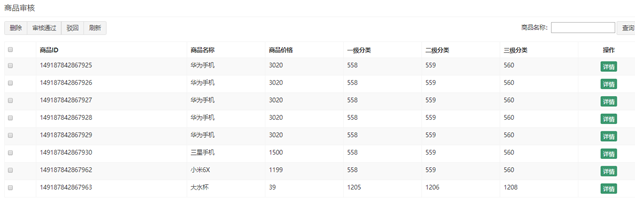
稽核列表顯示的資料是需要稽核的商品資料
也就是傳人一個引數 稽核狀態 audit_status=0
2.1 顯示稽核商品資料
第一步:從shop_web中拷貝GoodsController
第二步:在goods.html中新增ng-init

完成資料顯示:

2.2 優化列表顯示
把分類的id轉成name
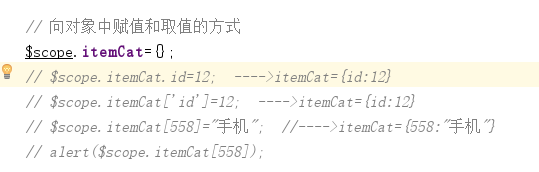
第一步:準備一個物件itemCat
第二步:查詢所有的分類資料
第三步:把查詢的所有分類的資料都存放到itemCat物件中
$scope.findAllItemCat=function () {
itemCatService.findAll().success(function (response) {
// [{"id":1,"name":"圖書、音像/電子書刊","parentId":0,"typeId":35},
// {"id":2,"name":"電子書刊","parentId":1,"typeId":35},
// {"id":558,"name":"手機","parentId":0,"typeId":35}] ----->{1:"圖書、音像/電子書刊",2:"電子書刊",558:"手機"}
for (var i = 0; i < response.length; i++) {
$scope.itemCat[response[i].id ]=response[i].name;
}
alert($scope.itemCat);
})
}
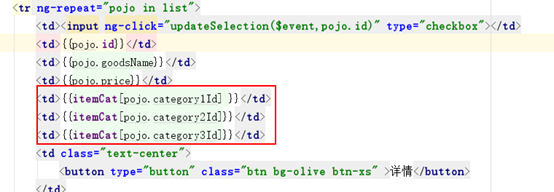
第四步:修改html顯示分類名稱
2.3 稽核商品
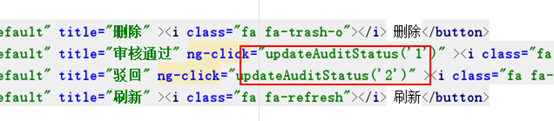
第一步:按鈕上新增方法
$scope.updateAuditStatus=function (auditStatus) {
// update tb_goods set audit_status=? where id=?
goodsService.updateAuditStatus($scope.selectIds,auditStatus).success(function (response) {
if(response.success){
$scope.reloadList();
$scope.selectIds=[];
}else{
alert(response.message);
}
})
}
第二步:完成後臺的方法
Service程式碼:
@Override
public void updateAuditStatus(Long[] ids, String auditStatus) {
// update tb_goods set audit_status=? where id=?
for (Long id : ids) {
// TbGoods tbGoods = goodsMapper.selectByPrimaryKey(id);
// tbGoods.setAuditStatus(auditStatus);
// goodsMapper.updateByPrimaryKey(tbGoods);
Map paramMap = new HashMap();
paramMap.put("id",id);
paramMap.put("auditStatus",auditStatus);
goodsMapper.updateAuditStatus(paramMap);
}
}Mapper對映檔案:
<update id="updateAuditStatus" parameterType="map">
update tb_goods set audit_status=#{auditStatus} where id=#{id}
</update>3 商家對商品上下架
1、 上下架狀態的顯示
第一步:在js中準備一個數組

第二步:在HTML中從陣列中取值
![]()
2、 顯示的資料只能是本商家的
在後臺傳引數 sellerId

注意:在service中構建條件時使用精確查詢

4 商品刪除(略)
