翻翻git之---"有趣效果"的自定義View EasyArcLoading
阿新 • • 發佈:2018-12-23
早上寫了一個關於MD的文章,下午給編譯器調了個色,感覺要上天了,所以為了試顏色就出了這篇文章,讓大家一起瞎一下
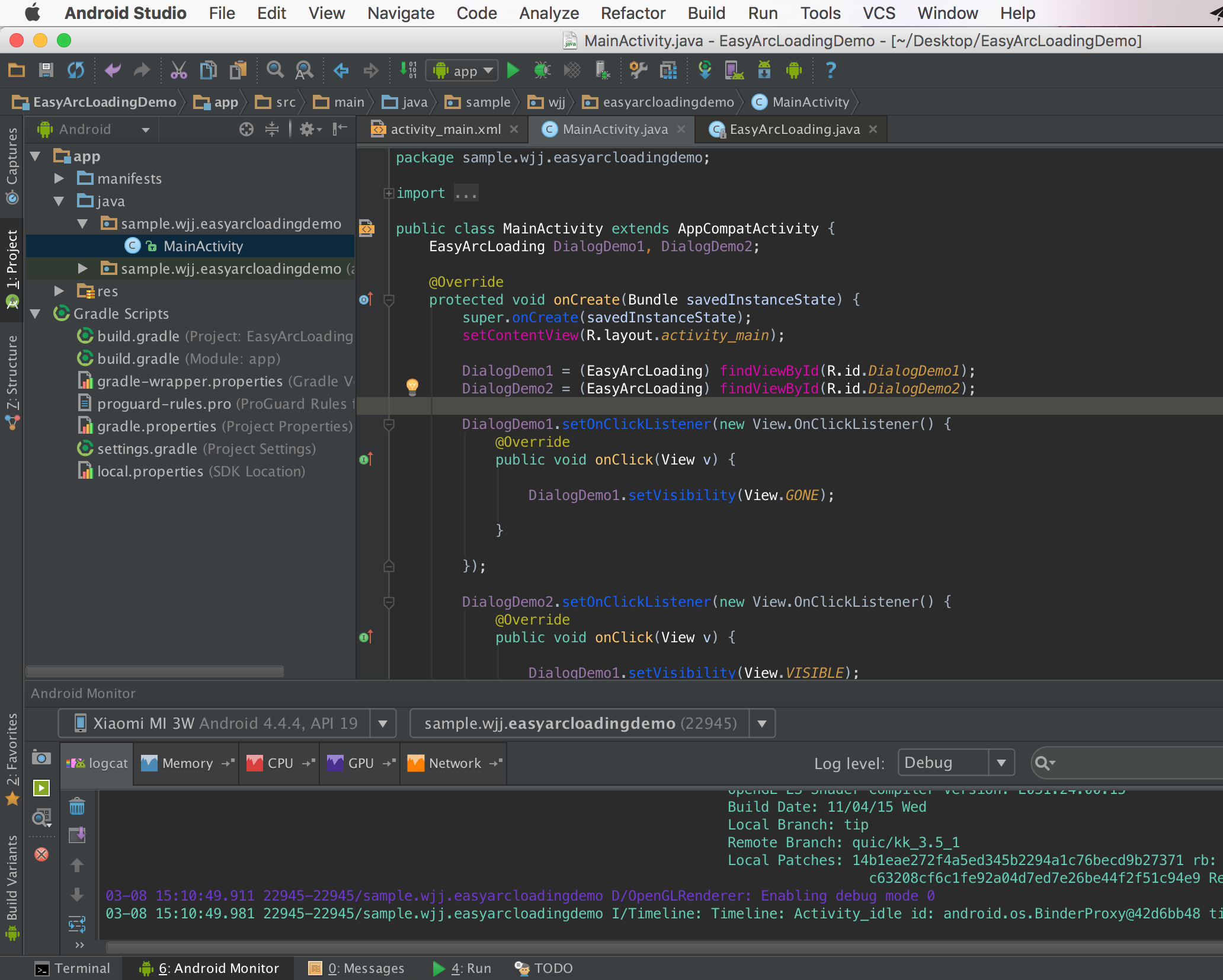
好了廢話不說,這一片給大家介紹一個當做Dialog作用的自定義View
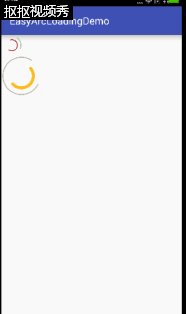
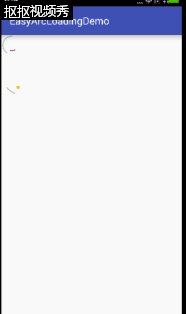
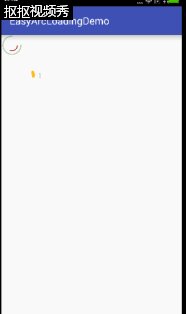
效果圖:
How to use?
Gradle
dependencies {
com.camnter.easyarcloading:easyarcloading:1.0
}Eclipse:
把實現類和資原始檔copy進去就好了
使用的話就直接XML載入,像這樣
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout 初始化的操作可以放在XML裡也可以直接Java程式碼裡一連串set 比較簡單就不分開介紹了
這邊再貼下自定義標籤
<declare-styleable name="EasyArcLoading">
<attr name="easyArcPadding" format="dimension" /> //Padding值
<attr name="eastArcExternalColor" format="color" />//外圈顏色
<attr name="eastArcInternalColor" format="color" />//內圈顏色
<attr name="eastArcExternalWidth" format="dimension" />//外圈筆觸大小
<attr name="eastArcInternalWidth" format="dimension" />//內圈筆觸大小
</declare-styleable>實現這篇就不教講了,之前有太多的自定義Dialog的內容,下次可以考慮把類似的都做到一個Git專案裡。