MVP+Dagger2+Retrofit實現更清晰的架構
這個架構已經有不少文章介紹了,今天打算自己實踐下。
MVP概念不多說了 相關介紹已經很多了
Dagger2:依賴注入框架,用來解決依賴 除了基本依賴 mvp的V–>P–>M的之間依賴也輕鬆解決 方便不少
Retrofit:用來解決M的RestApi資料獲取, 天然支援Rxjava 不過這裡我沒用到Rxjava 其自帶的Callback已經足夠用了
估計這個架構的難點在於Dagger2 理解它的工作方式需要方式需要點時間,我收集了一些資料,可以檢視我部落格的相關文章。
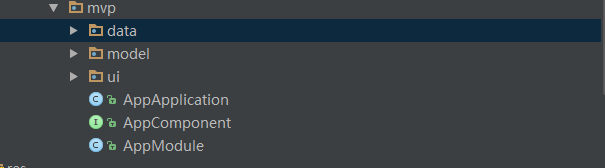
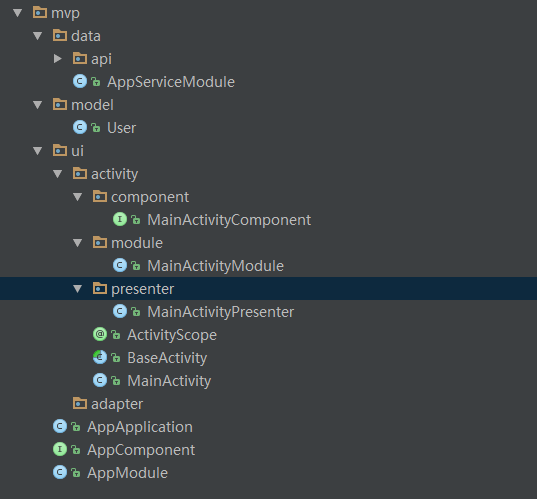
ok,開始寫demo,簡單看下專案結構
- data:資料來源 也就是MVP的M
- model:實體bean,本來也應該放在data中,為了方便查詢就抽出了,畢竟很多地方用到
- ui:檢視,V和P都在裡面,View層是最難組織的,有人喜歡以功能劃分 eg:main,login 有人喜歡以元件劃分
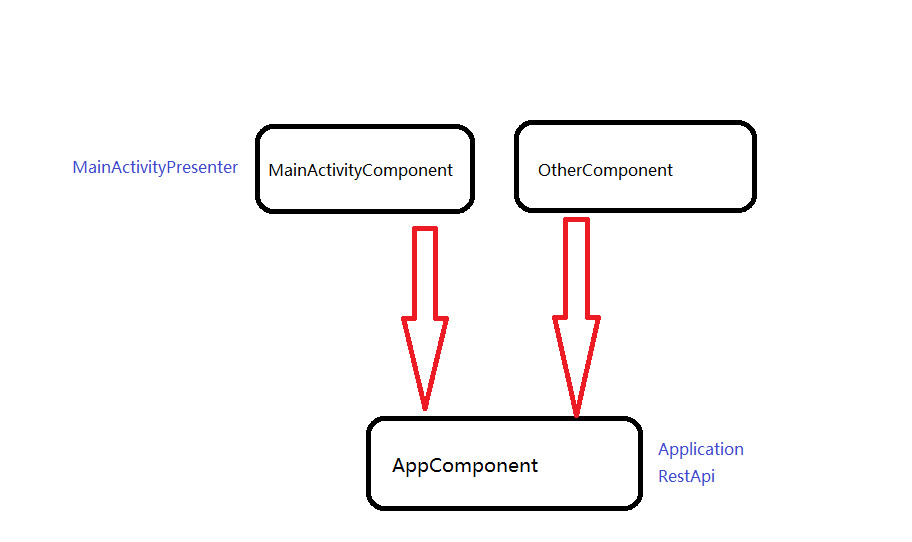
來簡單看一下dagger2提供的依賴結構
AppComponent通常提供全域性的物件以便於其他的元件依賴使用,比如context,rest api介面等,這些都是全域性的單例物件
MainActivityComponent特意針對MainActivity,所以它只提供其對應的MainActivityPresenter,因為其依賴AppComponent,所以它可以使用AppComponent提供的物件
AppComponent
可以看到其向外公佈了Application,ApiService,User三個物件,供其他component都可以使用
@Singleton
@Component(modules = {AppModule.class, ApiServiceModule.class, AppServiceModule.class})
public interface AppComponent {
Application getApplication();
ApiService getService();
User getUser();
}MainActivityComponent
它依賴了AppComponent,本身只提供了MainActivityPrresenter,並且只針對MainActivity
@ActivityScope
@Component(modules = MainActivityModule.class,dependencies = AppComponent.class)
public interface MainActivityComponent {
MainActivity inject(MainActivity mainActivity);
MainActivityPresenter presenter();
}最後看一下Activity怎麼使用
public class MainActivity extends BaseActivity {
@InjectView(R.id.tv)
TextView textView;
@Inject
MainActivityPresenter presenter;//注入其所需要的presenter
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ButterKnife.inject(this);
presenter.showUserName();
}
@Override
protected void setupActivityComponent(AppComponent appComponent) {
DaggerMainActivityComponent.builder()
.appComponent(appComponent)
.mainActivityModule(new MainActivityModule(this))
.build()
.inject(this);
}
//只做介面邏輯
public void setTextView(String username){
textView.setText(username);
}
}
程式碼就不全貼了 後面會放到github上面去
顯而易見,整個專案和結構會非常舒服,各個模組各司其事,有了dagger在擴充套件和測試會非常方便,分別提供DebugComponent和ReleaseComponent隨意切換
附上github地址:點我哦