聊聊android介面適配
為什麼要適配?
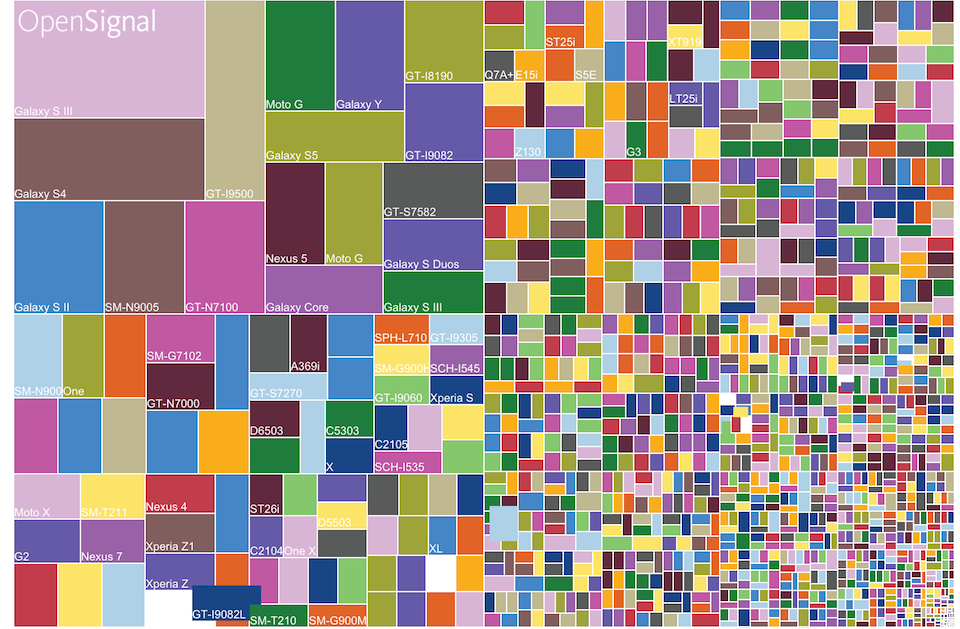
我們先來看一組統計資料,這是國外opensignal給出的統計資料,我們來看看去年8月份的統計資料,參考連結
我們先來看看幾個圖表:
2014裝置分佈圖:
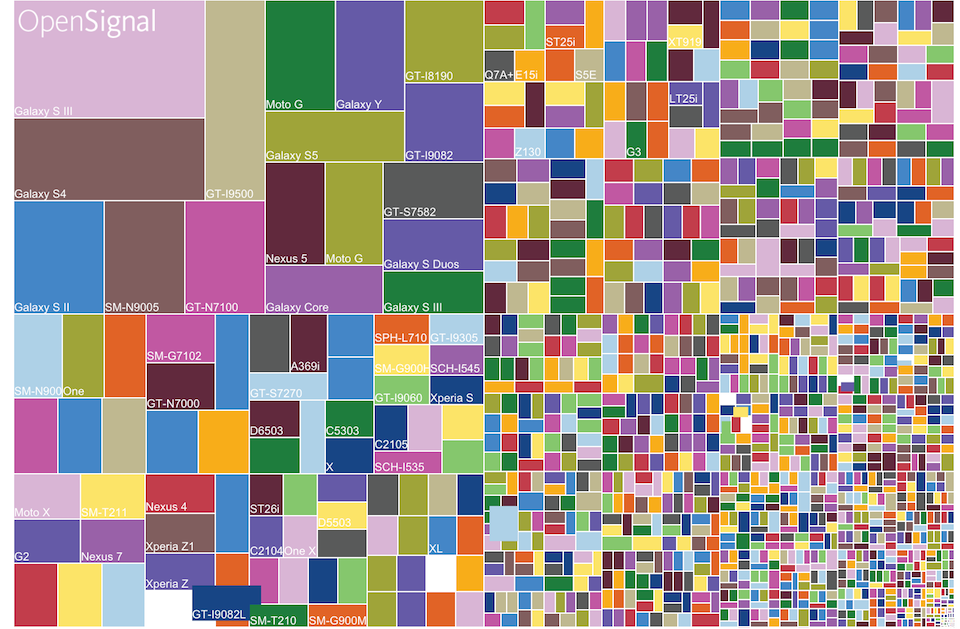
2015裝置分佈圖:
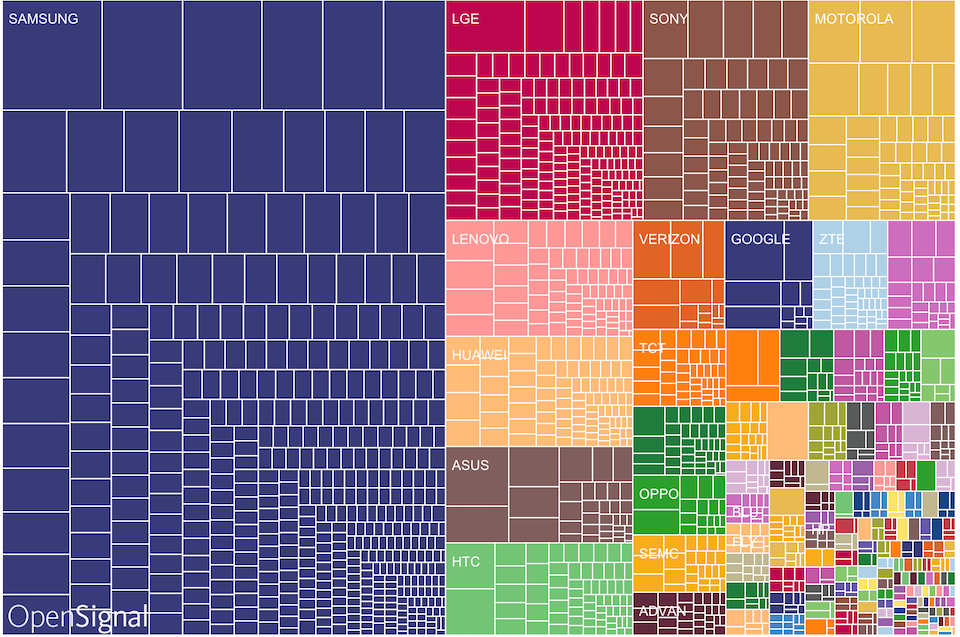
裝置品牌分佈:
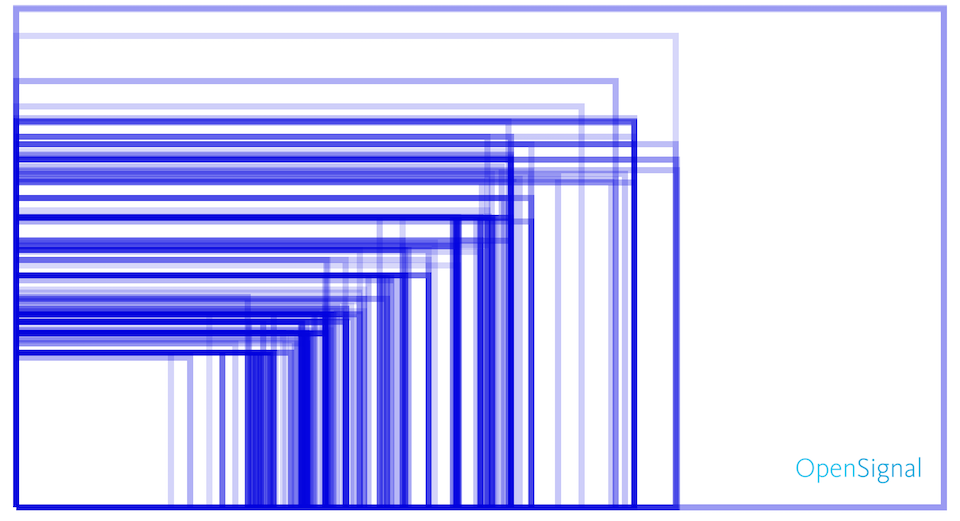
螢幕尺寸分佈:
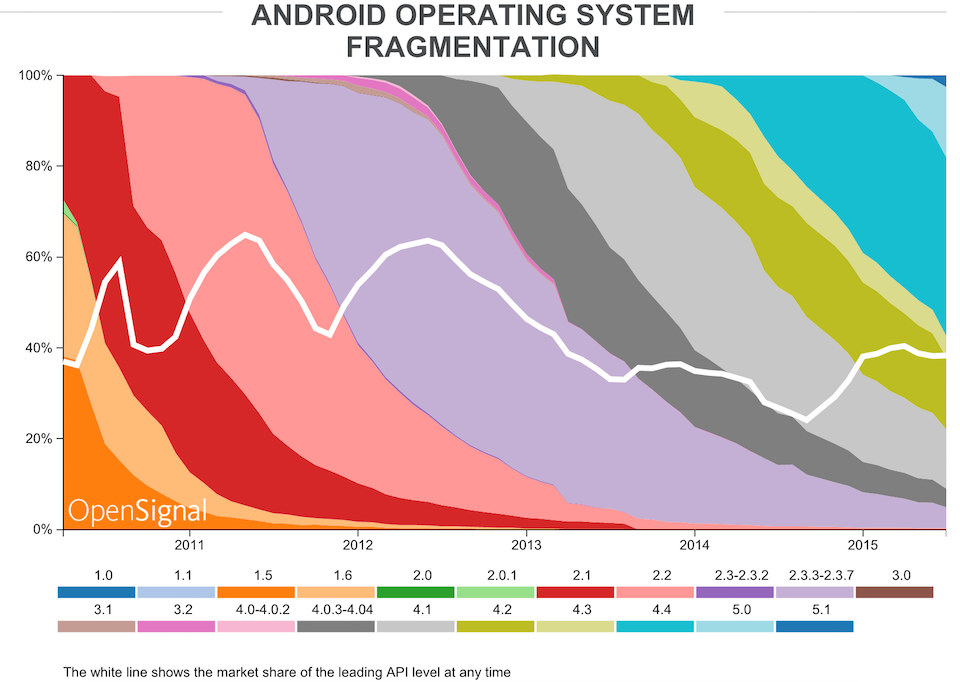
系統分佈圖:
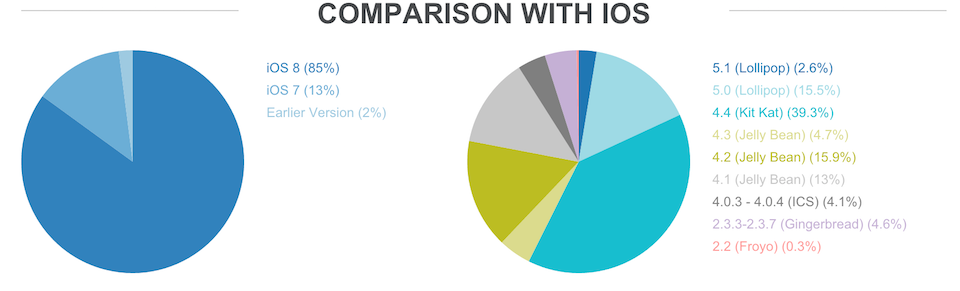
與ios對比圖:
從上面幾個圖就可以看出android裝置多,品牌多,螢幕尺寸多,還有系統版本分佈比較大,碎片化比較嚴重,這也就是android之所以要進行適配的原因。並且可以看出android的適配包括了系統版本的適配,螢幕尺寸的適配等等。
