翻翻git之---炫酷的自定義翻滾View TagCloudView
阿新 • • 發佈:2018-12-23
週一好,又到了每週最困的一天,最近都被齧齒類動物搞的累死,廢話不多,今天上一個自定義的ViewGroup實現一個3D球形集合。
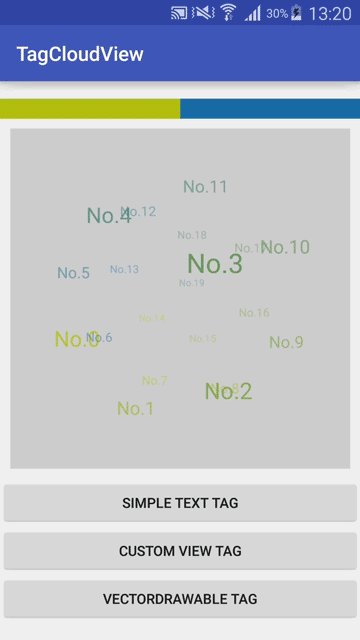
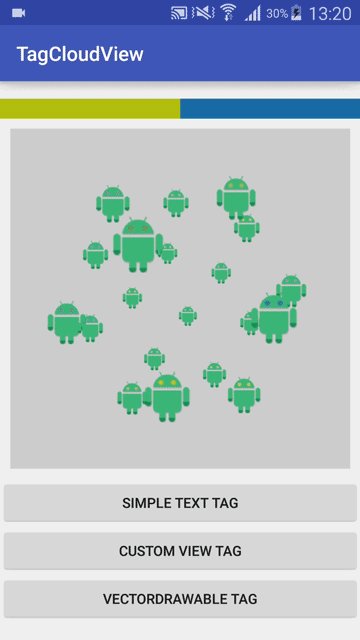
效果圖:

效果還不錯,可以作為短小文字內容的展示用
How to use?
Grade:
compile 'com.moxun:tagcloudlib:1.1.0'Eclipse:
把這些程式碼Copy到自己的專案裡去吧!
控制元件有幾個自定義標籤共給大家設定,諸如轉的速度啊,初始顏色結束顏色啊之類的。
<declare-styleable name="TagCloudView">
<attr name 如何填充資料?
首先你要寫一個Adapter繼承TagsAdapter 像這樣
public class TextTagsAdapter extends TagsAdapter
TagsAdapter是作者自定義的一個抽象,只是為了好理解叫Adapter但是跟我們平時listview用的那一系列Adapter沒啥關係
public abstract class TagsAdapter作者寫了一系列的抽象方法和一個監聽資料變化的介面供給我們使用。
public abstract class TagsAdapter {
private OnDataSetChangeListener onDataSetChangeListener;
public abstract int getCount();
public abstract View getView(Context context, int position, ViewGroup parent);
public abstract Object getItem(int position);
public abstract int getPopularity(int position);
public abstract void onThemeColorChanged(View view,int themeColor);
public final void notifyDataSetChanged() {
onDataSetChangeListener.onChange();
}
protected interface OnDataSetChangeListener{
void onChange();
}
protected void setOnDataSetChangeListener(OnDataSetChangeListener listener) {
onDataSetChangeListener = listener;
}
}
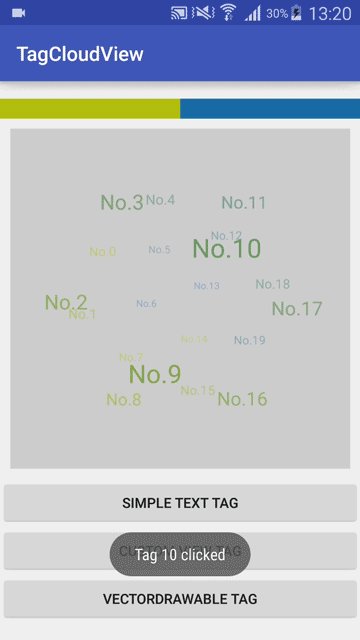
這邊來說說他的檢視操作,控制元件本身是不帶有任何子檢視的也就是,它本身是沒有那些“NO.X”操作的,那麼也就是說我們需要用程式碼新增那些控制元件,就在getView裡操作
public View getView(Context context, final int position, ViewGroup parent) 例子中是這樣的
@Override
public View getView(Context context, final int position, ViewGroup parent) {
TextView tv = new TextView(context);
ViewGroup.MarginLayoutParams lp = new ViewGroup.MarginLayoutParams(100, 100);
tv.setLayoutParams(lp);
tv.setText("No." + position);
tv.setGravity(Gravity.CENTER);
tv.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.e("Click","Tag " + position + " clicked.");
}
});
return tv;
}當然,控制元件也就能新增自身的Click操作。
其他方法,就是一些就是普通的設定和傳參方法了。