Android RecyclerView 使用完全解析 體驗藝術般的控制元件
概述
RecyclerView出現已經有一段時間了,相信大家肯定不陌生了,大家可以通過匯入support-v7對其進行使用。
據官方的介紹,該控制元件用於在有限的視窗中展示大量資料集,其實這樣功能的控制元件我們並不陌生,例如:ListView、GridView。
那麼有了ListView、GridView為什麼還需要RecyclerView這樣的控制元件呢?整體上看RecyclerView架構,提供了一種插拔式的體驗,高度的解耦,異常的靈活,通過設定它提供的不同LayoutManager,ItemDecoration , ItemAnimator實現令人瞠目的效果。
- 你想要控制其顯示的方式,請通過佈局管理器LayoutManager
- 你想要控制Item間的間隔(可繪製),請通過ItemDecoration
- 你想要控制Item增刪的動畫,請通過ItemAnimator
- 你想要控制點選、長按事件,請自己寫(擦,這點尼瑪。)
基本使用
鑑於我們對於ListView的使用特別的熟悉,對比下RecyclerView的使用程式碼:
mRecyclerView = findView(R.id.id_recyclerview);
//設定佈局管理器
mRecyclerView.setLayoutManager(layout);
//設定adapter
mRecyclerView.setAdapter(adapter)
//設定Item增加、移除動畫 ok,相比較於ListView的程式碼,ListView可能只需要去設定一個adapter就能正常使用了。而RecyclerView基本需要上面一系列的步驟,那麼為什麼會新增這麼多的步驟呢?
那麼就必須解釋下RecyclerView的這個名字了,從它類名上看,RecyclerView代表的意義是,我只管Recycler View,也就是說RecyclerView只管回收與複用View,其他的你可以自己去設定。可以看出其高度的解耦,給予你充分的定製自由(所以你才可以輕鬆的通過這個控制元件實現ListView,GirdView,瀑布流等效果)。
Just like ListView
- Activity
package com.zhy.sample.demo_recyclerview;
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.support.v7.app.ActionBarActivity;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.RecyclerView.ViewHolder;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
public class HomeActivity extends ActionBarActivity
{
private RecyclerView mRecyclerView;
private List<String> mDatas;
private HomeAdapter mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_single_recyclerview);
initData();
mRecyclerView = (RecyclerView) findViewById(R.id.id_recyclerview);
mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
mRecyclerView.setAdapter(mAdapter = new HomeAdapter());
}
protected void initData()
{
mDatas = new ArrayList<String>();
for (int i = 'A'; i < 'z'; i++)
{
mDatas.add("" + (char) i);
}
}
class HomeAdapter extends RecyclerView.Adapter<HomeAdapter.MyViewHolder>
{
@Override
public MyViewHolder onCreateViewHolder(ViewGroup parent, int viewType)
{
MyViewHolder holder = new MyViewHolder(LayoutInflater.from(
HomeActivity.this).inflate(R.layout.item_home, parent,
false));
return holder;
}
@Override
public void onBindViewHolder(MyViewHolder holder, int position)
{
holder.tv.setText(mDatas.get(position));
}
@Override
public int getItemCount()
{
return mDatas.size();
}
class MyViewHolder extends ViewHolder
{
TextView tv;
public MyViewHolder(View view)
{
super(view);
tv = (TextView) view.findViewById(R.id.id_num);
}
}
}
}- Activity的佈局檔案
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<android.support.v7.widget.RecyclerView
android:id="@+id/id_recyclerview"
android:divider="#ffff0000"
android:dividerHeight="10dp"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</RelativeLayout>- Item的佈局檔案
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:background="#44ff0000"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/id_num"
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:text="1" />
</FrameLayout>這麼看起來用法與ListView的程式碼基本一致哈~~
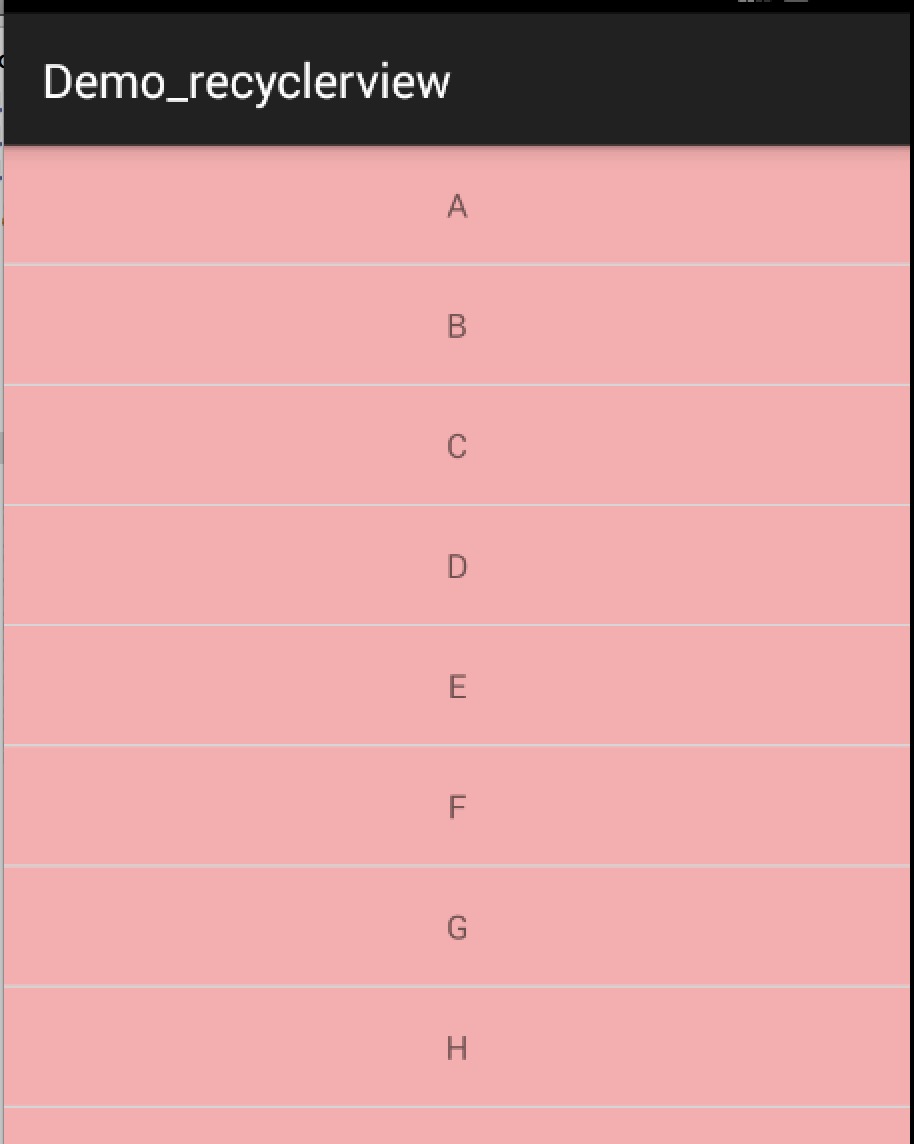
看下效果圖:
看起來好醜,Item間應該有個分割線,當你去找時,你會發現RecyclerView並沒有支援divider這樣的屬性。那麼怎麼辦,你可以給Item的佈局去設定margin,當然了這種方式不夠優雅,我們文章開始說了,我們可以自由的去定製它,當然我們的分割線也是可以定製的。
ItemDecoration
我們可以通過該方法新增分割線:
mRecyclerView.addItemDecoration()
該方法的引數為RecyclerView.ItemDecoration,該類為抽象類,官方目前並沒有提供預設的實現類(我覺得最好能提供幾個)。
該類的原始碼:
public static abstract class ItemDecoration {
public void onDraw(Canvas c, RecyclerView parent, State state) {
onDraw(c, parent);
}
public void onDrawOver(Canvas c, RecyclerView parent, State state) {
onDrawOver(c, parent);
}
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, State state) {
getItemOffsets(outRect, ((LayoutParams) view.getLayoutParams()).getViewLayoutPosition(),
parent);
}
@Deprecated
public void getItemOffsets(Rect outRect, int itemPosition, RecyclerView parent) {
outRect.set(0, 0, 0, 0);
}
當我們呼叫mRecyclerView.addItemDecoration()方法新增decoration的時候,RecyclerView在繪製的時候,去會繪製decorator,即呼叫該類的onDraw和onDrawOver方法,
- onDraw方法先於drawChildren
- onDrawOver在drawChildren之後,一般我們選擇複寫其中一個即可。
- getItemOffsets 可以通過outRect.set()為每個Item設定一定的偏移量,主要用於繪製Decorator。
接下來我們看一個RecyclerView.ItemDecoration的實現類,該類很好的實現了RecyclerView新增分割線(當使用LayoutManager為LinearLayoutManager時)。
該類參考自:DividerItemDecoration
package com.zhy.sample.demo_recyclerview;
/*
* Copyright (C) 2014 The Android Open Source Project
*
* Licensed under the Apache License, Version 2.0 (the "License");
* limitations under the License.