各種各樣的概念
單位
1:px (pixel):畫素,螢幕上的點,最小的獨立顯示單位,px均為整數,沒有小數。一般都是正方行畫素
2:in:表示英寸,每英寸相當於2.54釐米
概念
1:screen size(螢幕尺寸):螢幕的物理尺寸,表示的是對角線長,如手機螢幕3.5寸,就表示對角線長度為3.5寸,大概8.89釐米。
2:螢幕解析度:指螢幕在橫邊和縱邊上的畫素點數,單位是px,比如1920*1080
3:螢幕畫素密度:dpi(dots per inch):每英寸畫素點數,比如120dpi,160dpi,它與螢幕尺寸與螢幕解析度有關。
android單位與換算
1:dp 或者dip,裝置獨立畫素,即密度無關畫素,注意與dpi不同,以160dpi為基準,1dip=1px
2:螢幕密碼,density = dpi / 160,因此如個螢幕密度為1則1dp = 1px, 如果為2則1dp = 2px
3:sp(scale-independent pixels),字型的推薦單位,可以根據文字首選項進行大小縮放,官方建議最小使用值為12sp,其次儘量使用偶數值。
*dpi
mdpi, hdpi, xhdpi,xxhdpi,xxxhdpi
mdpi → [120dpi ~ 160dpi]
hdpi → [160dpi ~ 240dpi]
xdpi → [240dpi ~ 320dpi]
xxdpi → [320dpi ~ 480dpi]
xxdpi → [480dpi ~ 640dpi]
總結
比如一個手機螢幕解析度480 * 800 , 螢幕尺寸3.7in,它的dpi是多少,在佈局中寬設定320dp,該寬度為多少畫素?
A:理論計算值:先計算出對角線的畫素點數480 * 480 + 800 * 800 = 933*933,再計算出每英寸的畫素點數 933/3.7 = 252dpi
最終計算出的dpi為252。
計算320dp對應的畫素值:首先計算出螢幕密度,螢幕密度值則相當於1dp對應的畫素值:
