使用 canva 網站製作 iOS App 作業的封面圖片
使用 canva 網站製作 iOS App 作業的封面圖片
千辛萬苦完成了 iOS App 作業,想將它發表在 Medium 上,如果能搭配一張滿版的 App 介紹封面圖,看起來應該會更有質感吧。
不是設計師沒關係,接下來我們將用提供 50000 種樣版的 Canva 網站幫我們打造設計感十足的 Medium 封面圖片。
1 在 Canva 網站註冊一個帳號。
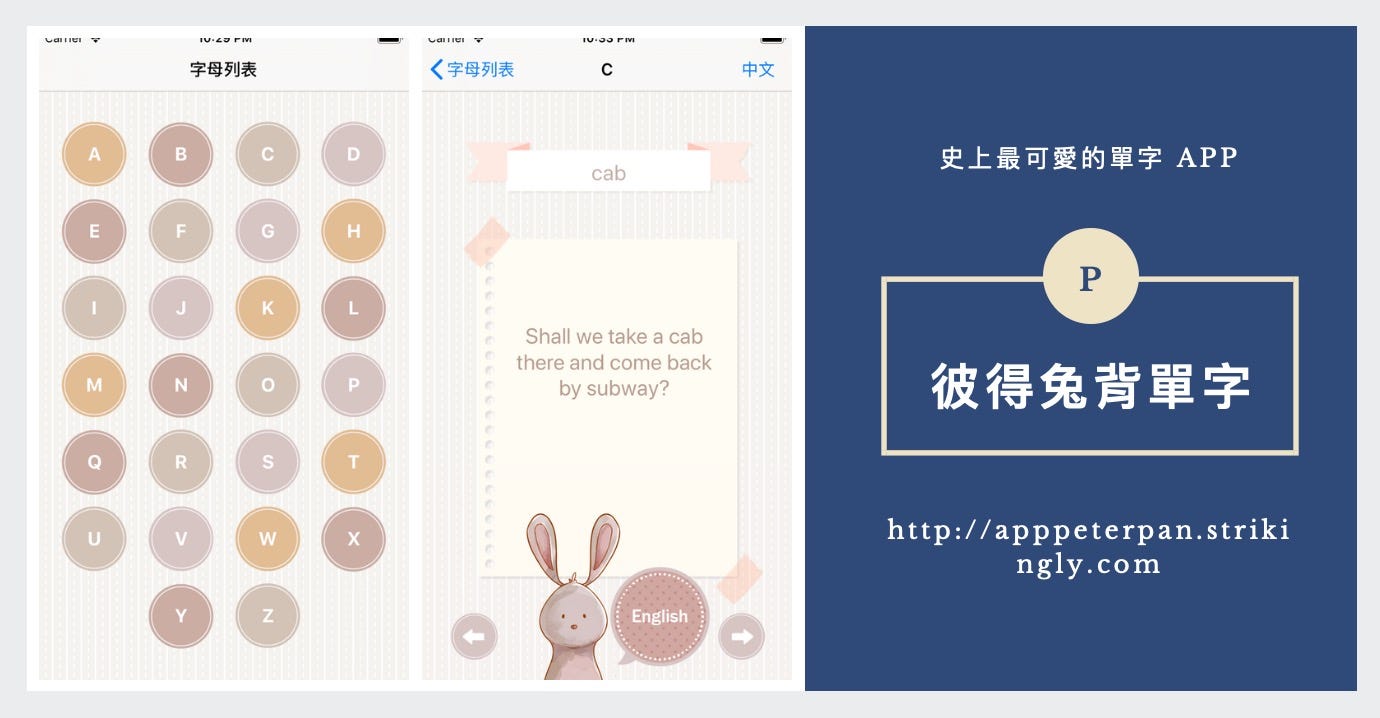
2 選擇喜歡的樣版(Templates)。