*/
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Rect;
import android.graphics.drawable.Drawable;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.RecyclerView.State;
import android.util.Log;
import android.view.View;
/**
* This class is from the v7 samples of the Android SDK. It's not by me!
* <p/>
* See the license above for details.
*/
public class DividerItemDecoration extends RecyclerView.ItemDecoration {
private static final int[] ATTRS = new int[]{
android.R.attr.listDivider
};
public static final int HORIZONTAL_LIST = LinearLayoutManager.HORIZONTAL;
public static final int VERTICAL_LIST = LinearLayoutManager.VERTICAL;
private Drawable mDivider;
private int mOrientation;
public DividerItemDecoration(Context context, int orientation) {
final TypedArray a = context.obtainStyledAttributes(ATTRS);
mDivider = a.getDrawable(0);
a.recycle();
setOrientation(orientation);
}
public void setOrientation(int orientation) {
if (orientation != HORIZONTAL_LIST && orientation != VERTICAL_LIST) {
throw new IllegalArgumentException("invalid orientation");
}
mOrientation = orientation;
}
@Override
public void onDraw(Canvas c, RecyclerView parent) {
Log.v("recyclerview - itemdecoration", "onDraw()");
if (mOrientation == VERTICAL_LIST) {
drawVertical(c, parent);
} else {
drawHorizontal(c, parent);
}
}
public void drawVertical(Canvas c, RecyclerView parent) {
final int left = parent.getPaddingLeft();
final int right = parent.getWidth() - parent.getPaddingRight();
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
final View child = parent.getChildAt(i);
android.support.v7.widget.RecyclerView v = new android.support.v7.widget.RecyclerView(parent.getContext());
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child
.getLayoutParams();
final int top = child.getBottom() + params.bottomMargin;
final int bottom = top + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
public void drawHorizontal(Canvas c, RecyclerView parent) {
final int top = parent.getPaddingTop();
final int bottom = parent.getHeight() - parent.getPaddingBottom();
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++) {
final View child = parent.getChildAt(i);
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child
.getLayoutParams();
final int left = child.getRight() + params.rightMargin;
final int right = left + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
@Override
public void getItemOffsets(Rect outRect, int itemPosition, RecyclerView parent) {
if (mOrientation == VERTICAL_LIST) {
outRect.set(0, 0, 0, mDivider.getIntrinsicHeight());
} else {
outRect.set(0, 0, mDivider.getIntrinsicWidth(), 0);
}
}
}該實現類可以看到通過讀取系統主題中的 android.R.attr.listDivider作為Item間的分割線,並且支援橫向和縱向。如果你不清楚它是怎麼做到的讀取系統的屬性用於自身,請參考我的另一篇博文:Android 深入理解Android中的自定義屬性
獲取到listDivider以後,該屬性的值是個Drawable,在getItemOffsets中,outRect去設定了繪製的範圍。onDraw中實現了真正的繪製。
我們在原來的程式碼中新增一句:
mRecyclerView.addItemDecoration(new DividerItemDecoration(this,
DividerItemDecoration.VERTICAL_LIST));ok,現在再執行,就可以看到分割線的效果了。
該分割線是系統預設的,你可以在theme.xml中找到該屬性的使用情況。那麼,使用系統的listDivider有什麼好處呢?就是方便我們去隨意的改變,該屬性我們可以直接宣告在:
<!-- Application theme. -->
