Brackets - 前端神器
做了幾年的 .Net 專案開發,後來公司轉 Java 語言開發,Java 做了還沒一年,公司準備前後端分離開發,而我被分到前端!
Brackets是一款基於web(html+css+js)開發的web前端編輯器。它有許多普通編輯器難以實現的功能,是web前端開發者的神器。
Brackets官網下載:http://brackets.io/
其功能如下:
1、快速編輯
將游標定在顏色上,按下快捷鍵Ctrl+E即可編輯顏色。
將游標定在標籤或者class或者id上,Brackets就會搜尋整個目錄下的css,列出匹配的項,快速編輯樣式,再也不用到處找樣式啦!

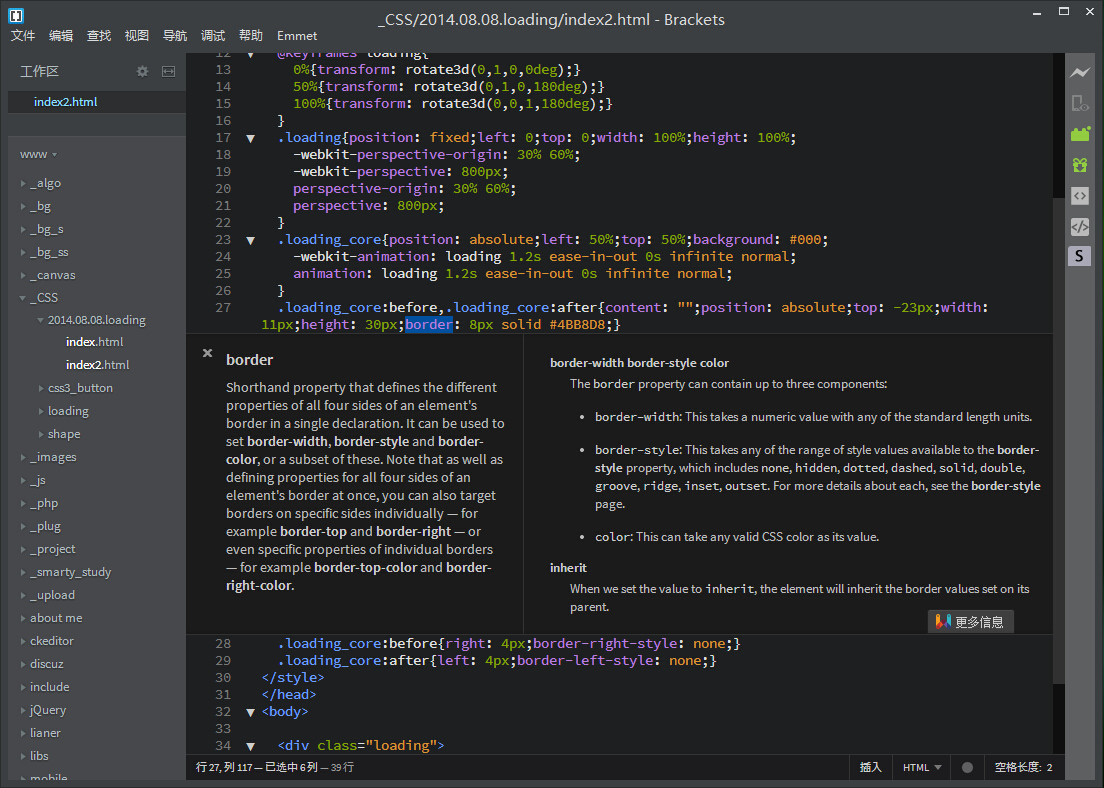
2、快速文件
文件是英文的,快捷鍵是Ctrl+K,簡單測試得出,可以提示css屬性的用法

