2] 搭配 sketch & zeplin 製作 iOS 的健康 App 和 App Store 畫面
[study #4-2] 搭配 sketch & zeplin 製作 iOS 的健康 App 和 App Store 畫面


先前開啟sketch總覺得很茫然看不懂,不過這篇跟著 Peter 彼得潘的 iOS App Neverland 的教學一步一步做其實不會很困難。教學:
只是操作上幾個地方要注意(是我有卡一下的地方):
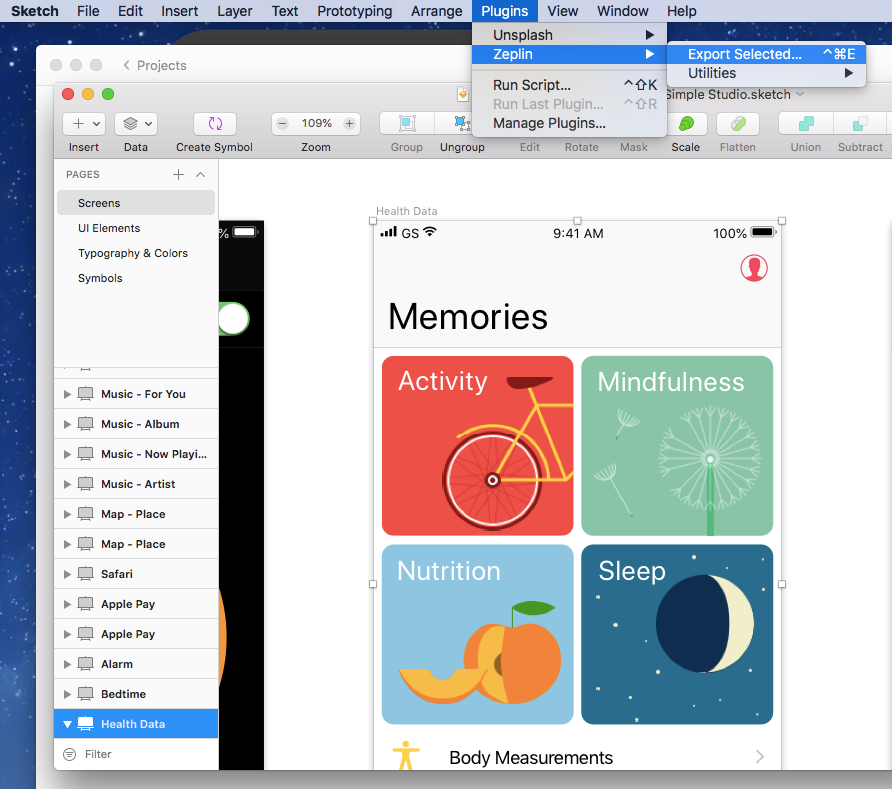
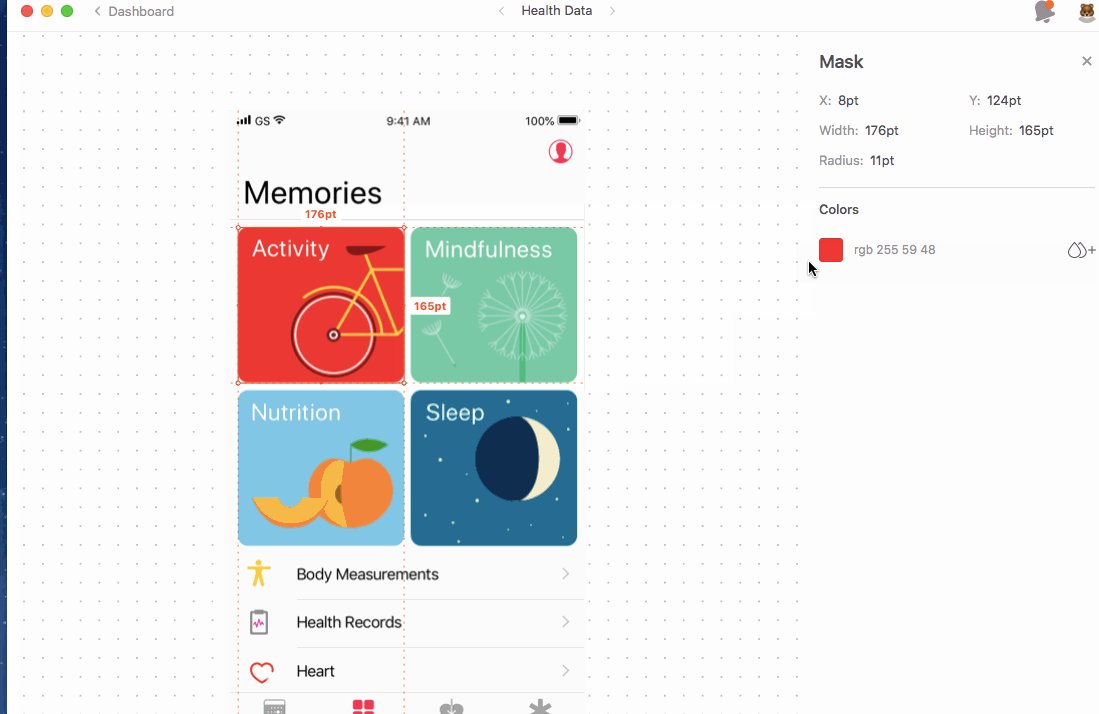
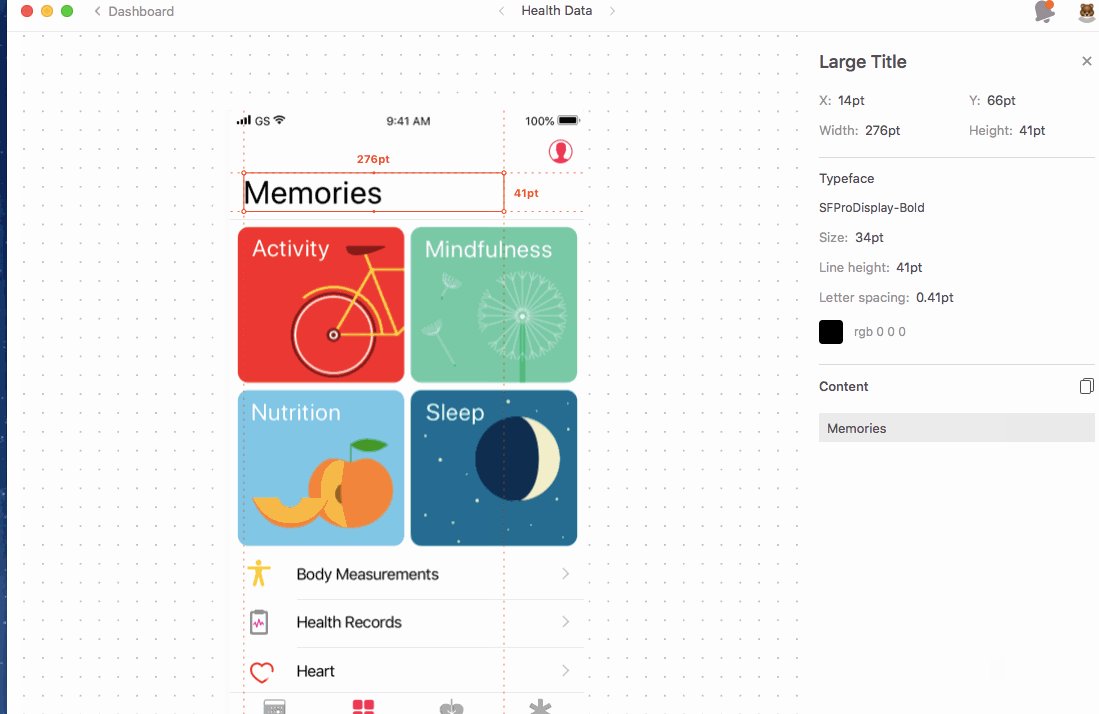
是從Sketch操作將設計export進zeplin


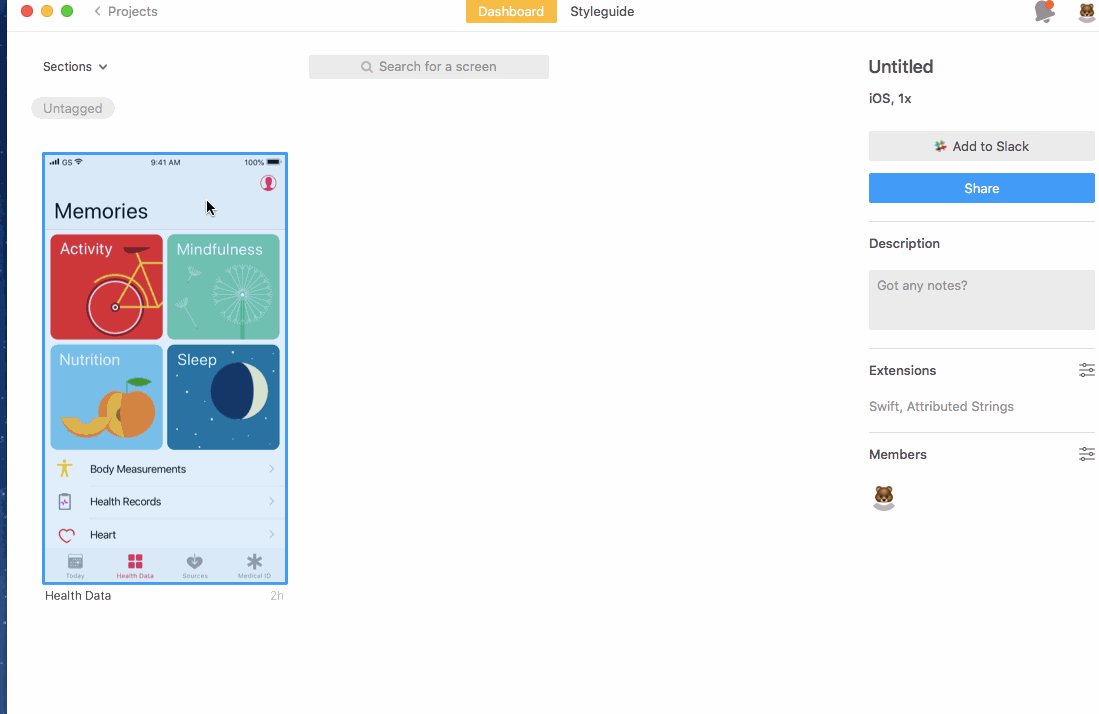
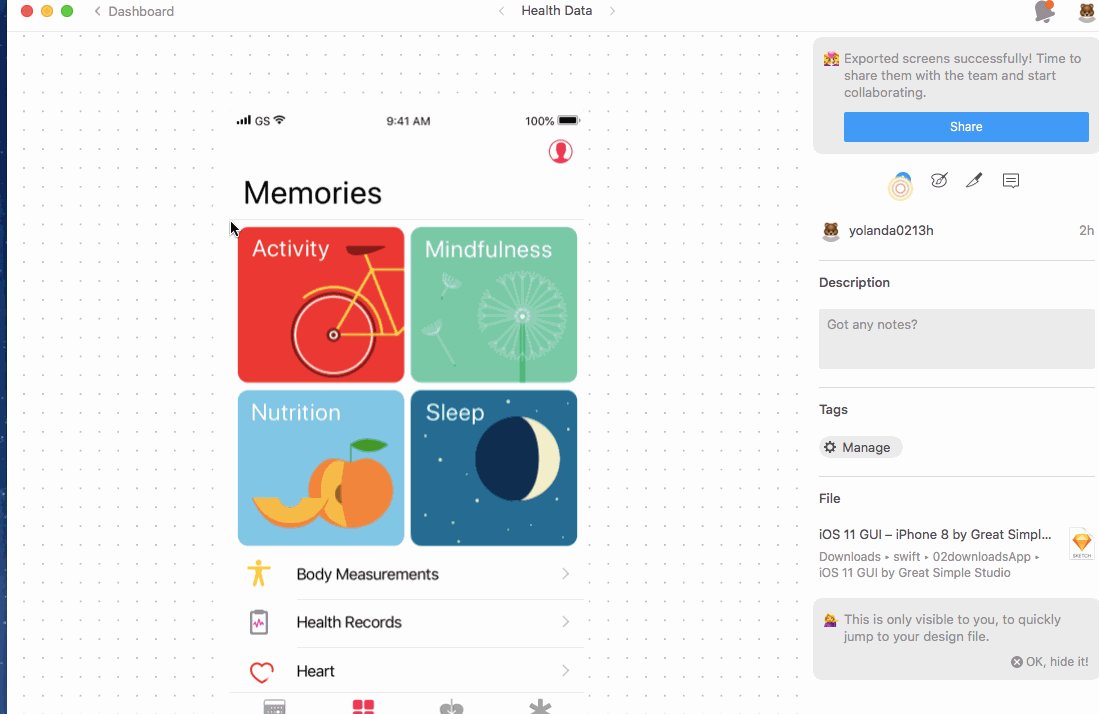
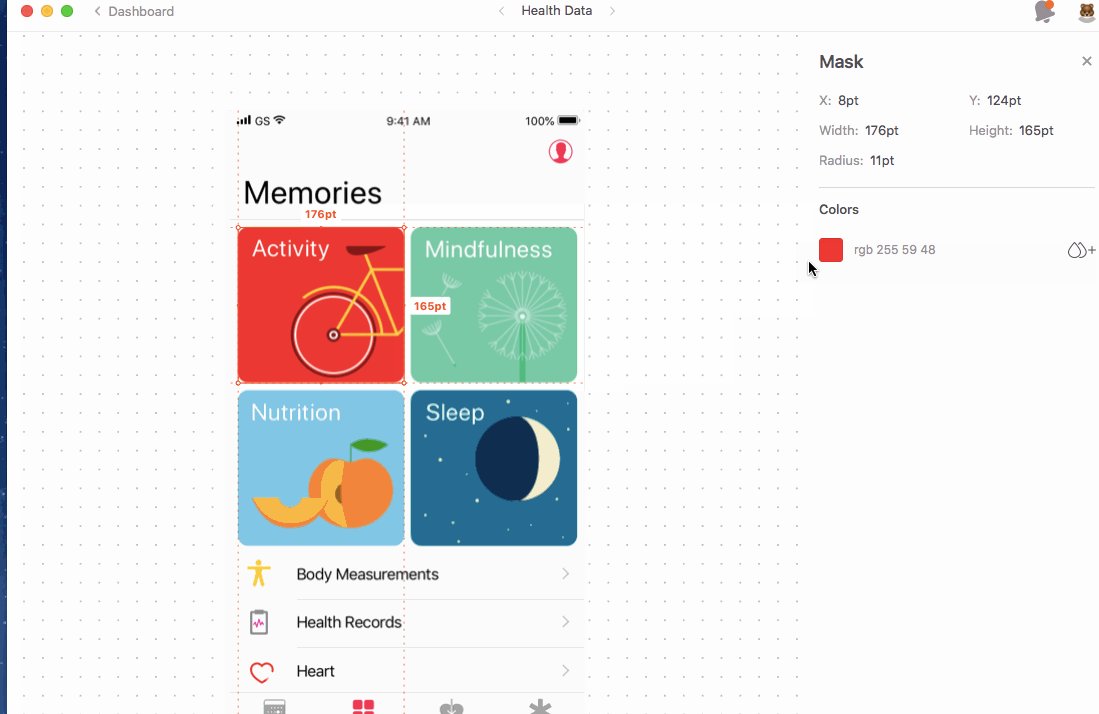
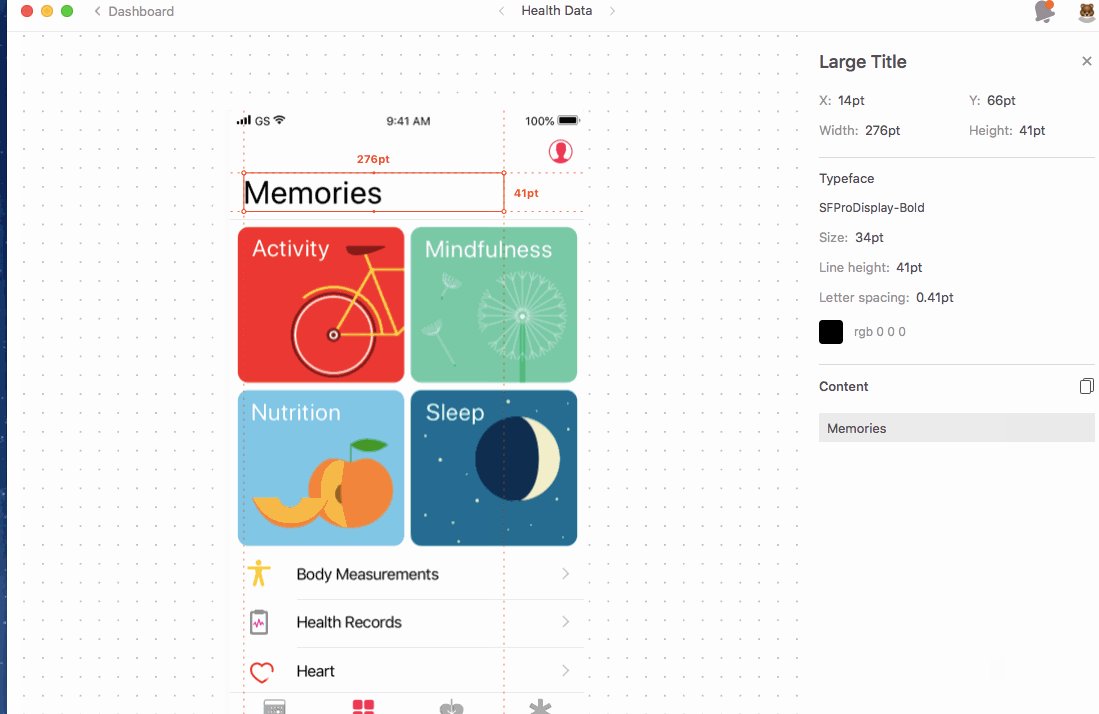