<style name="AppTheme" parent="AppBaseTheme">
<item name="android:listDivider">@drawable/divider_bg</item>
</style>然後自己寫個drawable即可,下面我們換一種分隔符:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<gradient
android:centerColor="#ff00ff00"
android:endColor="#ff0000ff"
android:startColor="#ffff0000"
android:type="linear" />
<size android:height="4dp"/>
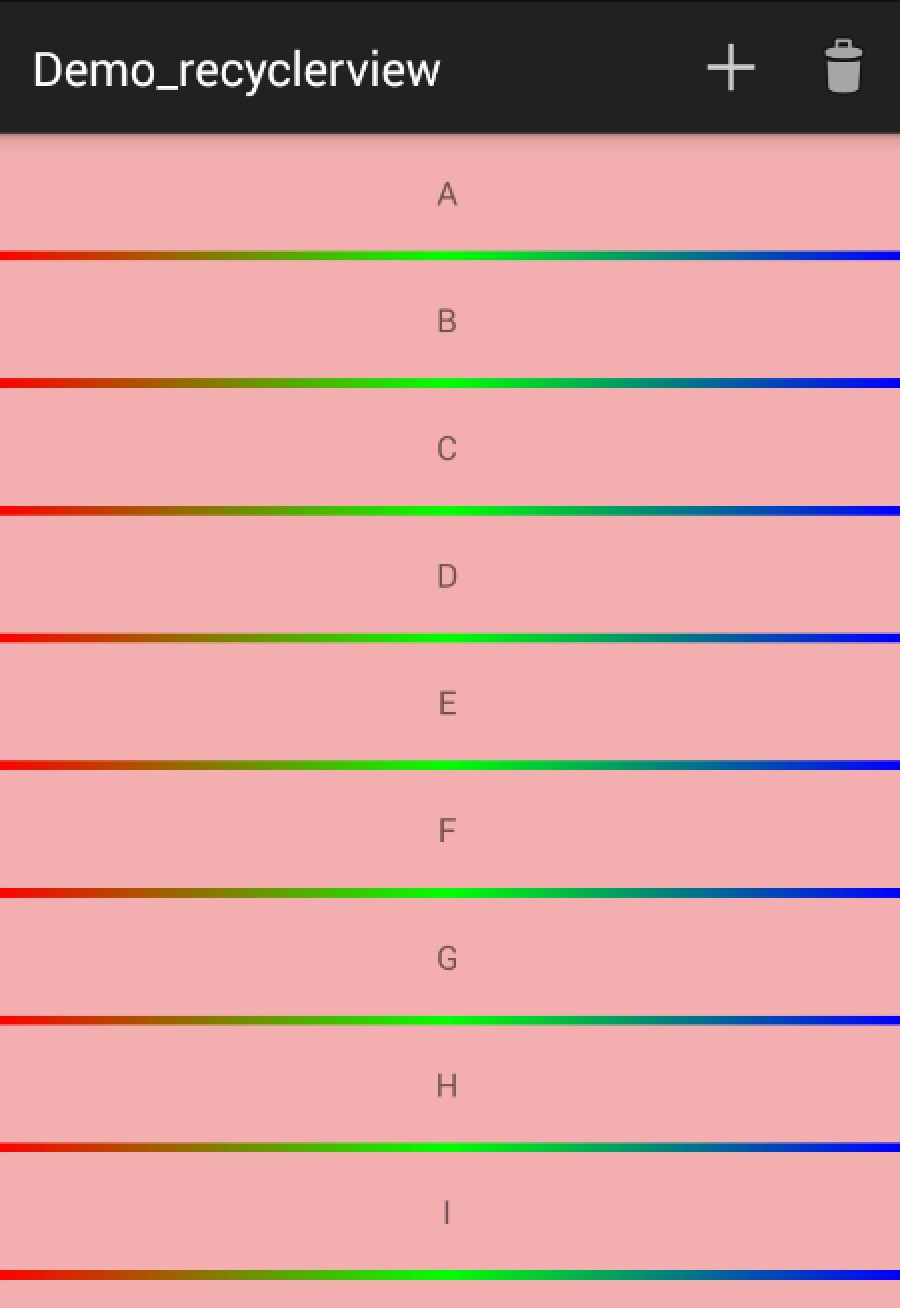
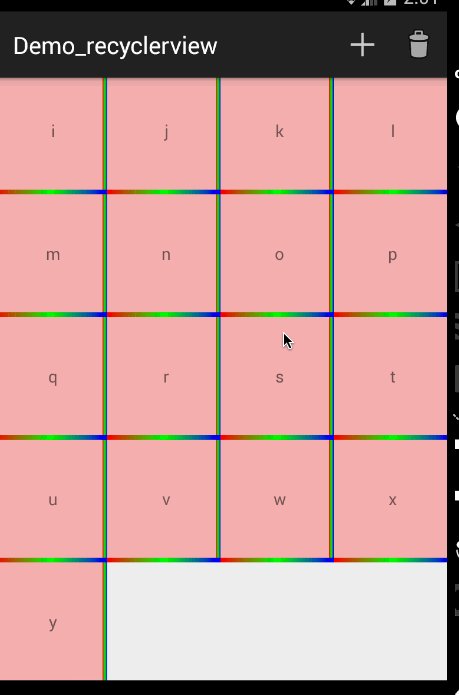
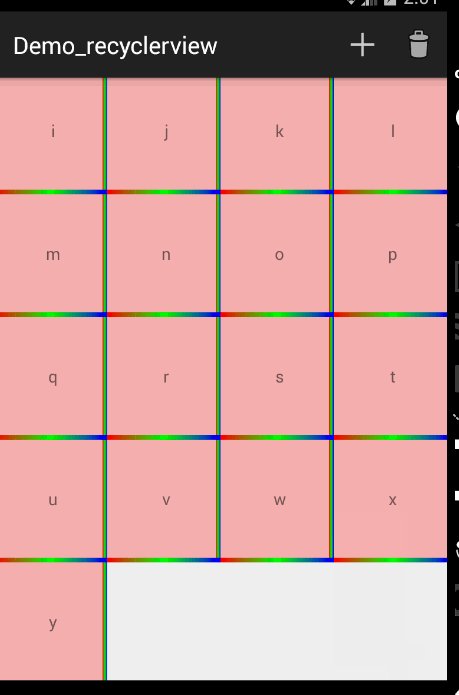
</shape>現在的樣子是:
當然了,你可以根據自己的需求,去隨意的繪製,反正是畫出來的,隨便玩~~
ok,看到這,你可能覺得,這玩意真尼瑪麻煩,完全不能比擬的心愛的ListView。那麼繼續看。
LayoutManager
好了,上面實現了類似ListView樣子的Demo,通過使用其預設的LinearLayoutManager。
RecyclerView.LayoutManager吧,這是一個抽象類,好在系統提供了3個實現類:
- LinearLayoutManager 現行管理器,支援橫向、縱向。
- GridLayoutManager 網格佈局管理器
- StaggeredGridLayoutManager 瀑布就式佈局管理器
上面我們已經初步體驗了下LinearLayoutManager,接下來看GridLayoutManager。
- GridLayoutManager
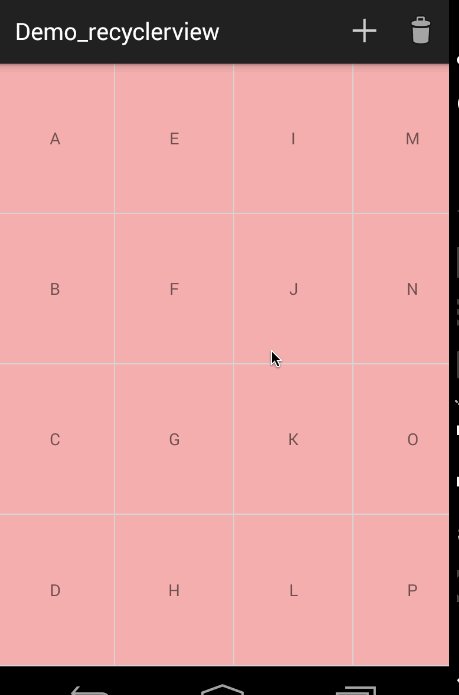
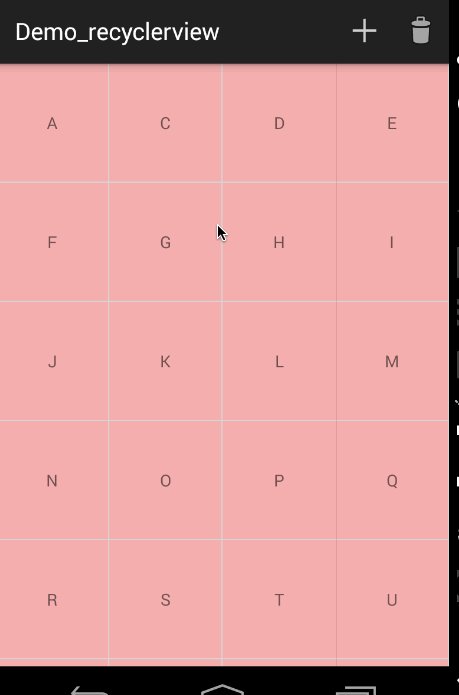
我們嘗試去實現類似GridView,秒秒鐘的事情:
//mRecyclerView.setLayoutManager(new LinearLayoutManager(this));
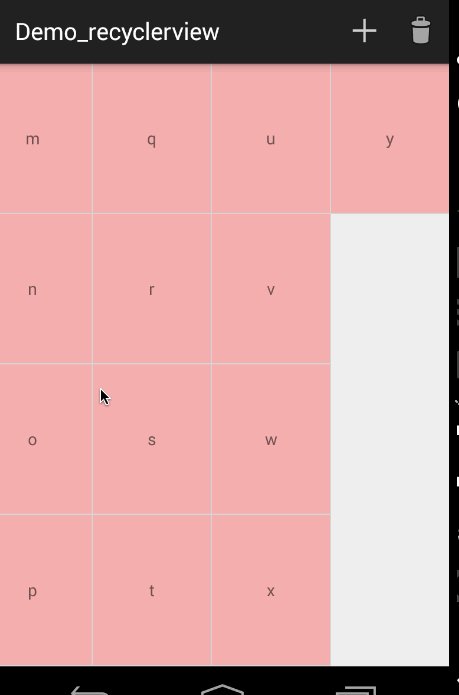
mRecyclerView.setLayoutManager(new GridLayoutManager(this,4));只需要修改LayoutManager即可,還是很nice的。
當然了,改為GridLayoutManager以後,對於分割線,前面的DividerItemDecoration就不適用了,主要是因為它在繪製的時候,比如水平線,針對每個child的取值為:
final int left = parent.getPaddingLeft();
final int right = parent.getWidth() - parent.getPaddingRight();因為每個Item一行,這樣是沒問題的。而GridLayoutManager時,一行有多個childItem,這樣就多次繪製了,並且GridLayoutManager時,Item如果為最後一列(則右邊無間隔線)或者為最後一行(底部無分割線)。
針對上述,我們編寫了DividerGridItemDecoration。
package com.zhy.sample.demo_recyclerview;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Rect;
import android.graphics.drawable.Drawable;
import android.support.v7.widget.GridLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.RecyclerView.LayoutManager;
import android.support.v7.widget.RecyclerView.State;
import android.support.v7.widget.StaggeredGridLayoutManager;
import android.view.View;
/**
*
* @author zhy
*
*/
public class DividerGridItemDecoration extends RecyclerView.ItemDecoration
{
private static final int[] ATTRS = new int[] { android.R.attr.listDivider };
private Drawable mDivider;
public DividerGridItemDecoration(Context context)
{
final TypedArray a = context.obtainStyledAttributes(ATTRS);
mDivider = a.getDrawable(0);
a.recycle();
}
@Override
public void onDraw(Canvas c, RecyclerView parent, State state)
{
drawHorizontal(c, parent);
drawVertical(c, parent);
}
private int getSpanCount(RecyclerView parent)
{
// 列數
int spanCount = -1;
LayoutManager layoutManager = parent.getLayoutManager();
if (layoutManager instanceof GridLayoutManager)
{
spanCount = ((GridLayoutManager) layoutManager).getSpanCount();
} else if (layoutManager instanceof StaggeredGridLayoutManager)
{
spanCount = ((StaggeredGridLayoutManager) layoutManager)
.getSpanCount();
}
return spanCount;
}
public void drawHorizontal(Canvas c, RecyclerView parent)
{
int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++)
{
final View child = parent.getChildAt(i);
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child
.getLayoutParams();