320 * (252/160) = 504px, (手機螢幕才480px,算出的寬度居然比螢幕還寬,如果成立,則說明如果在上訴螢幕上設定為320dp,則有一部分處於螢幕外)
NOTE: 手機上面計算出的DPI為理論值,實際上只有120(low)、160(medium)、240(high)、320(xhigh) ,360(xx),400(xx)等這幾種,
因此實際的計算公式為:
320 * (240 /160)=480px,與螢幕寬度相同,說明在上訴螢幕設定為320dp,剛好佔據整個螢幕。
怎麼適配?
上面僅僅是知道了為什麼適配,和各種各樣的概念,那怎麼適配吶,這裡主要看手機不涉及平板適配?
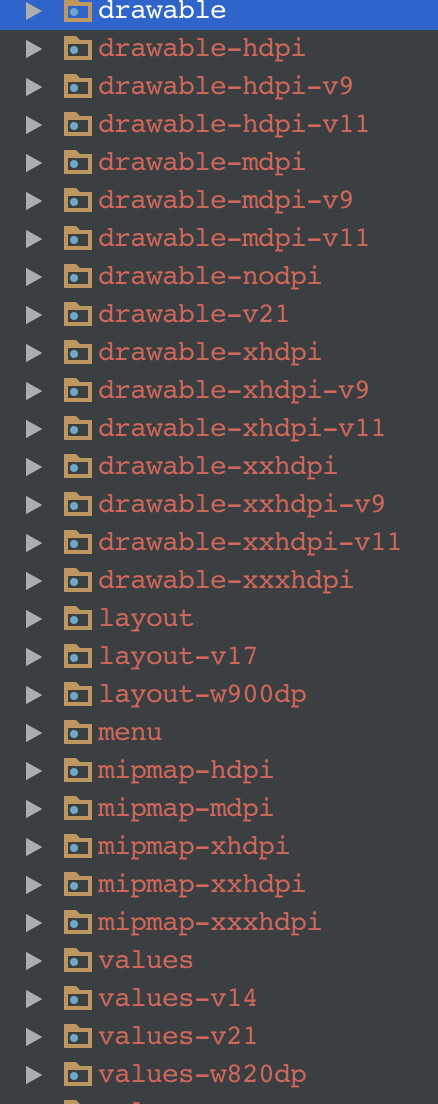
我們先看看程式碼的res結構
以下以drawable為例,我們看到分別有多個drawable資料夾,不同的資料夾分別連上的不同的修飾符,修飾符就表示了當前程式碼的系統屬性,系統在載入的時候會根據當前手機的各種屬性與修飾符,從對應的資料夾載入圖片。由此可以得出如果要適配所有的手機,最好是每種尺寸都放置一套圖,
