(轉)CSS3 @font-face
http://www.fontsquirrel.com/fontface
@font-face是CSS3中的一個模組,他主要是把自己定義的Web字型嵌入到你的網頁中,隨著模組的出現,我們在Web的開發中使用字型不怕只能使用Web安全字型,你們當中或許有許多人會不自然的問,這樣的東西IE能支援嗎?當我告訴大家這個功能早在IE4就支援了你肯定會感到驚訝。我的Blog就使用了許多這樣的自定義Web字型,比如說首頁的Logo,Tags以及頁面中的手寫英文體,很多朋友問我如何使用,能讓自己的頁面也支援這樣的自定義字型,一句話這些都是實現的,為了能讓更多的朋友知道如何使用他,今天我主要把自己的一點學習過程貼上來和大家分享。
首先我們一起來看看@font-face的語法規則:
@font-face {
font-family: <YourWebFontName>;
src: <source> [<format>][,<source> [<format>]]*;
[font-weight: <weight>];
[font-style: <style>];
}
取值說明
- YourWebFontName:此值指的就是你自定義的字型名稱,最好是使用你下載的預設字型,他將被引用到你的Web元素中的font-family。如“font-family:"YourWebFontName";”
- source:此值指的是你自定義的字型的存放路徑,可以是相對路徑也可以是絕路徑;
- format:此值指的是你自定義的字型的格式,主要用來幫助瀏覽器識別,其值主要有以下幾種型別:truetype,opentype,truetype-aat,embedded-opentype,avg等;
- weight和style:這兩個值大家一定很熟悉,weight定義字型是否為粗體,style主要定義字型樣式,如斜體。
相容瀏覽器

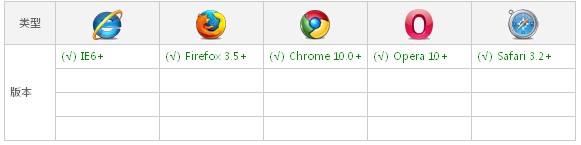
說到瀏覽器對@font-face的相容問題,這裡涉及到一個字型format的問題,因為不同的瀏覽器對字型格式支援是不一致的,這樣大家有必要了解一下,各種版本的瀏覽器支援什麼樣的字型,前面也簡單帶到了有關字型的幾種格式,下面我就分別說一下這個問題,讓大家心裡有一個概念:
一、TureTpe(.ttf)格式:
.ttf字型是Windows和Mac的最常見的字型,是一種RAW格式,因此他不為網站優化,支援這種字型的瀏覽器有【IE9+,Firefox3.5+,Chrome4+,Safari3+,Opera10+,iOS Mobile Safari4.2+】;
二、OpenType(.otf)格式:
.otf字型被認為是一種原始的字型格式,其內建在TureType的基礎上,所以也提供了更多的功能,支援這種字型的瀏覽器有【Firefox3.5+,Chrome4.0+,Safari3.1+,Opera10.0+,iOS Mobile Safari4.2+】;
三、Web Open Font Format(.woff)格式:
.woff字型是Web字型中最佳格式,他是一個開放的TrueType/OpenType的壓縮版本,同時也支援元資料包的分離,支援這種字型的瀏覽器有【IE9+,Firefox3.5+,Chrome6+,Safari3.6+,Opera11.1+】;
四、Embedded Open Type(.eot)格式:
.eot字型是IE專用字型,可以從TrueType建立此格式字型,支援這種字型的瀏覽器有【IE4+】;
五、SVG(.svg)格式:
.svg字型是基於SVG字型渲染的一種格式,支援這種字型的瀏覽器有【Chrome4+,Safari3.1+,Opera10.0+,iOS Mobile Safari3.2+】。
這就意味著在@font-face中我們至少需要.woff,.eot兩種格式字型,甚至還需要.svg等字型達到更多種瀏覽版本的支援。
為了使@font-face達到更多的瀏覽器支援,Paul Irish寫了一個獨特的@font-face語法叫Bulletproof @font-face:
@font-face {
font-family: 'YourWebFontName';
src: url('YourWebFontName.eot?') format('eot');/*IE*/
src:url('YourWebFontName.woff') format('woff'), url('YourWebFontName.ttf') format('truetype');/*non-IE*/
}
但為了讓各多的瀏覽器支援,你也可以寫成:
@font-face {
font-family: 'YourWebFontName';
src: url('YourWebFontName.eot'); /* IE9 Compat Modes */
src: url('YourWebFontName.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('YourWebFontName.woff') format('woff'), /* Modern Browsers */
url('YourWebFontName.ttf') format('truetype'), /* Safari, Android, iOS */
url('YourWebFontName.svg#YourWebFontName') format('svg'); /* Legacy iOS */
}
說了這麼多空洞的理論知識,大家一定有點心癢癢了,那麼我們先來看看W3CPLUS首頁中導航部分的蘭色字型是如何實現的,假如我們有一個這樣的DOM標籤,需要應用自定義字型:
HTML Code:
<h2 class="neuesDemo">Neues Bauen Demo</h2>
通過@font-face來定義自己的Web Font:
@font-face {
font-family: 'NeuesBauenDemo';
src: url('../fonts/neues_bauen_demo-webfont.eot');
src: url('../fonts/neues_bauen_demo-webfont.eot?#iefix') format('embedded-opentype'),
url('../fonts/neues_bauen_demo-webfont.woff') format('woff'),
url('../fonts/neues_bauen_demo-webfont.ttf') format('truetype'),
url('../fonts/neues_bauen_demo-webfont.svg#NeuesBauenDemo') format('svg');
font-weight: normal;
font-style: normal;
}
我在這裡採用的是相對路徑,當然大家也可以使用絕路徑。到這裡我們就需要把定義好的字型應用到我們實際頁面中去:
h2.neuesDemo {
font-family: 'NeuesBauenDemo'
}
效果:

看到上面的效果,我想大家會感到@font-face很神奇,同時也想爭著做做看,可是一動手才發現,特殊字型我要怎樣才能得到,那些.eot,.woff,.ttf,.svg這些字型格式又怎麼獲取呢?有些朋友可能就不知道如何運手了,那麼我們就帶著這些問題來一個全程完成的例項吧:
一、獲取特殊字型:
我們拿下面這種single Malta字型來說吧:

要得到single Malta字型,不外乎兩種途徑,其一找到付費網站購買字型,其二就是到免費網站DownLoad字型。當然要給錢的這種傻事我想大家都不會做的,那我們就得到免費的地方下載,在哪有呢?我平時都是到Google Web Fonts和Dafont.com尋找自己需要的字型,當然網上也還有別的下載字型的地方,這個Demo使用的是Dafont.com的Single Malta字型,這樣就可以到這裡下載Single Malta:

Single Malta下載下來後,需要把它解壓縮出來:

二、獲取@font-face所需字型格式:
特殊字型已經在你的電腦中了,現在我們需要想辦法獲得@font-face所需的.eot,.woff,.ttf,.svg字型格式。要獲取這些字型格式,我們同樣是需要第三方工具或者軟體來實現,下面我給大家推薦一款我常用的一個工具fontsquirrel,別的先不多說,首跟我點這裡進入到下面這個介面吧。

如果你進入頁面沒有看到上圖,你可以直接點選導航:

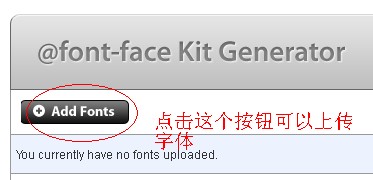
如果你看到了上面的介面,那就好辦了,我們來看如何應用這個工具生成@font-face需要的各種字型,先把我們剛才下載的字型上傳上去:

上傳後按下圖所示操作:

現在從Font Squirrel下載下來的檔案已經儲存在你本地的電腦上了,接著只要對他進行解壓縮,你就能看到檔案列表如下所示:

大家可以看到,解壓縮出來的檔案格式,裡面除了@font-face所需要的字型格式外,還帶有一個DEMO檔案,如果你不清楚的也可以參考下載下來的DEMO檔案,我在這裡不對DEMO說明問題,我主要是給大家介紹如何把下載下來的檔案有價值的運用到我們的專案中。
例如在自己的本地建立了一個fontface專案:

為了讓專案結構更清晰,我們在專案中單獨建立一個fonts目錄,用來放置解壓縮出來@font-face所需的字型格式:

現在@font-face所需字型已經載入到本地專案,現在本地專案中的style.css中附上我們需要的@font-face樣式
@font-face {
font-family: 'SingleMaltaRegular';
src: url('../fonts/singlemalta-webfont.eot');
src: url('../fonts/singlemalta-webfont.eot?#iefix') format('embedded-opentype'),
url('../fonts/singlemalta-webfont.woff') format('woff'),
url('../fonts/singlemalta-webfont.ttf') format('truetype'),
url('../fonts/singlemalta-webfont.svg#SingleMaltaRegular') format('svg');
font-weight: normal;
font-style: normal;
}
到這裡為止,我們已經通過@font-face自定義好所需的SingleMalta字型,離最後效果只差一步了,就是把自己定義的字型應用到你的Web中的DOM元素上:
h2.singleMalta {
font-family: 'SingleMaltaRegular'
}
效果:

看到上面的效果,那大家就知道我們實現成功了。那麼關於@font-face幫你打造特殊效果的字型,到這裡基本上就完成了,我在這裡需要提醒使用者:
1、如果你的專案中是英文網站,而且專案中的Logo,Tags等應用到較多的這種特殊字型效果,我建議你不要使用圖片效果,而使用@font-face,但是你是中文網站,我覺得還是使用圖片比較合適,因為載入英文字型和圖片沒有多大區別,但是你載入中文字型,那就不一樣了,因為中文字型太大了,這樣會影響到專案的某些效能的優化;
2、致命的錯誤,你在@font-face中定義時,檔案路徑沒有載對;
3、你只定義了@font-face,但並沒有應用到你的專案中的DOM元素上;
以上幾點都是在平時製作中常出現的問題,希望大家能小意一些,另外我們沒有辦法在購買所有字型,就算你實力雄厚,那也沒有辦法在一臺伺服器主機上放置你所有專案需要的字型。因此我給大家提供幾個免費字型下載的網址:Webfonts,Typekit,Kernest,Google Web Fonts,Kernest,Dafont,Niec Web Type,不然你點這裡將有更多的免費字型。前面幾個連結是幫助你獲取一些優美的怪異的特殊字型,但下面這個工具作用更是無窮的大,他能幫你生成@font-face所需要的各種字型,這工具就是Font Squirrel。
最後在提醒一下,使用@font-face別的可以忘了,但Font Squirrel千萬不能忘,因為他能幫你生成@font-face所需的各種字型格式。
到此關於@font-face就介紹完了,不知道大家喜歡不喜歡,如果喜歡的話趕快動手實踐一下,有Blog的可以馬上運用上去,也可以炫一下。