final int left = child.getLeft() - params.leftMargin;
final int right = child.getRight() + params.rightMargin
+ mDivider.getIntrinsicWidth();
final int top = child.getBottom() + params.bottomMargin;
final int bottom = top + mDivider.getIntrinsicHeight();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
public void drawVertical(Canvas c, RecyclerView parent)
{
final int childCount = parent.getChildCount();
for (int i = 0; i < childCount; i++)
{
final View child = parent.getChildAt(i);
final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child
.getLayoutParams();
final int top = child.getTop() - params.topMargin;
final int bottom = child.getBottom() + params.bottomMargin;
final int left = child.getRight() + params.rightMargin;
final int right = left + mDivider.getIntrinsicWidth();
mDivider.setBounds(left, top, right, bottom);
mDivider.draw(c);
}
}
private boolean isLastColum(RecyclerView parent, int pos, int spanCount,
int childCount)
{
LayoutManager layoutManager = parent.getLayoutManager();
if (layoutManager instanceof GridLayoutManager)
{
if ((pos + 1) % spanCount == 0)// 如果是最後一列,則不需要繪製右邊
{
return true;
}
} else if (layoutManager instanceof StaggeredGridLayoutManager)
{
int orientation = ((StaggeredGridLayoutManager) layoutManager)
.getOrientation();
if (orientation == StaggeredGridLayoutManager.VERTICAL)
{
if ((pos + 1) % spanCount == 0)// 如果是最後一列,則不需要繪製右邊
{
return true;
}
} else
{
childCount = childCount - childCount % spanCount;
if (pos >= childCount)// 如果是最後一列,則不需要繪製右邊
return true;
}
}
return false;
}
private boolean isLastRaw(RecyclerView parent, int pos, int spanCount,
int childCount)
{
LayoutManager layoutManager = parent.getLayoutManager();
if (layoutManager instanceof GridLayoutManager)
{
childCount = childCount - childCount % spanCount;
if (pos >= childCount)// 如果是最後一行,則不需要繪製底部
return true;
} else if (layoutManager instanceof StaggeredGridLayoutManager)
{
int orientation = ((StaggeredGridLayoutManager) layoutManager)
.getOrientation();
// StaggeredGridLayoutManager 且縱向滾動
if (orientation == StaggeredGridLayoutManager.VERTICAL)
{
childCount = childCount - childCount % spanCount;
// 如果是最後一行,則不需要繪製底部
if (pos >= childCount)
return true;
} else
// StaggeredGridLayoutManager 且橫向滾動
{
// 如果是最後一行,則不需要繪製底部
if ((pos + 1) % spanCount == 0)
{
return true;
}
}
}
return false;
}
@Override
public void getItemOffsets(Rect outRect, int itemPosition,
RecyclerView parent)
{
int spanCount = getSpanCount(parent);
int childCount = parent.getAdapter().getItemCount();
if (isLastRaw(parent, itemPosition, spanCount, childCount))// 如果是最後一行,則不需要繪製底部
{
outRect.set(0, 0, mDivider.getIntrinsicWidth(), 0);
} else if (isLastColum(parent, itemPosition, spanCount, childCount))// 如果是最後一列,則不需要繪製右邊
{
outRect.set(0, 0, 0, mDivider.getIntrinsicHeight());
} else
{
outRect.set(0, 0, mDivider.getIntrinsicWidth(),
mDivider.getIntrinsicHeight());
}
}
}
主要在getItemOffsets方法中,去判斷如果是最後一行,則不需要繪製底部;如果是最後一列,則不需要繪製右邊,整個判斷也考慮到了StaggeredGridLayoutManager的橫向和縱向,所以稍稍有些複雜。最重要還是去理解,如何繪製什麼的不重要。一般如果僅僅是希望有空隙,還是去設定item的margin方便。
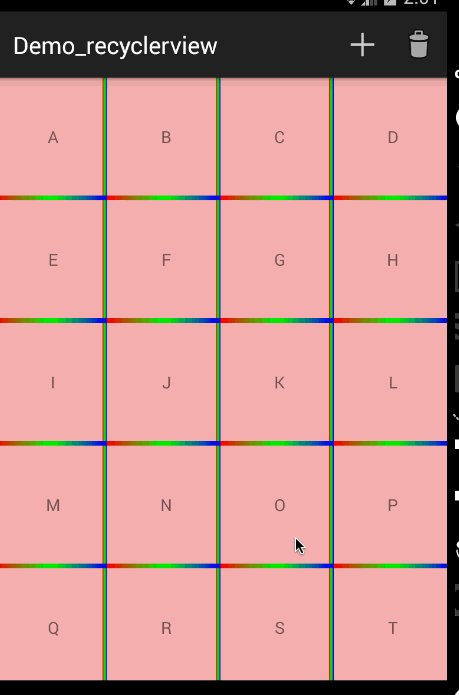
最後的效果是:
ok,看到這,你可能還覺得RecyclerView不夠強大?