從zeplin要看各元件的樣式細節,需要先點選兩下才能進入


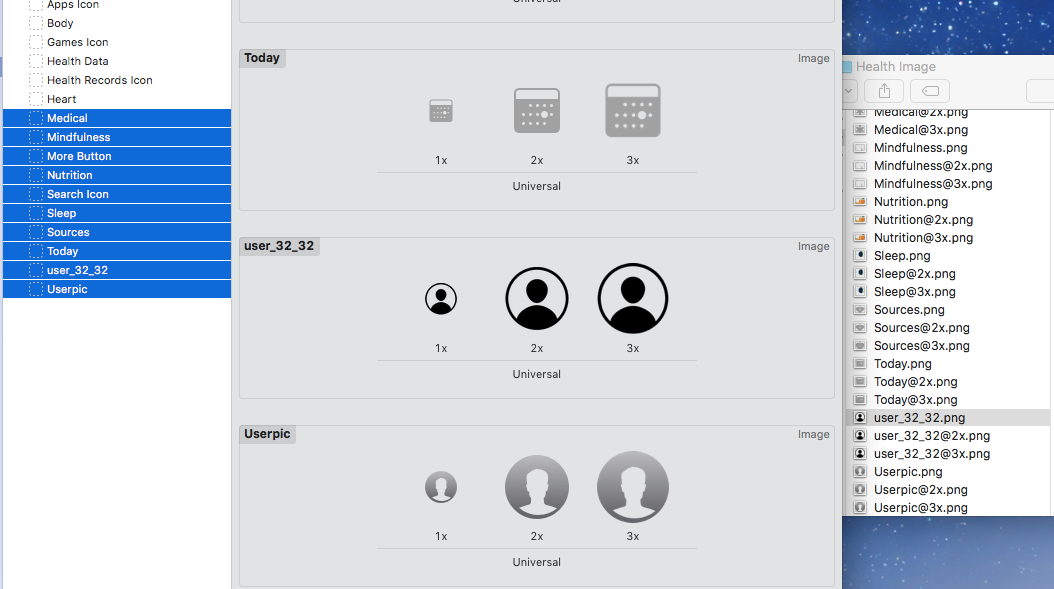
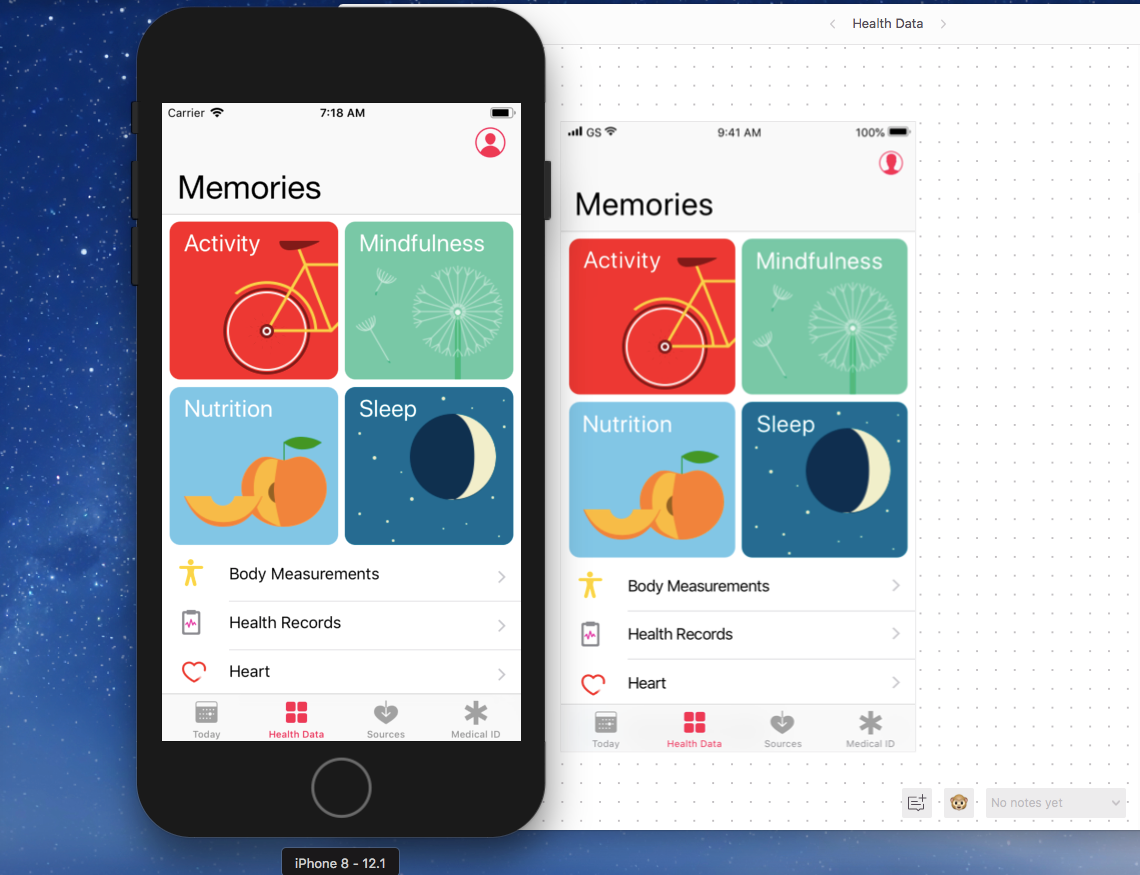
教學提供的userpic跟要模仿的畫面不同,另外找了個相似點的icon
準備三個尺寸的圖片,檔名要修改成@2x @3x
這樣import的時候xcode會自動歸為一組


字型的部分還沒有一模一樣,安裝新字型下次再學。
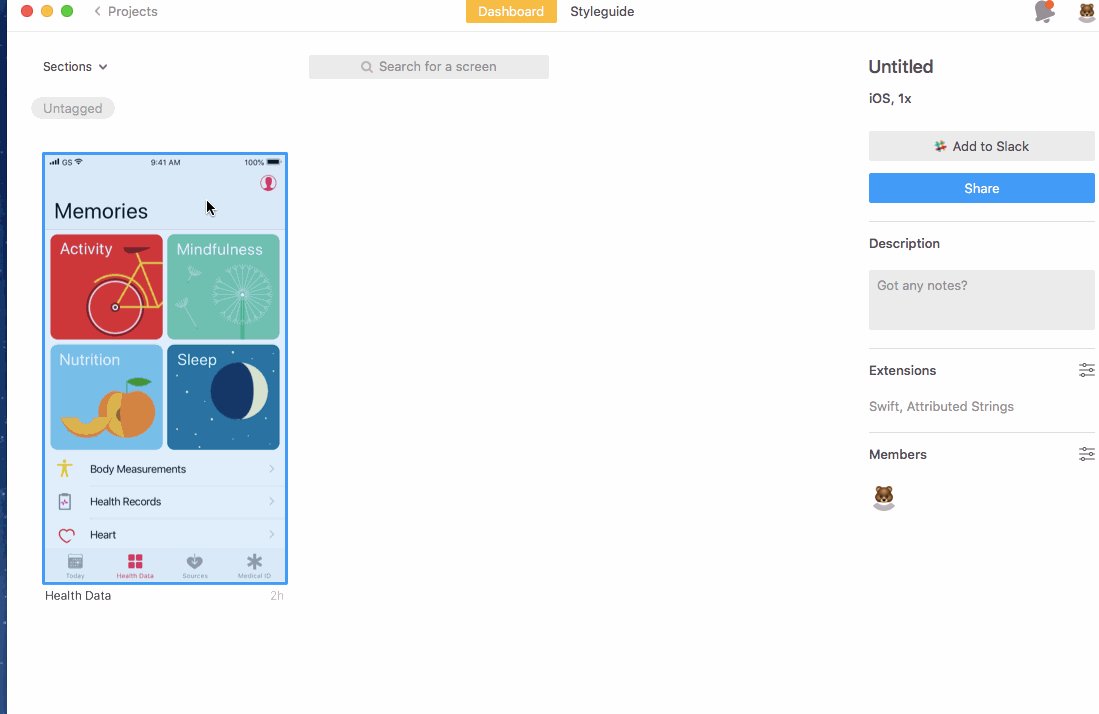
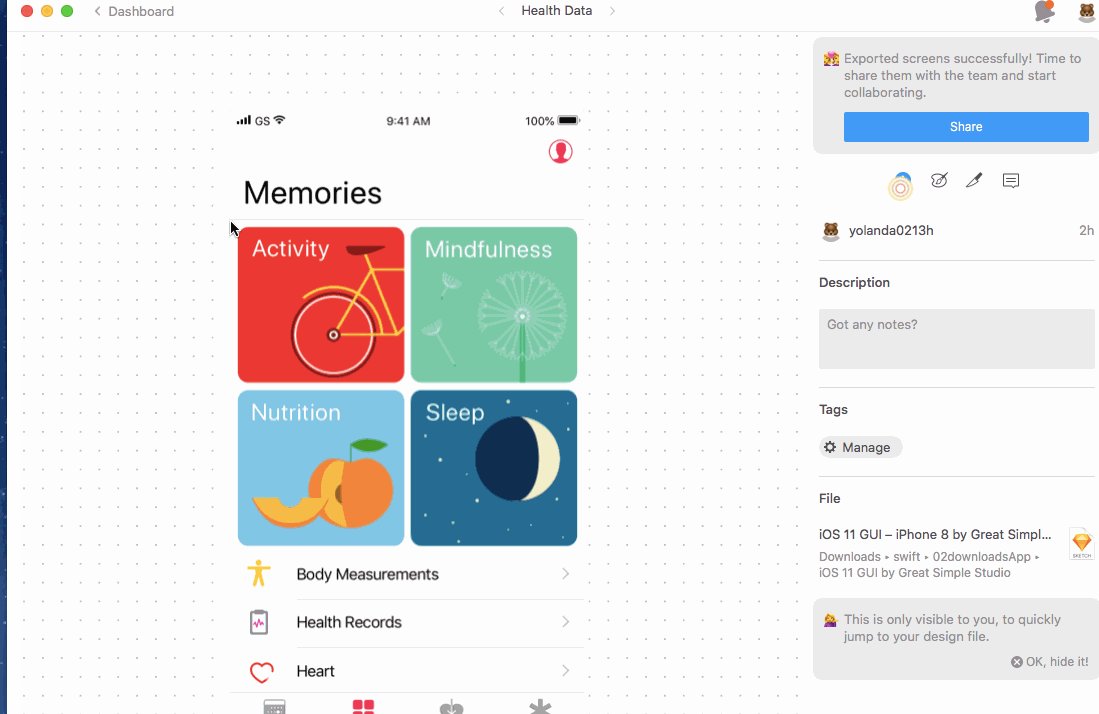
結果畫面:


Auto Layout的部分雖然也有試了一下,但似乎還要搭配其他的設定,試run了一下反而畫面歪掉了,之後再學習完整的Auto Layout吧!
相關推薦
2] 搭配 sketch & zeplin 製作 iOS 的健康 App 和 App Store 畫面