切圖規則
從上面的概念我們知道,160dpi的時候 1dp=1px,因此在設計圖示時,(mdpi, hdpi,xhpi,xxhpi,xxxhpi)的比例值為 2:3:4:6:8。比如系統icon,mdpi為48*48,則hdpi為72*72,比例值為1.5。
從上圖res結構看到有一類mipmap- *資料夾,這個系統新加為了放置系統圖標的資料夾。
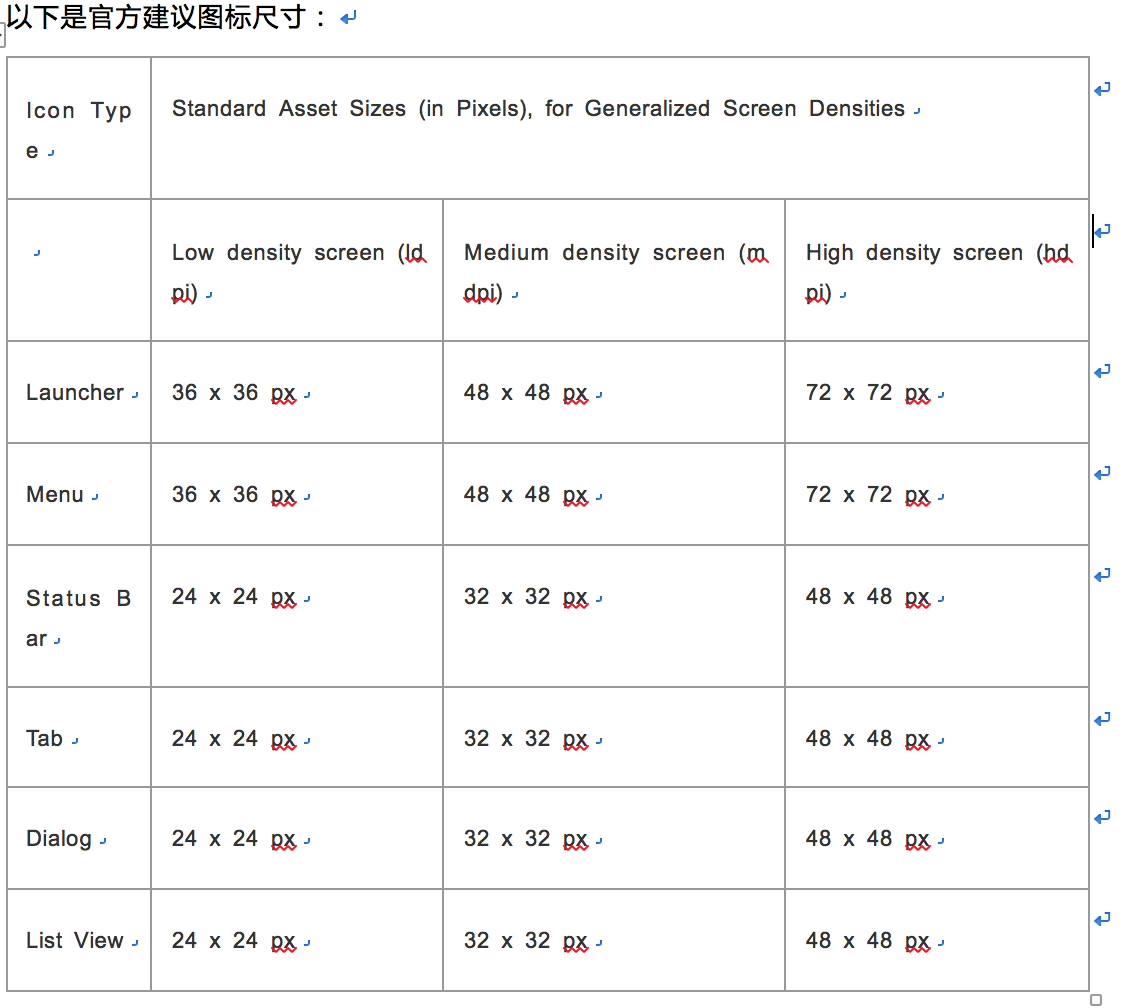
各種圖示的尺寸:
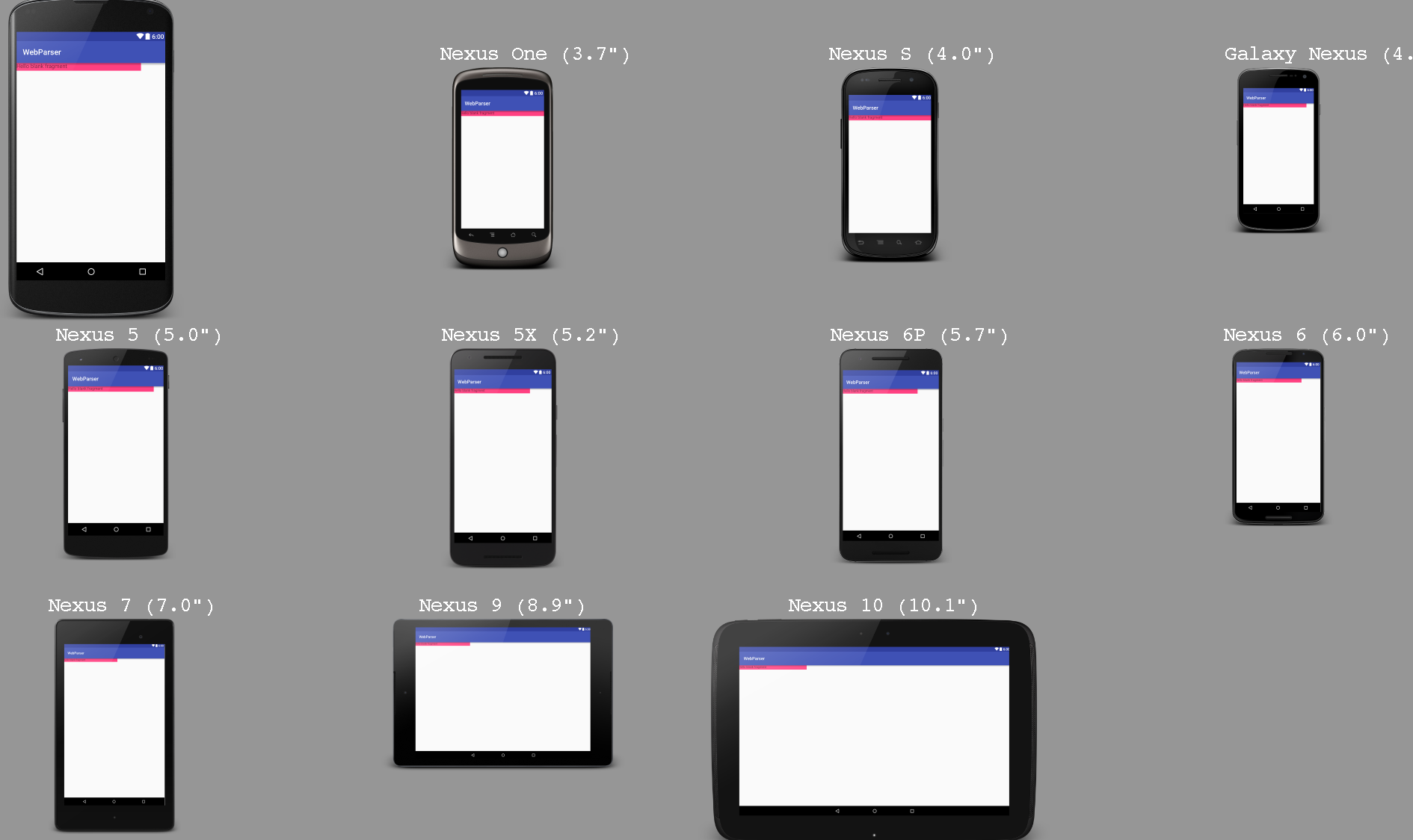
寬度值設定
我們先來看看我們在一個介面中設定一個320dp寬度的一個view。
從圖上可以看到不同的螢幕上展示了不同的效果(忽略平板),有的手機上佔滿了整個螢幕寬度,而有的手機上確只佔據螢幕寬度的一部分。因此在視覺出圖的時候,比如已800 * 480的尺寸出圖,標註佔滿整個螢幕寬度240dp,則真實展現的效果則會在各個手機上不一致。