但是如果我們有這麼個需求,縱屏的時候顯示為ListView,橫屏的時候顯示兩列的GridView,我們RecyclerView可以輕鬆搞定,而如果使用ListView去實現還是需要點功夫的~~~
當然了,這只是皮毛,下面讓你心服口服。
- StaggeredGridLayoutManager
瀑布流式的佈局,其實他可以實現GridLayoutManager一樣的功能,僅僅按照下列程式碼:
// mRecyclerView.setLayoutManager(new GridLayoutManager(this,4));
mRecyclerView.setLayoutManager(new StaggeredGridLayoutManager(4, StaggeredGridLayoutManager.VERTICAL));這兩種寫法顯示的效果是一致的,但是注意StaggeredGridLayoutManager構造的第二個引數傳一個orientation,如果傳入的是StaggeredGridLayoutManager.VERTICAL代表有多少列;那麼傳入的如果是StaggeredGridLayoutManager.HORIZONTAL就代表有多少行,比如本例如果改為:
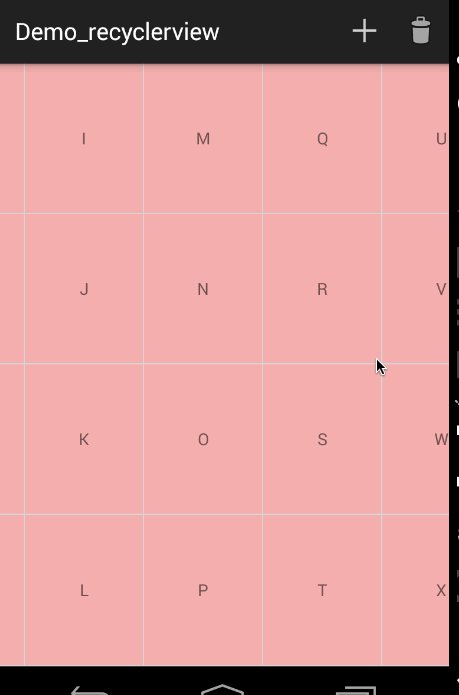
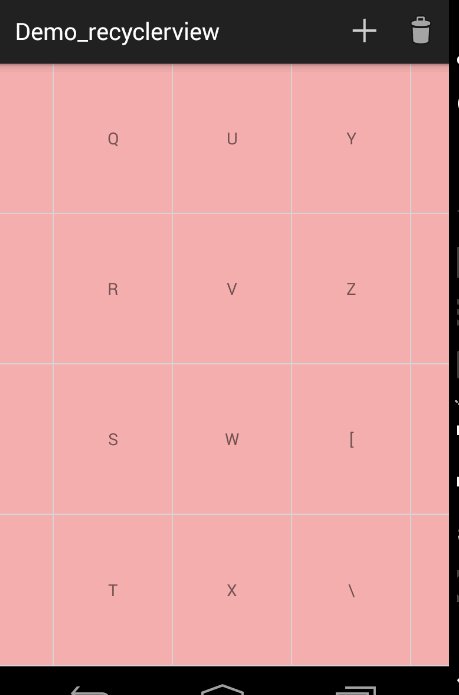
mRecyclerView.setLayoutManager(new StaggeredGridLayoutManager(4,
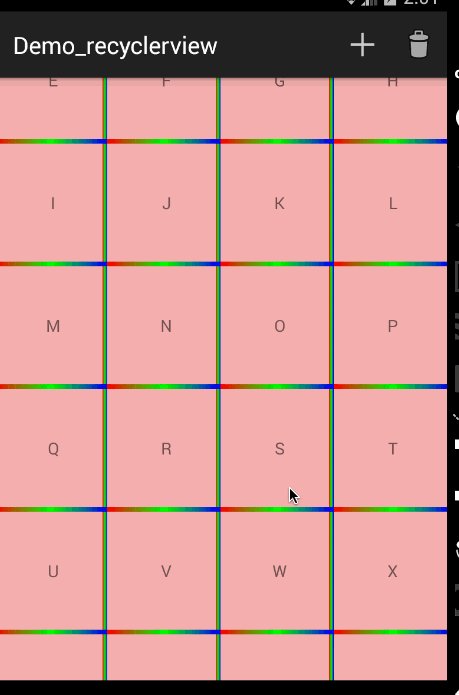
StaggeredGridLayoutManager.HORIZONTAL));那麼效果為:
可以看到,固定為4行,變成了左右滑動。有一點需要注意,如果是橫向的時候,item的寬度需要注意去設定,畢竟橫向的寬度沒有約束了,應為控制元件可以橫向滾動了。
如果你需要一樣橫向滾動的GridView,那麼恭喜你。
ok,接下來準備看大招,如果讓你去實現個瀑布流,最起碼不是那麼隨意就可以實現的吧?但是,如果使用RecyclerView,分分鐘的事。
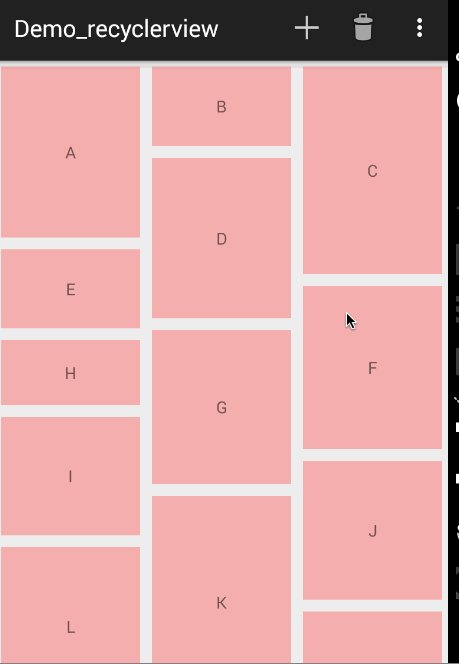
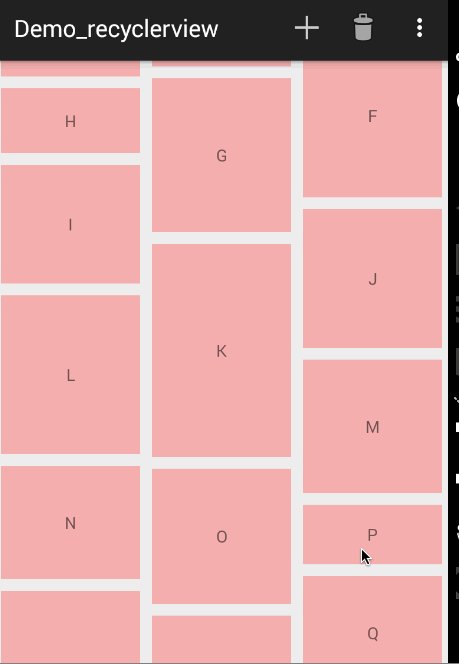
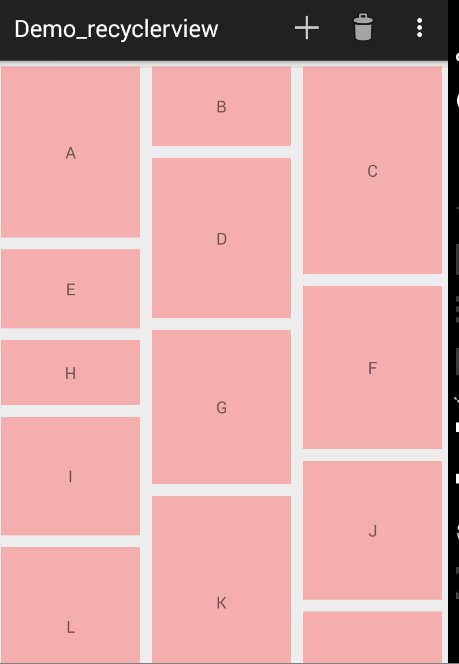
那麼如何實現?其實你什麼都不用做,只要使用StaggeredGridLayoutManager我們就已經實現了,只是上面的item佈局我們使用了固定的高度,下面我們僅僅在介面卡的onBindViewHolder方法中為我們的item設定個隨機的高度(程式碼就不貼了,最後會給出原始碼下載地址),看看效果圖:
是不是棒棒噠,通過RecyclerView去實現ListView、GridView、瀑布流的效果基本上沒有什麼區別,而且可以僅僅通過設定不同的LayoutManager即可實現。
還有更nice的地方,就在於item增加、刪除的動畫也是可配置的。接下來看一下ItemAnimator。
ItemAnimator
ItemAnimator也是一個抽象類,好在系統為我們提供了一種預設的實現類,期待系統多