[study #4-2] 搭配 sketch & zeplin 製作 iOS 的健康 App 和 App Store 畫面先前開啟sketch總覺得很茫然看不懂,不過這篇跟著 Peter 彼得潘的 iOS App Neverland 的教學一步一步做其實不會很困難。教學:只是操作上幾個地方要注意(是我
IOS APP與APP和APP與Safari間的跳轉
原文:http://blog.csdn.net/lc_obj/article/details/38128557 最近做專案遇到這麼一個需求:從APP 跳轉到 Safari 然後再跳回APP 。以前做過從APP 跳到Safari ,很簡單,這裡就不多說了。重點說一下從
製作 iOS Music App 的 Shuffle & Repeat button
button icon 圖片下載連結:提示研究如何調整 button 的文字顏色,背景顏色,圖片 icon。利用 UIButton 的 setImage:forState: 設定 button 顯示的圖片。
使用 canva 網站製作 iOS App 作業的封面圖片
使用 canva 網站製作 iOS App 作業的封面圖片千辛萬苦完成了 iOS App 作業,想將它發表在 Medium 上,如果能搭配一張滿版的 App 介紹封面圖,看起來應該會更有質感吧。不是設計師沒關係,接下來我們將用提供 50000 種樣版的 Canva 網站幫我們打造設計感十足的 Medium 封