3、多點編輯
選中一串字元,按Ctrl+B可以連續選擇相同的字元一起編輯。或者可以通過按住Ctrl+滑鼠左鍵點選來設定多個編輯點。

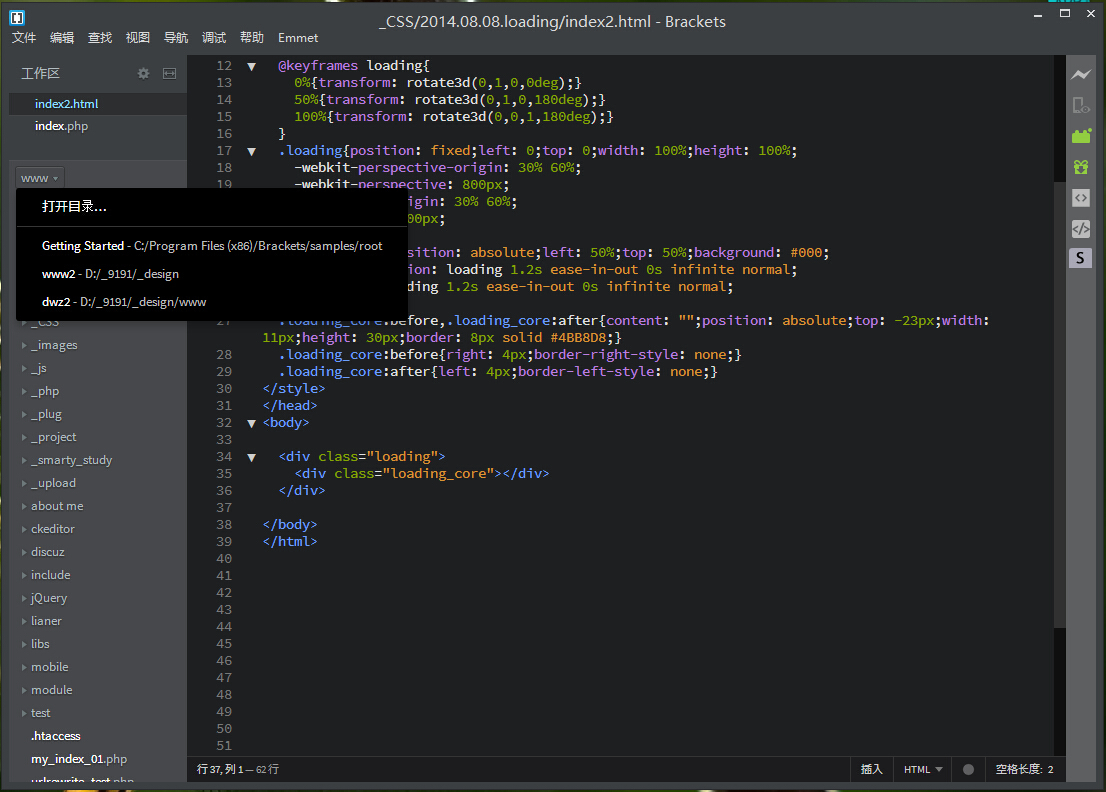
4、目錄管理
側邊欄分為兩塊,上面一塊工作區,顯示當前開啟的文件,下面一塊是當前目錄的檔案列表,點選目錄名稱可以新增新的目錄或者切到其它目錄(Brackets裡叫目錄,不叫專案,其實一樣)。工作區右邊兩個按鈕,一個是設定排序按鈕,一個是分屏按鈕,可以將螢幕橫切或豎切成兩塊。

5、實時預覽
實時預覽,你懂的。用過Sublime Text的應該知道Emmet LiveStyle,但是有許多問題。而Brackets的實時預覽是編輯器本身就整合的,使用起來要好的多。點選右側擴充套件裡的第一個閃電圖示開啟實時預覽。
第二個圖示是同步手機端實時預覽,手機端需要安裝Edge CC。
其實Brackets還有另外一個名字Adobe Edge Code CC,他們的功能幾乎一模一樣,至於到底什麼關係,就等英語學的好的大神們去窺探了。

6、JSLint語法檢查
對js檔案,內建JSLint語法檢查器,它可以檢查出一些難以用肉眼發覺的錯誤,吐槽一下,少個空格你也算個問題?一個alert函式你報了8個問題。。。

7、擴充套件外掛
Brackets也支援外掛,點選右側工具箱的圖示,可以開啟擴充套件管理,當然,有時候會被牆一下。
推薦幾個常用外掛:
Emmet
Minifier
Beautify(程式碼美化,格式化)
Brackets Snippets(程式碼片段)

總結
Brackets用著漂亮的UI,還有許多特色功能,它是一款基於web語言開發的編輯器,在編輯器中按F12會在Chrome瀏覽器中開啟控制檯,可以看到Brackets的“內臟”。
本人使用的是Sublime Text,由於熟悉了ST的快捷鍵,自定義了許多程式碼片段,巨集命令等,轉到Brackets實在不捨。
目前我發現它也有一些缺點,如下:
1、快速樣式編輯因為要搜尋整個目錄,所以速度會很慢,要用它得配個SSD才行。。。
2、目前沒有發現巨集功能,不過對巨集的需求不是很大。
3、程式碼片段沒有ST好用,快捷鍵需要設定組合鍵,其他鍵按了不是沒反應就是觸發預設功能了。
4、沒有ST那麼隨心所欲,ST甚至可以修改Tab鍵、Enter的預設功能,觸發順序等,非常強大。
但對於新手來說,我比較推薦這款編輯器,畢竟除去了習慣的問題,它還是有許多地方做的比Sublime Text要好。