因此在開發中,可以採用match_parent來設定佔滿整個螢幕,如果是其他尺寸,可以採用自適應或者weight來設定view所佔用的寬高。
限定符
我們從上面看到有*dpi作為了限定符,同時還有其他的比如large限定符,sw限定符等等限定符,就不一一展開了。
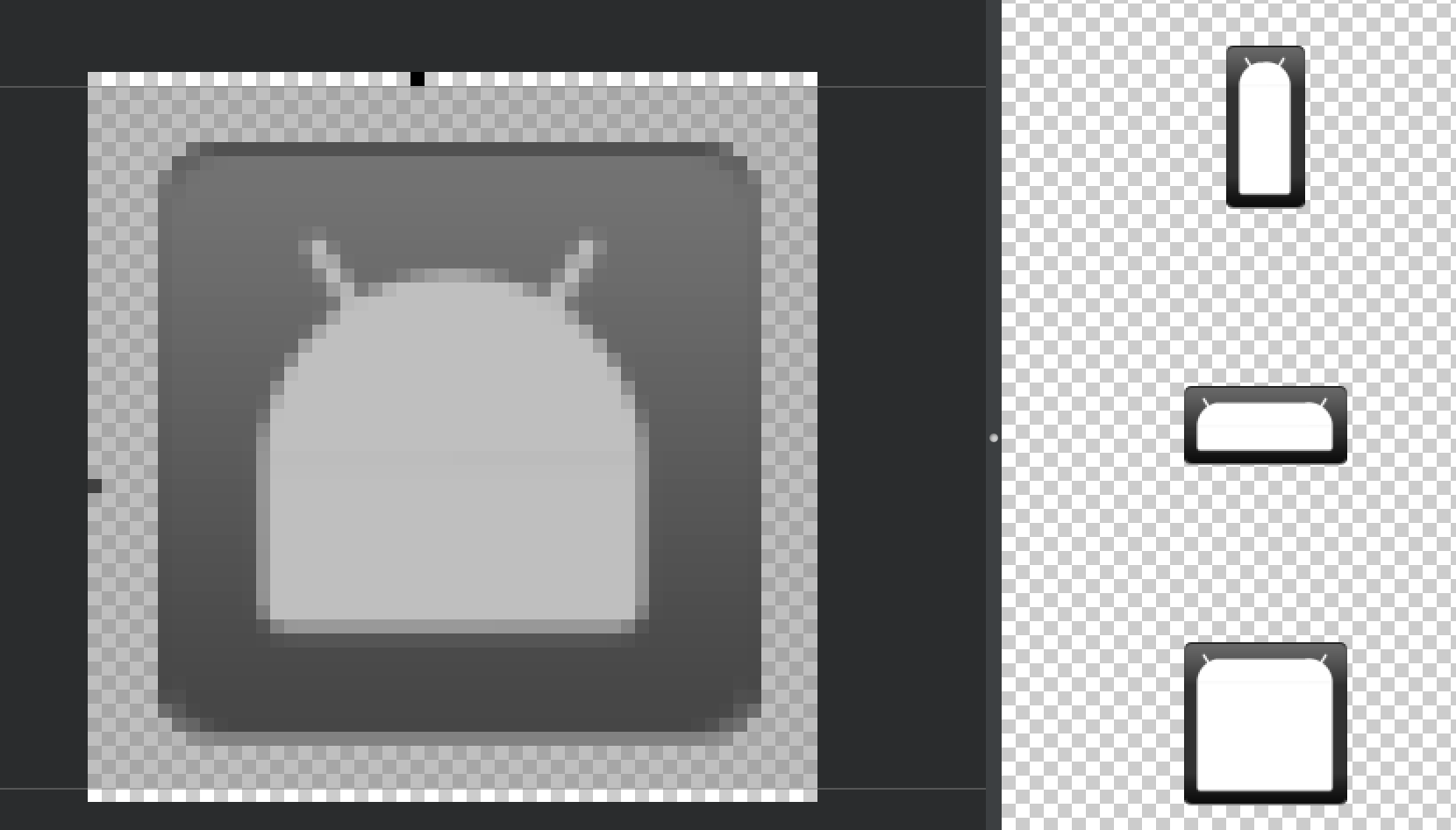
.9圖片
.9圖為系統在圖片周圍加一個畫素的透明邊,圖片必須要以.9作為描述符。
比如以一個圖片來作為背景,如果不是.9圖片,則如果內容區域大於圖示,則圖片會被拉伸。下圖四個角都被拉伸了。
下圖設定了圖片的拉伸區域,則可以看到圖片的四個角都未被拉伸,這樣最終呈現的視覺效果就好很多。
標註位置:相鄰兩邊進行標註,不能只標註一邊,也不能只標註相對的兩邊,如果只標註兩邊,則拉伸區域為相交部分,文字區域為右邊與下邊控制,如果不標註則沾滿整個寬度,
