Eruda——手機網頁前端除錯面板 移動端除錯神器(eruda)
移動端除錯神器(eruda)
在日常的移動端開發時,一般都是試用chrome瀏覽器的移動端模式進行開發和除錯,只有在chrome除錯完成,沒有問題了才會上到真機測試,移動端開發的一大問題就在於此,
各種品牌各種型號手機,手機中各種型別的瀏覽器APP........還好移動端的相對一致點,但是往往都會有一些各種各樣的坑,這時候就蛋疼了,明明chrome除錯工具中是正常的,
一到某個瀏覽器中就炸了,怎麼辦,又無法像在chrome中使用除錯工具進行除錯,只能通過alert()彈窗來除錯,有什麼辦法可以像PC上那樣清晰,視覺化的除錯呢?
噔噔噔~撒花,今天無意中發現了一個炒雞酷炫的移動端除錯工具 eruda, 有點歷史了;
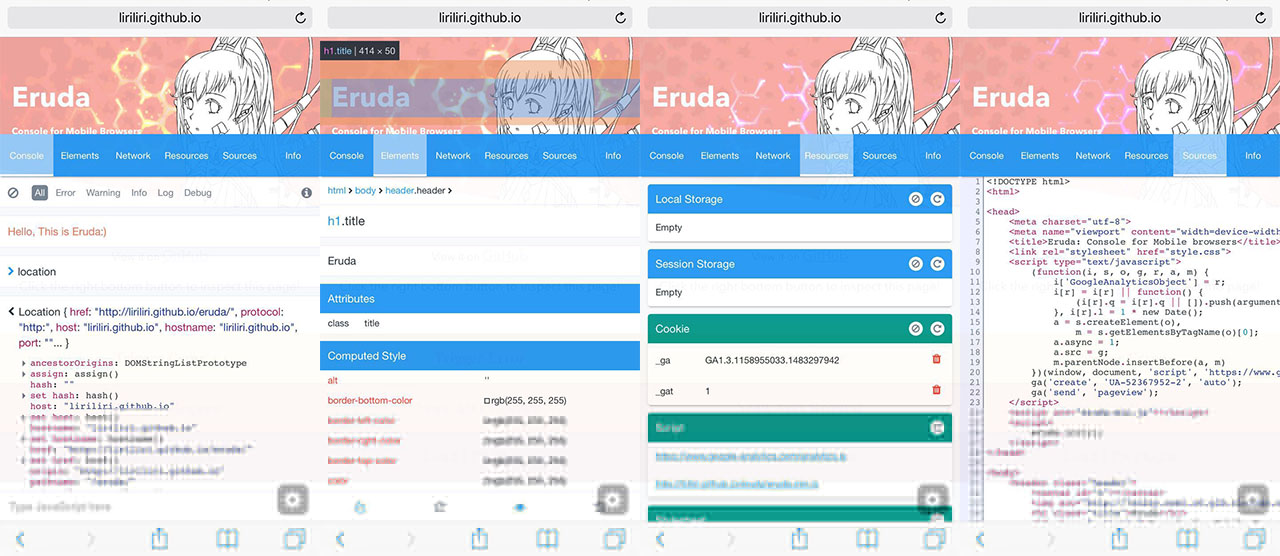
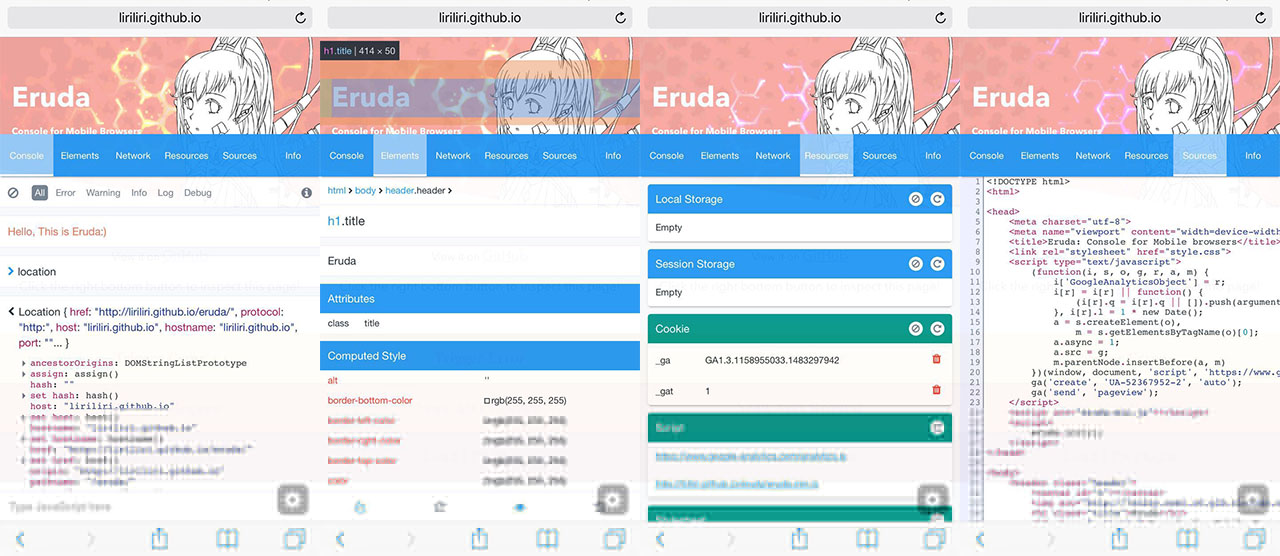
Eruda 是一個專為手機網頁前端設計的除錯面板,類似 DevTools 的迷你版,其主要功能包括:捕獲 console 日誌、檢查元素狀態、顯示效能指標、捕獲XHR請求、顯示本地儲存和 Cookie 資訊、瀏覽器特性檢測等等。

厲害的不行,基本上能夠實現chrome瀏覽器除錯工具的常用功能,這裡就不多做介紹了,
使用詳情請見 https://github.com/liriliri/eruda/blob/master/doc/README_CN.md 好用記得給大神個star;
快速使用程式碼:
javascript:(function () { var script = document.createElement('script'); script.src="http://eruda.liriliri.io/eruda.min.js"; document.body.appendChild(script); script.onload = function () { eruda.init() } })();
示例

請在手機上開啟連結: http://liriliri.github.io/eruda/index.html?eruda=true