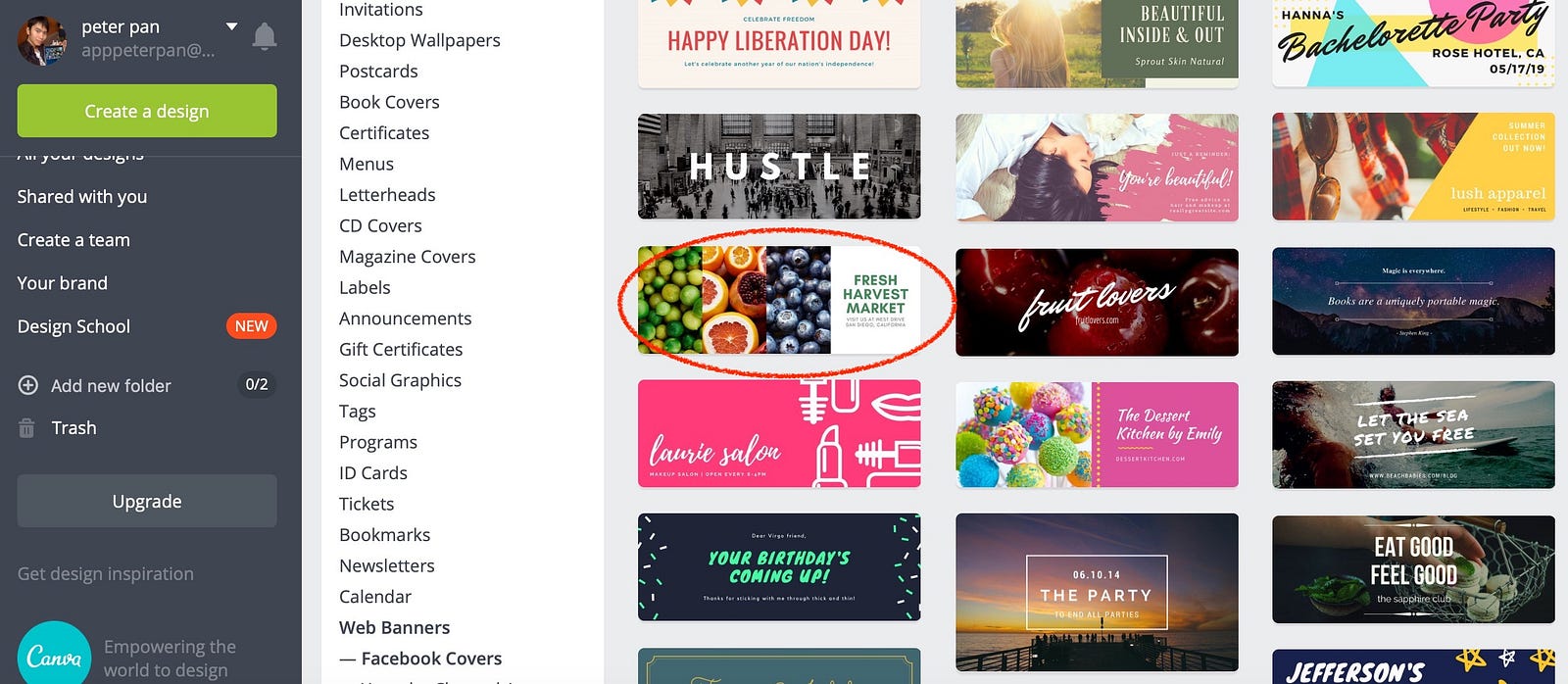
3 選擇真正喜歡的樣版。
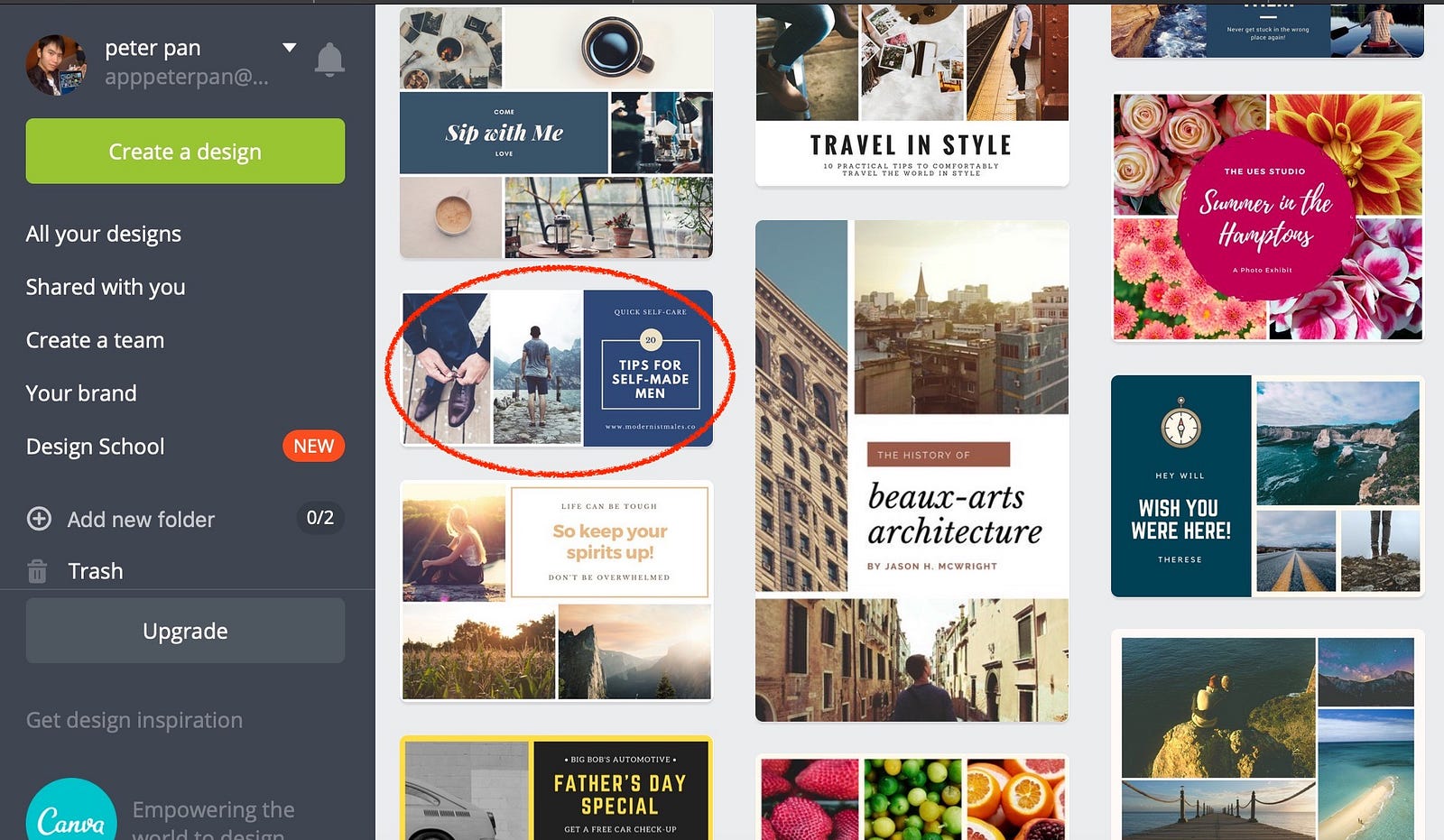
此時會出現相關的樣版,現在我們還可以變心,選擇別的樣版。彼得潘發現更好的,決定變心選另一個。