同時需要注意的是:圖片可以分段標註,但圖片最終拉伸的效果與標註的畫素點有關,比如同一邊上下均被標註且上下畫素點比為3:1,則最終拉伸比例也是3:1。
結束語
a:hdpi ,xhdpi等中的相同圖片大小要成比例,這樣才能在相同螢幕不同解析度下展現一致。注意上面的2:3:4:6:8
b:同一型別,圖片大小要一致,可能多人做多個模組,導致切除的同一型別圖片相差1,2個畫素(可以建立一個資源庫,反查已有圖示尺寸)。
c:相同圖片問題,不同人做不同模組,很多圖示都是相同的,由於開發不同,會導致一個包中有相同圖片,這樣會導致包大小增長。
d:能使用純色的圖片,就讓開發儘量使用顏色值,不用切圖。
e:jpg與png圖片相比較,jpg大小會小很多,如果有大圖且沒有模糊漸變等要求,儘量採用jpg格式。
f:很多簡單圖片都能用程式碼實現,比如圓,矩形等,可以讓開發用程式碼實現,減少包的大小。
g:如果包的大小太大時,儘量保證更高尺寸的圖片存在,這樣低螢幕密度的手機也能展現很清晰的圖片,但是如果只有小圖,就會放大拉伸,會導致圖片變形或者不清晰。
h:.9注意標註拉伸區域與內容區域,與圖片外邊距的padding,可以在圖上直接標註。(如果內容區域上下距離不相等,再填充多行文字時會造成文字不居中,這時可以直接在圖片上空出padding)
i:.9圖片只能拉伸不能壓縮,壓縮會導致圖片變形,因此在作圖過程中要確定一下圖片的最小尺寸,(比如,給出一個確定高度的矩形區域,裡面放置一個初始高度大於矩形的.9圖片,會導致圖片壓縮)。
j:.9圖片一般只做小尺寸就可以,除非邊框有漸變等元素,才做多個尺寸。
k:關於圖片標註,美術要轉換一下單位,px轉換到相應的dp上,開發可以直接使用該數值。
l:關於字型,字型大小sp,但是如果字型呈現在一個固定高度的矩形框中時,再能調整字型大小的手機上時,可能會展示不全(展現字型的外部圖片,背景等儘量不要寫死高度)。
m:標註圖片時,如果一個icon佔滿整個寬度,則可以不用標註icon寬度尺寸,只需要標註距離邊框的尺寸,開發會採用自適應,如果確定寬度,在有的螢幕上只能佔據一半寬度,