健康醫療類APP蘋果稽核5.2.1
我們開發的是健康醫療類的app,兩個客戶端,家長端和醫生端。下面說的是醫生端,或許因為蘋果官方稽核加強了對版權問題的重視,容易造成誤傷。以下是溝通過程的總結。 第一次被蘋果官方拒絕的理由是: Guideline 5.2.1 - Legal - Intellectual Propert
iOS逆向工程之App脫殼
工程 脫殼 一、生成dumpdecrypted.dylib動態庫首先我們要生成“砸殼”用的動態庫dumpdecrypted.dylib,我們“砸殼”時主要用到這個動態庫。該動態庫的源碼在github上是開源的(Github地址),要想得到dumpdecrypted.dylib這個動態庫,只需要從git
qt-qml移動開發之在ios上開發和部署app流程簡單介紹
mod target auto 100% rda 自己 color ans ora qt5.3已經全面支持移動開發,除了mac,windows,linux。還支持ios,android,wp,meego等移動平臺,本教程是作者依據自己的經驗,從頭講怎麽樣在ios上公布
iOS 強制退出程序APP代碼
oid 進程 ans condition turn syntax wifi void exit 1、先po代碼 // 退出程序 1 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 2
iOS實現微信外部H5支付完成後返回原APP(多APP也可實現)
更改 開發 技術分享 服務器端 嚴重 圖片 正常 接口 width 看到微信最近放開了微信H5支付,公司決定把H5集成到多款APP上。下面記錄下了開發過程。 由於是微信新推出的支付方式,在網上搜索到的相關資料並不多,其中有一篇文章(點此跳轉)對我的整個開發過程起到了很大幫助
.2-淺析express源碼之applicaiton模塊-app.render(2)
define dir express failed 是否 name 指定 字符串 ons 這個模塊還漏了一個稍微復雜點的API,就是app.render,首先看官網的定義: app.render(view, [locals], callback) view為對應
iOS逆向系列-逆向APP