可以看到只有當url上帶有eruda=true或本地儲存active-eruda為true的時候,工具才會被載入並執行。其中設定面板有選項可以設定active-eruda使工具常駐,不用每次都在url上新增eruda=true。
注:該外掛的檔案gzip後大小約有50+kb,相比於專案頁均js指令碼量幾kb來說還是太大,並不適合在現網環境載入影響頁面載入速度。
功能面板介紹
Console面板
該面板會替換console物件中的log,error,info,warn,dir,time,timeEnd方法以不同的樣式顯示出來,同時預設會通過onerror捕獲全域性錯誤(可以在設定面板關閉),打出錯誤資訊及其堆疊。當然,日誌的清除與過濾也是支援的,還可以直接在該面板輸入js指令碼並在全域性作用域下執行。該面板還內建了一些快捷指令來快速執行一些有用的功能,比如在頁面載入jQuery或underscore,使用正則表示式過濾log等。
Elements面板
檢視Dom狀態對於除錯工具自然是一個必不可少的功能。通過該工具,你無需連線PC端除錯工具就能輕鬆檢視DOM節點上的各個屬性值,內容,應用的CSS樣式。被檢視的元素也會在頁面上高亮,能夠使你快速知曉DOM元素的margin,padding。
注:感謝weinre專案,扒了一點程式碼:)
Network面板
Network面板通過performance介面以圖表的形式展示頁面的載入速度。計劃在resource timing api得到廣泛應用時再加入各個資源的載入情況,不過目前它僅僅只能得到頁面的載入速度。
Resources面板
該面板主要用來展示localStorage,cookie,頁面指令碼,樣式,圖片等資源,同時能夠對其執行一些簡單的操作,如清除指定的localStorage條目。
Info面板
很多時候會需要檢視複製瀏覽器上的指定資訊,比如通過JsBridge獲取到的使用者Id,用於後臺資料查錯。又比如,測試碰到某些頁面錯誤時,我們首先做的一件事經常是:把連結發給我看看,然而APP裡並沒有複製連結的選項:( 還有,一個頁面在不同環境下需要有不同的表現,專案H5頁面經常需要在不同APP裡有不同表現以及呼叫不同jsApi。靠什麼來區分?UA。然而有時候對某個版本UA檢測不準確就會造成頁面出BUG,這時候如果有個方便的方法能夠快速檢視到出錯者的瀏覽器UA就太好了。