新增些預設的實現。
藉助預設的實現,當Item新增和移除的時候,新增動畫效果很簡單:
// 設定item動畫
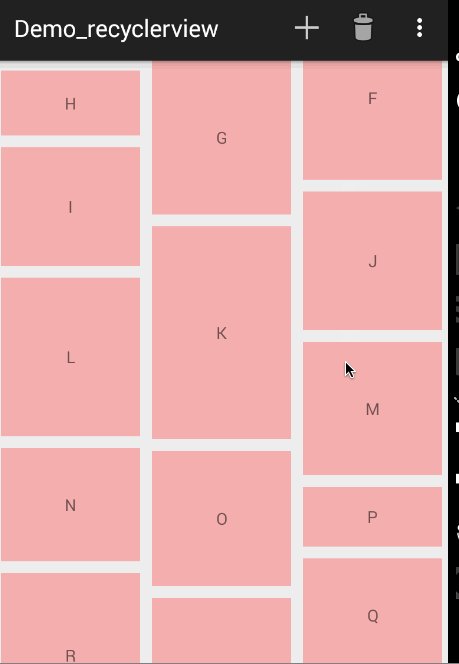
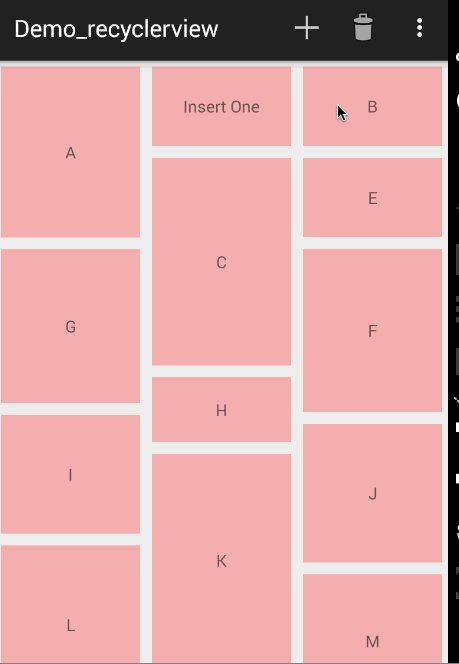
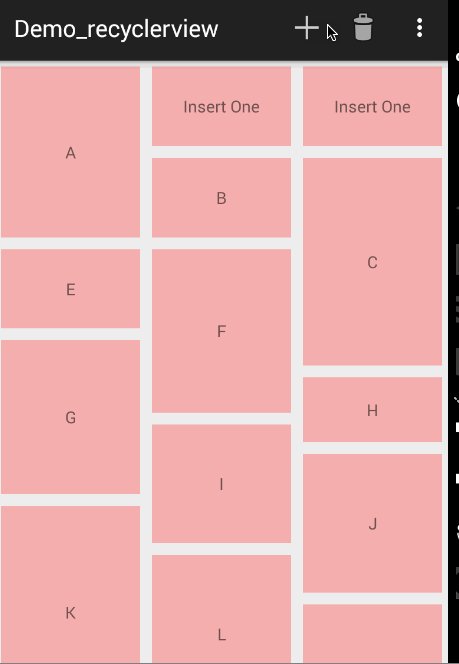
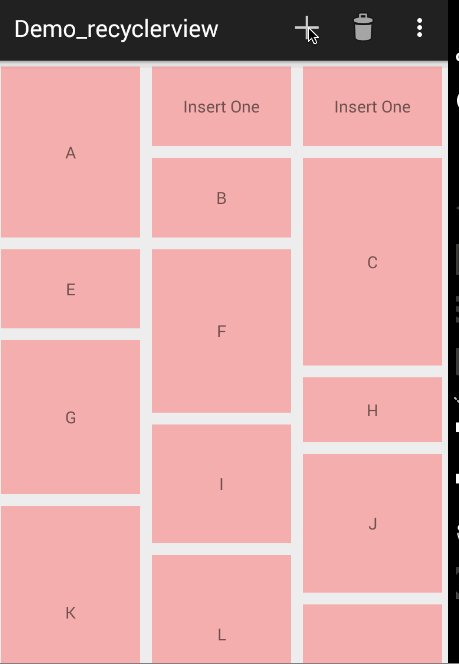
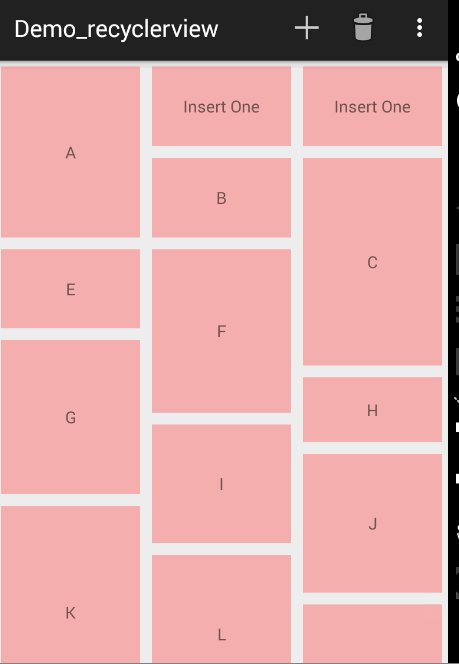
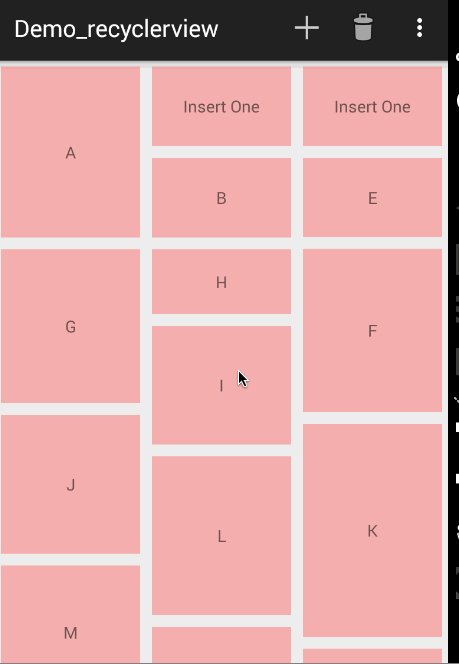
mRecyclerView.setItemAnimator(new DefaultItemAnimator());系統為我們提供了一個預設的實現,我們為我們的瀑布流新增以上一行程式碼,效果為:
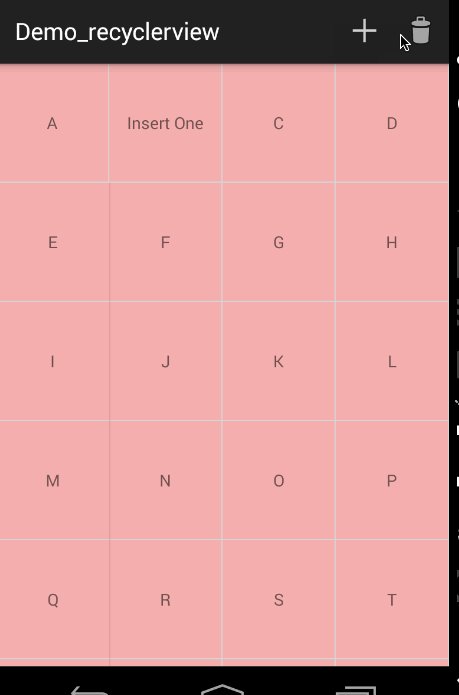
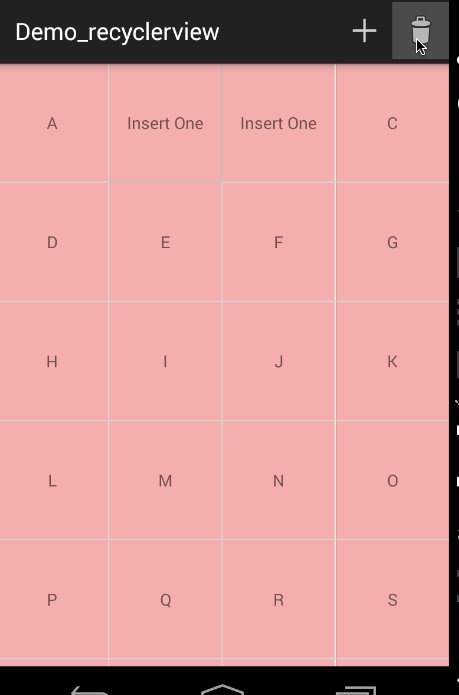
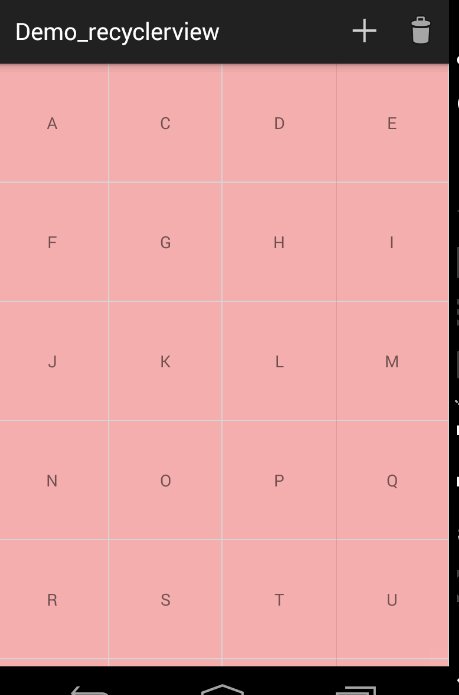
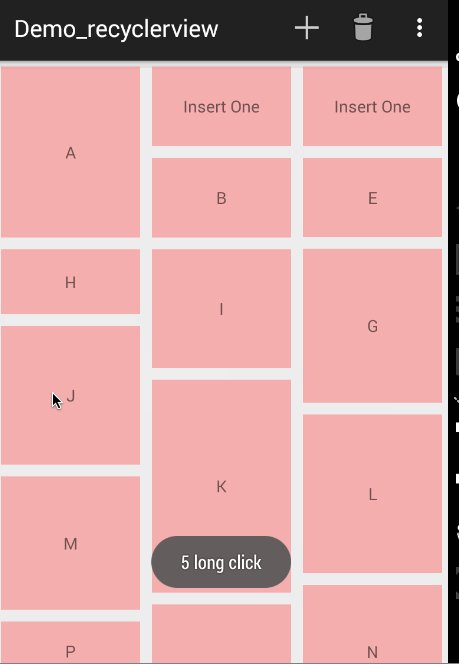
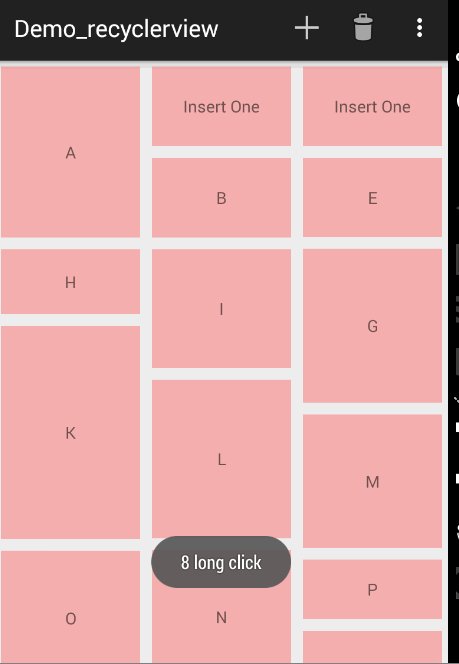
如果是GridLayoutManager呢?動畫效果為:
注意,這裡更新資料集不是用adapter.notifyDataSetChanged()而是
notifyItemInserted(position)與notifyItemRemoved(position)
否則沒有動畫效果。
上述為adapter中添加了兩個方法:
public void addData(int position) {
mDatas.add(position, "Insert One");
notifyItemInserted(position);
}
public void removeData(int position) {
mDatas.remove(position);
notifyItemRemoved(position);
}Activity中點選MenuItem觸發:
@Override
public boolean onCreateOptionsMenu(Menu menu)
{
getMenuInflater().inflate(R.menu.main, menu);
return super.onCreateOptionsMenu(menu);
}
@Override
public boolean onOptionsItemSelected(MenuItem item)
{
switch (item.getItemId())
{
case R.id.id_action_add:
mAdapter.addData(1);
break;
case R.id.id_action_delete:
mAdapter.removeData(1);
break;
}
return true;
}好了,到這我對這個控制元件已經不是一般的喜歡了~~~
當然了只提供了一種動畫,那麼我們肯定可以去自定義各種nice的動畫效果。