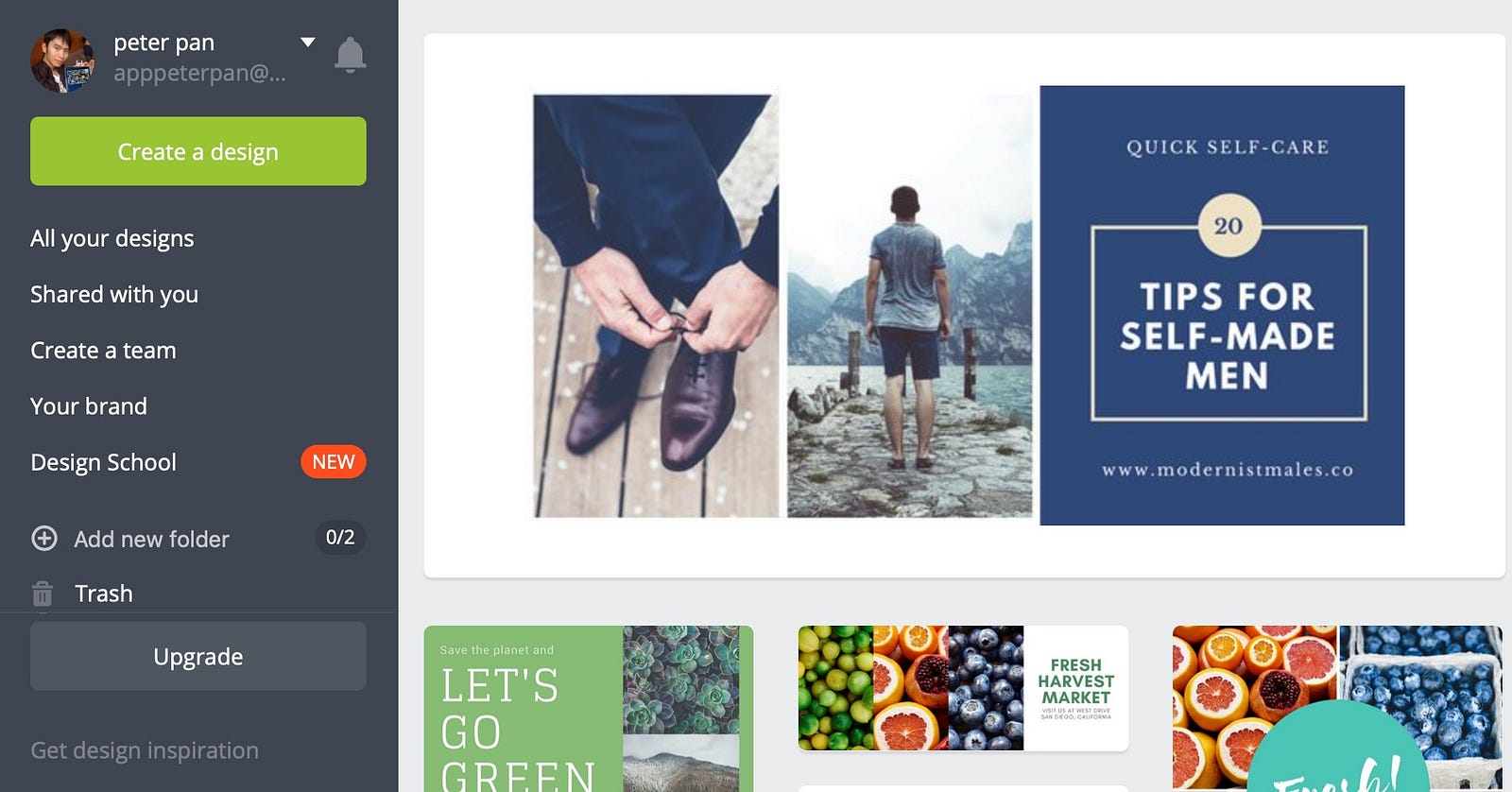
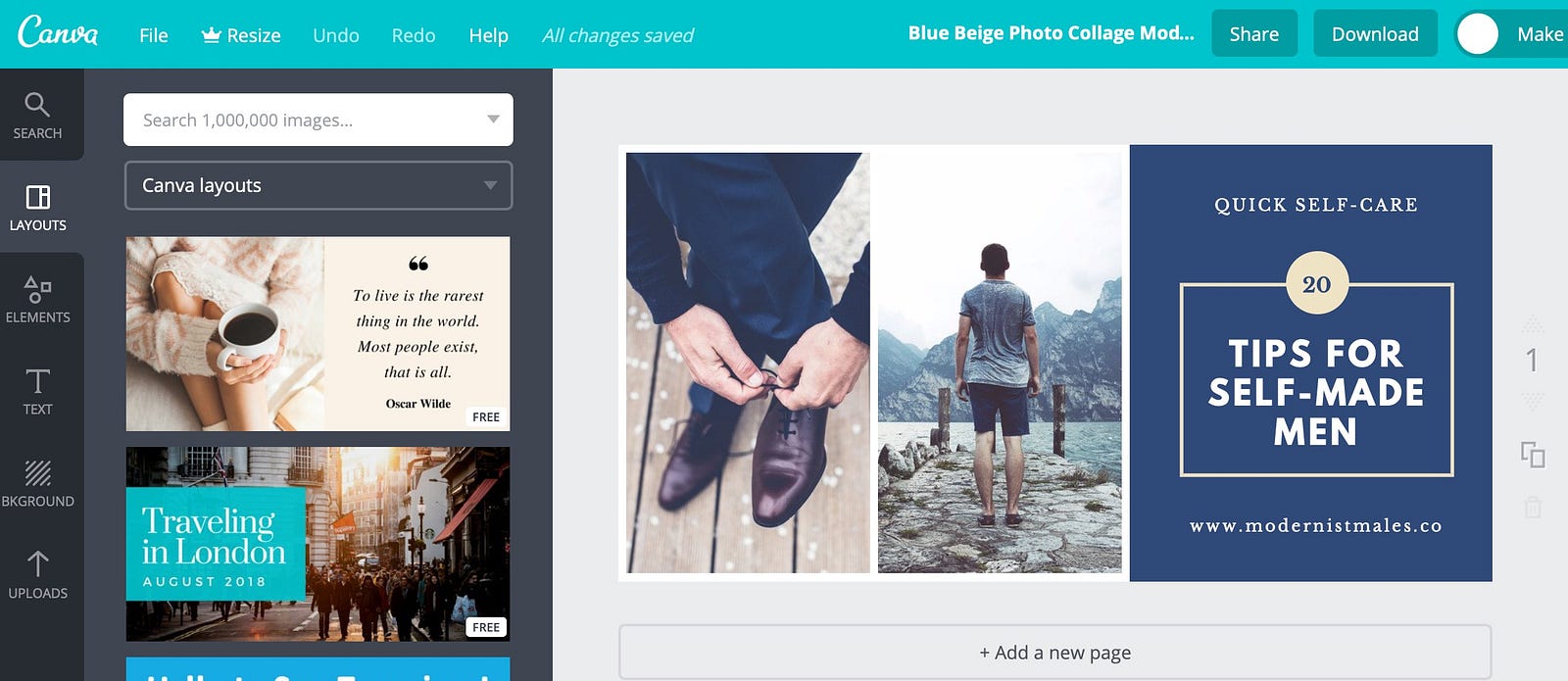
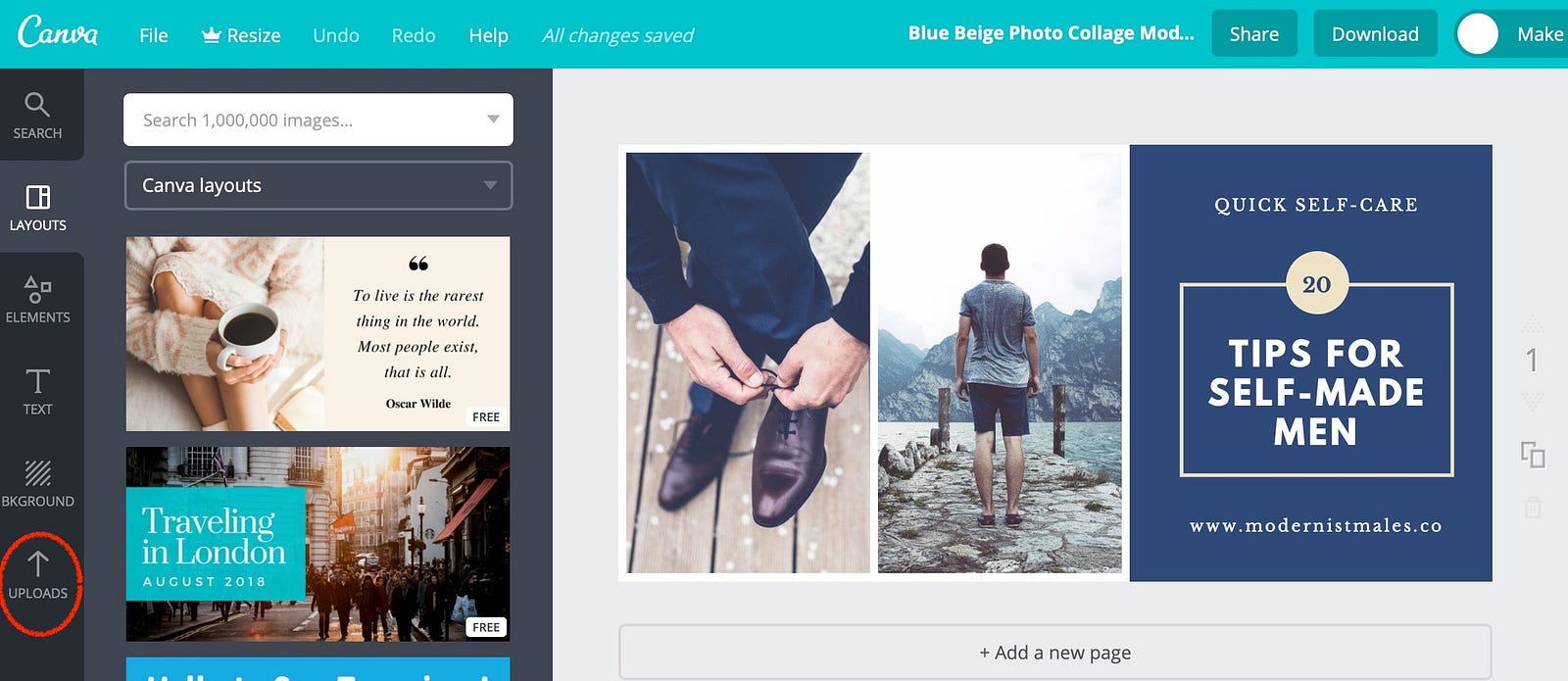
4 在樣版的編輯畫面進行設計。


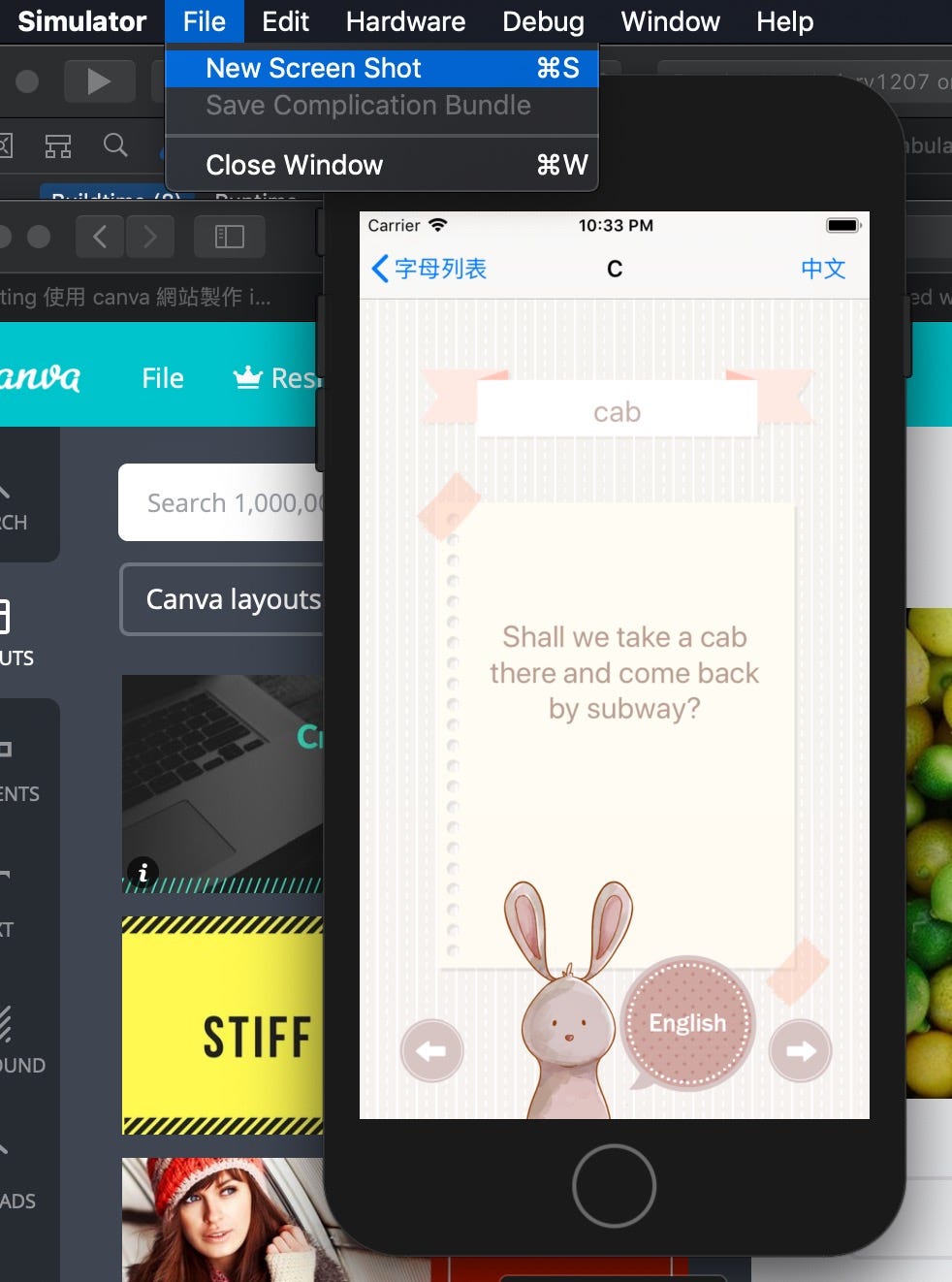