綜上,Info面板預設會展示出url和user-agent兩條資訊,你也可以通過呼叫它的介面輸出其它指定資訊。
Snippets面板
Console面板可以執行js指令碼,但在手機上輸入程式碼體驗實在不怎麼樣。利用該面板你可以新增一些方法以便於快速和多次觸發它。Sinppets預設加入了兩個指令碼,為頁面所有元素加border檢視排版結構以及重刷頁面。
Features面板
嗯,之前碰到過BUG,結果發現是APP的WebView沒開啟對localStorage的支援,所以有了該面板。它會檢測一些常用的功能是否被瀏覽器所支援,不支援的話將以紅色高亮進行顯示。
自定義外掛
Eruda本質上只是一個可拖拽的入口按鈕加一個Tab元件,其中的每個面板都是一個獨立的外掛。所以,事實上你可以自行新增各種自定義的資訊展示面板,具體可參考這個 頁面FPS展示外掛 。這是一個很有用的特性,因為通用元件很難做到適應於各類需求,有很多時候你會想要去擴充套件它。比如,專案用於移動端測試環境切換的工具會在每個頁面嵌入該外掛用於不同環境的切換,同時顯示ID便於查詢單次請求所對應的完整HTTP記錄,它長下面這個樣子:

結語
Eruda除錯面板的基礎工具庫: http://liriliri.github.io/eustia/
好文要頂 關注我 收藏該文
在日常的移動端開發時,一般都是試用chrome瀏覽器的移動端模式進行開發和除錯,只有在chrome除錯完成,沒有問題了才會上到真機測試,移動端開發的一大問題就在於此,
各種品牌各種型號手機,手機中各種型別的瀏覽器APP........還好移動端的相對一致點,但是往往都會有一些各種各樣的坑,這時候就蛋疼了,明明chrome除錯工具中是正常的,
一到某個瀏覽器中就炸了,怎麼辦,又無法像在chrome中使用除錯工具進行除錯,只能通過alert()彈窗來除錯,有什麼辦法可以像PC上那樣清晰,視覺化的除錯呢?