高興的是,github上已經有很多類似的專案了,這裡我們直接引用下:RecyclerViewItemAnimators,大家自己下載檢視。
提供了SlideInOutLeftItemAnimator,SlideInOutRightItemAnimator,
SlideInOutTopItemAnimator,SlideInOutBottomItemAnimator等動畫效果。
Click and LongClick
不過一個挺鬱悶的地方就是,系統沒有提供ClickListener和LongClickListener。
不過我們也可以自己去新增,只是會多了些程式碼而已。
實現的方式比較多,你可以通過mRecyclerView.addOnItemTouchListener去監聽然後去判斷手勢,
當然你也可以通過adapter中自己去提供回撥,這裡我們選擇後者,前者的方式,大家有興趣自己去實現。
那麼程式碼也比較簡單:
class HomeAdapter extends RecyclerView.Adapter<HomeAdapter.MyViewHolder>
{
//...
public interface OnItemClickLitener
{
void onItemClick(View view, int position);
void onItemLongClick(View view , int position);
}
private OnItemClickLitener mOnItemClickLitener;
public void setOnItemClickLitener(OnItemClickLitener mOnItemClickLitener)
{
this.mOnItemClickLitener = mOnItemClickLitener;
}
@Override
public void onBindViewHolder(final MyViewHolder holder, final int position)
{
holder.tv.setText(mDatas.get(position));
// 如果設定了回撥,則設定點選事件
if (mOnItemClickLitener != null)
{
holder.itemView.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
int pos = holder.getLayoutPosition();
mOnItemClickLitener.onItemClick(holder.itemView, pos);
}
});
holder.itemView.setOnLongClickListener(new OnLongClickListener()
{
@Override
public boolean onLongClick(View v)
{
int pos = holder.getLayoutPosition();
mOnItemClickLitener.onItemLongClick(holder.itemView, pos);
return false;
}
});
}
}
//...
}