5 準備要放在封面圖片裡的 App 螢幕截圖。


從模擬器螢幕截圖 App 的方法可參考以下連結。
6 將精心製作的 App 螢幕截圖上傳。
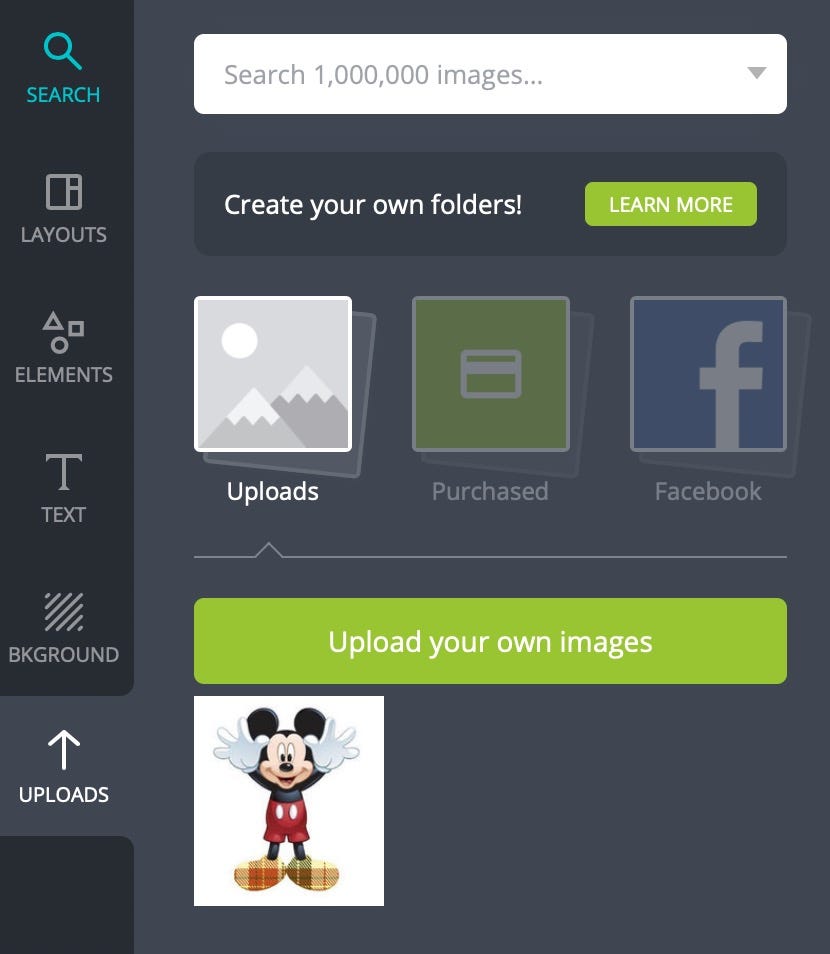
點選左下角的 UPLOADS。