噔噔噔~撒花,今天無意中發現了一個炒雞酷炫的移動端除錯工具 eruda, 有點歷史了;
Eruda 是一個專為手機網頁前端設計的除錯面板,類似 DevTools 的迷你版,其主要功能包括:捕獲 console 日誌、檢查元素狀態、顯示效能指標、捕獲XHR請求、顯示本地儲存和 Cookie 資訊、瀏覽器特性檢測等等。

厲害的不行,基本上能夠實現chrome瀏覽器除錯工具的常用功能,這裡就不多做介紹了,
使用詳情請見 https://github.com/liriliri/eruda/blob/master/doc/README_CN.md 好用記得給大神個star;
快速使用程式碼:
javascript:(function () { var script = document.createElement('script'); script.src="http://eruda.liriliri.io/eruda.min.js"; document.body.appendChild(script); script.onload = function () { eruda.init() } })();
示例

請在手機上開啟連結: http://liriliri.github.io/eruda/index.html?eruda=true
可以看到只有當url上帶有eruda=true或本地儲存active-eruda為true的時候,工具才會被載入並執行。其中設定面板有選項可以設定active-eruda使工具常駐,不用每次都在url上新增eruda=true。
注:該外掛的檔案gzip後大小約有50+kb,相比於專案頁均js指令碼量幾kb來說還是太大,並不適合在現網環境載入影響頁面載入速度。
功能面板介紹
Console面板
該面板會替換console物件中的log,error,info,warn,dir,time,timeEnd方法以不同的樣式顯示出來,同時預設會通過onerror捕獲全域性錯誤(可以在設定面板關閉),打出錯誤資訊及其堆疊。當然,日誌的清除與過濾也是支援的,還可以直接在該面板輸入js指令碼並在全域性作用域下執行。該面板還內建了一些快捷指令來快速執行一些有用的功能,比如在頁面載入jQuery或underscore,使用正則表示式過濾log等。
Elements面板
檢視Dom狀態對於除錯工具自然是一個必不可少的功能。通過該工具,你無需連線PC端除錯工具就能輕鬆檢視DOM節點上的各個屬性值,內容,應用的CSS樣式。被檢視的元素也會在頁面上高亮,能夠使你快速知曉DOM元素的margin,padding。
注:感謝weinre專案,扒了一點程式碼:)
Network面板
Network面板通過performance介面以圖表的形式展示頁面的載入速度。計劃在resource timing api得到廣泛應用時再加入各個資源的載入情況,不過目前它僅僅只能得到頁面的載入速度。
Resources面板
該面板主要用來展示localStorage,cookie,頁面指令碼,樣式,圖片等資源,同時能夠對其執行一些簡單的操作,如清除指定的localStorage條目。
Info面板
很多時候會需要檢視複製瀏覽器上的指定資訊,比如通過JsBridge獲取到的使用者Id,用於後臺資料查錯。又比如,測試碰到某些頁面錯誤時,我們首先做的一件事經常是:把連結發給我看看,然而APP裡並沒有複製連結的選項:( 還有,一個頁面在不同環境下需要有不同的表現,專案H5頁面經常需要在不同APP裡有不同表現以及呼叫不同jsApi。靠什麼來區分?UA。然而有時候對某個版本UA檢測不準確就會造成頁面出BUG,這時候如果有個方便的方法能夠快速檢視到出錯者的瀏覽器UA就太好了。
綜上,Info面板預設會展示出url和user-agent兩條資訊,你也可以通過呼叫它的介面輸出其它指定資訊。
Snippets面板
Console面板可以執行js指令碼,但在手機上輸入程式碼體驗實在不怎麼樣。利用該面板你可以新增一些方法以便於快速和多次觸發它。Sinppets預設加入了兩個指令碼,為頁面所有元素加border檢視排版結構以及重刷頁面。
Features面板
嗯,之前碰到過BUG,結果發現是APP的WebView沒開啟對localStorage的支援,所以有了該面板。它會檢測一些常用的功能是否被瀏覽器所支援,不支援的話將以紅色高亮進行顯示。