進行 rev server 使用 cts 作用 執行流程 png 進一步 逆向App流程 界面分析 通過Cycript、Reveal。 代碼分析 開發者編寫的所有代碼最終編譯鏈接到Mach-O文件中。 如果我們要分析App的代碼也就是說要分析Mach-O中的代碼。靜態的代
iOS開發之使用App Store加急審核使用說明
when evel bar develop 修復 ios開發 eth sin mar p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; line-height: 18.0px; font: 14.0px "PingFang SC"; color
[Swift4.2實際操作]九、完整例項-(6)建立App歡迎介面
1 import UIKit 2 3 class WelcomeViewController: BaseViewController { 4 5 override func viewDidLoad() { 6 super.viewDi
【iOS】詳解APP啟動過程
我們都知道,程式的入口是main函式,在用C寫程式碼的時候,都會有個mian函式,但是在OC中,在.m檔案中,我們最常看到的是viewDidLoad()。對於剛從C轉OC的人來說,剛開始有些蒙。其實,OC中也是有mian函式的,只是不實那麼明顯。 1、先執行m
剛剛開發的ios軟體,在App Store 已上架,但是搜尋不到?
現在教你一招,專治AppStore搜不到。 在itunesconnect後臺顯示的狀態是“Ready for sale”,即"可供銷售"。 稽核通過後,客戶即在appstore搜尋下載,但沒有搜到,以為是蘋果資料同步延遲。 就等了半天,結果再去搜,還是沒有。 我登入後臺看了
步步換系統開發和APP製作的進步特點
步步換模式系統開發找【李132-9795-9832微/電】步步換步數兌好禮小程式系統開發、步步換微信小程式商城平臺系統開發、步步換小程式湊步數系統軟體開發、步步換小程式兌換禮品系統模式開發、步步換微信小程式兌換禮品系統開發 ----------特別提示:專業開發公司,非平臺運營方,玩家勿擾!!!------
React Native 橋接原生 iOS 以及 Android 獲取 APP 版本號