adapter中自己定義了個介面,然後在onBindViewHolder中去為holder.itemView去設定相應
的監聽最後回撥我們設定的監聽。
最後別忘了給item新增一個drawable:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_pressed="true" android:drawable="@color/color_item_press"></item>
<item android:drawable="@color/color_item_normal"></item>
</selector>
Activity中去設定監聽:
mAdapter.setOnItemClickLitener(new OnItemClickLitener()
{
@Override
public void onItemClick(View view, int position)
{
Toast.makeText(HomeActivity.this, position + " click",
Toast.LENGTH_SHORT).show();
}
@Override
public void onItemLongClick(View view, int position)
{
Toast.makeText(HomeActivity.this, position + " long click",
Toast.LENGTH_SHORT).show();
mAdapter.removeData(position);
}
});
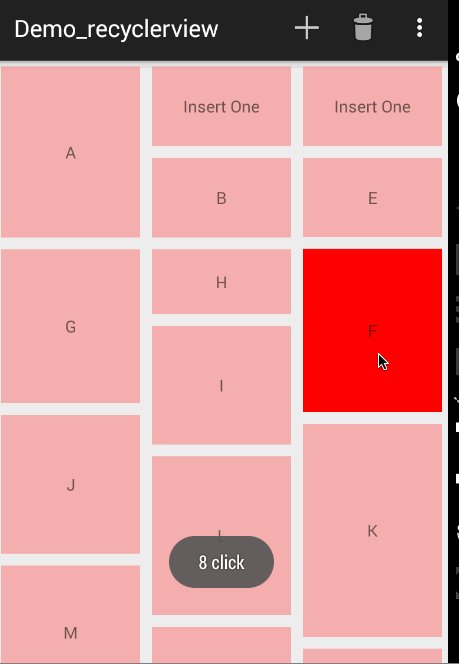
測試效果:
ok,到此我們基本介紹了RecylerView常見用法,包含了:
- 系統提供了幾種LayoutManager的使用;
- 如何通過自定義ItemDecoration去設定分割線,或者一些你想作為分隔的drawable,注意這裡
巧妙的使用了系統的listDivider屬性,你可以嘗試新增使用divider和dividerHeight屬性。 - 如何使用ItemAnimator為RecylerView去新增Item移除、新增的動畫效果。
- 介紹瞭如何新增ItemClickListener與ItemLongClickListener。
可以看到RecyclerView可以實現:
- ListView的功能
- GridView的功能
- 橫向ScrollView的功能
- 瀑布流效果
- 便於新增Item增加和移除動畫
整個體驗下來,感覺這種插拔式的設計太棒了,如果系統再能提供一些常用的分隔符,多新增些動畫效果就更好了。
通過簡單改變下LayoutManager,就可以產生不同的效果,那麼我們可以根據手機螢幕的寬度去動態設定LayoutManager,螢幕寬度一般的,顯示為ListView;寬度稍大的顯示兩列的GridView或者瀑布流(或者橫縱螢幕切換時變化,有點意思~);顯示的列數和寬度成正比。甚至某些特殊螢幕,讓其橫向滑動~~再選擇一個nice的動畫效果,相信這種外掛式的編碼體驗一定會讓你迅速愛上RecyclerView。
參考資料
群號:423372824
原始碼下載
微信公眾號:hongyangAndroid
(歡迎關注,第一時間推送博文資訊)