自定義外掛
Eruda本質上只是一個可拖拽的入口按鈕加一個Tab元件,其中的每個面板都是一個獨立的外掛。所以,事實上你可以自行新增各種自定義的資訊展示面板,具體可參考這個 頁面FPS展示外掛 。這是一個很有用的特性,因為通用元件很難做到適應於各類需求,有很多時候你會想要去擴充套件它。比如,專案用於移動端測試環境切換的工具會在每個頁面嵌入該外掛用於不同環境的切換,同時顯示ID便於查詢單次請求所對應的完整HTTP記錄,它長下面這個樣子:

結語
Eruda除錯面板的基礎工具庫: http://liriliri.github.io/eustia/
好文要頂 關注我 收藏該文
可以看到只有當url上帶有eruda=true或本地儲存active-eruda為true的時候,工具才會被載入並執行。其中設定面板有選項可以設定active-eruda使工具常駐,不用每次都在url上新增eruda=true。
注:該外掛的檔案gzip後大小約有50+kb,相比於專案頁均js指令碼量幾kb來說還是太大,並不適合在現網環境載入影響頁面載入速度。
功能面板介紹
Console面板
該面板會替換console物件中的log,error,info,warn,dir,time,timeEnd方法以不同的樣式顯示出來,同時預設會通過onerror捕獲全域性錯誤(可以在設定面板關閉),打出錯誤資訊及其堆疊。當然,日誌的清除與過濾也是支援的,還可以直接在該面板輸入js指令碼並在全域性作用域下執行。該面板還內建了一些快捷指令來快速執行一些有用的功能,比如在頁面載入jQuery或underscore,使用正則表示式過濾log等。
Elements面板
檢視Dom狀態對於除錯工具自然是一個必不可少的功能。通過該工具,你無需連線PC端除錯工具就能輕鬆檢視DOM節點上的各個屬性值,內容,應用的CSS樣式。被檢視的元素也會在頁面上高亮,能夠使你快速知曉DOM元素的margin,padding。
注:感謝weinre專案,扒了一點程式碼:)
Network面板
Network面板通過performance介面以圖表的形式展示頁面的載入速度。計劃在resource timing api得到廣泛應用時再加入各個資源的載入情況,不過目前它僅僅只能得到頁面的載入速度。
Resources面板
該面板主要用來展示localStorage,cookie,頁面指令碼,樣式,圖片等資源,同時能夠對其執行一些簡單的操作,如清除指定的localStorage條目。
Info面板
很多時候會需要檢視複製瀏覽器上的指定資訊,比如通過JsBridge獲取到的使用者Id,用於後臺資料查錯。又比如,測試碰到某些頁面錯誤時,我們首先做的一件事經常是:把連結發給我看看,然而APP裡並沒有複製連結的選項:( 還有,一個頁面在不同環境下需要有不同的表現,專案H5頁面經常需要在不同APP裡有不同表現以及呼叫不同jsApi。靠什麼來區分?UA。然而有時候對某個版本UA檢測不準確就會造成頁面出BUG,這時候如果有個方便的方法能夠快速檢視到出錯者的瀏覽器UA就太好了。
綜上,Info面板預設會展示出url和user-agent兩條資訊,你也可以通過呼叫它的介面輸出其它指定資訊。
Snippets面板
Console面板可以執行js指令碼,但在手機上輸入程式碼體驗實在不怎麼樣。利用該面板你可以新增一些方法以便於快速和多次觸發它。Sinppets預設加入了兩個指令碼,為頁面所有元素加border檢視排版結構以及重刷頁面。
Features面板
嗯,之前碰到過BUG,結果發現是APP的WebView沒開啟對localStorage的支援,所以有了該面板。它會檢測一些常用的功能是否被瀏覽器所支援,不支援的話將以紅色高亮進行顯示。
自定義外掛
Eruda本質上只是一個可拖拽的入口按鈕加一個Tab元件,其中的每個面板都是一個獨立的外掛。所以,事實上你可以自行新增各種自定義的資訊展示面板,具體可參考這個 頁面FPS展示外掛 。這是一個很有用的特性,因為通用元件很難做到適應於各類需求,有很多時候你會想要去擴充套件它。比如,專案用於移動端測試環境切換的工具會在每個頁面嵌入該外掛用於不同環境的切換,同時顯示ID便於查詢單次請求所對應的完整HTTP記錄,它長下面這個樣子:

結語
Eruda除錯面板的基礎工具庫: http://liriliri.github.io/eustia/