在使用React Native進行跨平臺開發過程中,或多或少需要涉及到原生開發,這裡主要說一下如何橋接原生 iOS 以及 Android,在此以獲取 APP 版本號為例。 iOS 橋接 iOS 橋接比較簡單,只需要建立一個 Module 類,實現 RCTBridgeModule 協議就好。 首先我們需要建
健康之路app下載|健康之路安卓版
醫生與患者之間天然就有資訊鴻溝,雙方在有限時間內溝通不充分,醫學資訊的不對稱導致信任缺失和引起糾紛。針對這種情況,易問醫提供了一個專業的平臺,幫助專科醫生更高效地隨訪和管理患者,為患者提供及時的專業醫療關懷,幫助他們更快更好地康復。易問醫的主要是正對慢性病的診後隨訪非常的好用。健康之路下載連結應用簡介健康之路
三、2:使用orm製作表圖的增、刪、改、查
一、首先配置orm 1、首先在settings.py中配置(資料庫需要手動提前先建好) DATABASES = { 'default': {
iOS APP上架App Store流程
上架iOS需要一個付費688的開發者賬號,還沒有的話申請一個或者借用。 申請蘋果開發者賬號教程 上架App Store之前是先安裝到蘋果手機測試除錯好,app能正常執行再上架 iOS真機除錯測試教程 上架過程分七個詳細步驟,按步驟一步步來,新手也能快速掌握上架流程。 仔細看這個流程,少走很多彎路
