Vue2.x基礎總結
Vue基礎部分目錄:
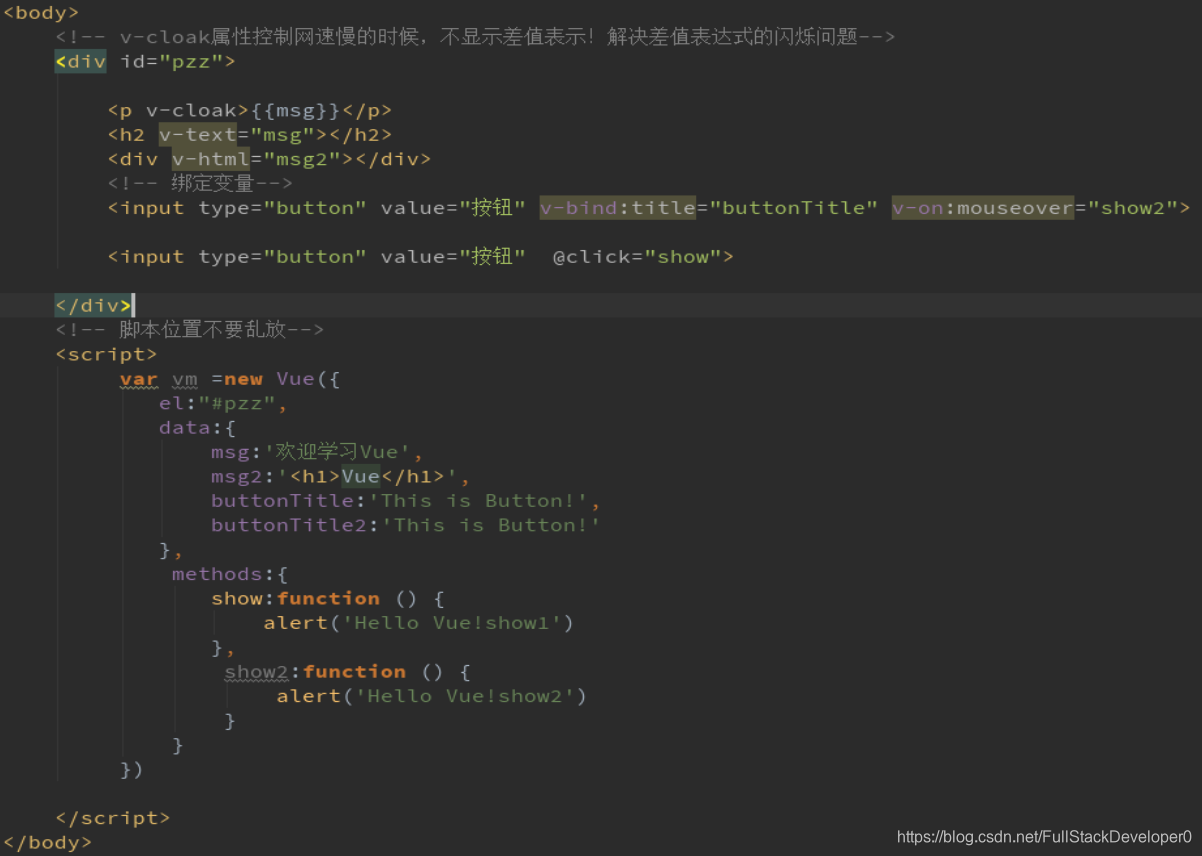
1. v-cloak 解決差值表示式閃爍問題
2. v-text、插值表示式{{}}
3. v-html 解析html格式的字串內容且v-html會覆蓋全部的元素內容
4. v-bind:繫結屬性
5. v-on:繫結方法
6. v-model 雙向資料繫結
7. v-for 、 key
8. v-if、v-show
9. 事件修飾符號
Vue小案例:

【注意】上面的頁面是HTML頁面,別忘記在開頭引入vue.js指令碼檔案,否則不生效!
1. v-cloak 解決差值表示式閃爍問題

【注意】在網速比較慢的時候,或是請求資料載入時間比較長的時候,頁面會顯示{{msg}},顯示這是不合適的,所以用v-cloack屬性,載入慢的時候不顯示插值表示式!
2. v-text、插值表示式{{}}


3. v-html 解析html格式的字串內容且v-html會覆蓋全部的元素內容

4. v-bind:繫結屬性

【注意】v-bind的簡寫形式要記住。而且v-bind裡面是可以寫JS表示式的。v-bind的雙引號裡面包裹的內容沒有引號包著的是Vue物件的data對應的內容,單引號包括的內容是自定義的!
5. v-on:繫結方法

【注意】方法繫結的簡寫形式@! 這個很重要
6. v-model 雙向資料繫結

【注意】雙向資料繫結很關鍵!典型的應用就是用雙向資料繫結獲取表單元素的內容!
7. v-for 、 key


【注意】
1.上述的(2)在開發過程中基本用不到,常用的肯定就是(1),而(3)偶爾用得到!
2.個人建議,在用v-for時就加上key的繫結吧!這樣也不會出現莫名的錯誤了!
8. v-if、v-show

9. 事件修飾符號

【注意】
1.冒泡典型的就是點選事件的冒泡
2.預設行為典型的就是a連結的預設跳轉。表單裡面的按鈕的預設觸發表單請求!