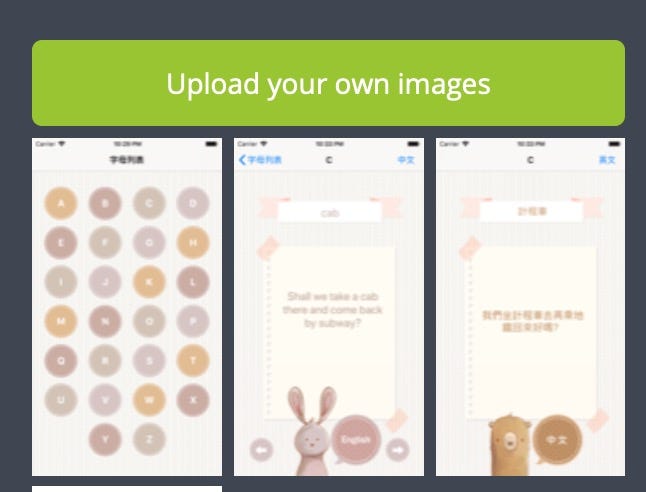
點選 Upload your own images。




7 將左側剛剛上傳的圖片拖曳到右邊的樣版,取代原本的圖片。


8 修改文字,加上感人的 APP 介紹。


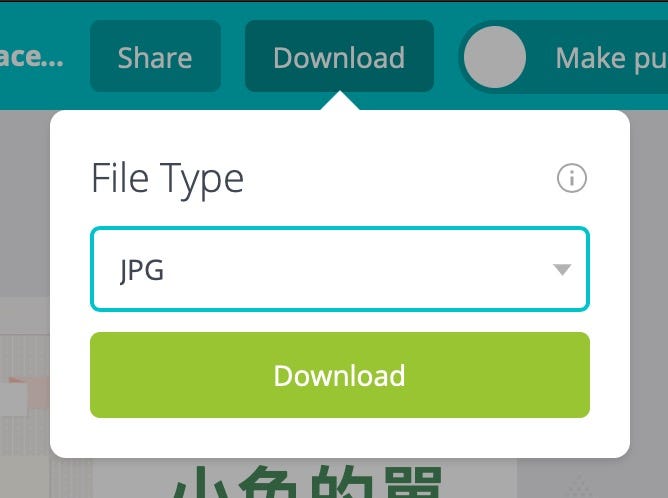
9 點選右上角的 Download 下載。


下載時可選擇圖片的格式,此時我們選擇 JPG。


下載成功,終於得到可以貼在 Medium 文章的滿版封面圖片了 !


相關教學影片
相關推薦
使用 canva 網站製作 iOS App 作業的封面圖片
使用 canva 網站製作 iOS App 作業的封面圖片千辛萬苦完成了 iOS App 作業,想將它發表在 Medium 上,如果能搭配一張滿版的 App 介紹封面圖,看起來應該會更有質感吧。不是設計師沒關係,接下來我們將用提供 50000 種樣版的 Canva 網站幫我們打造設計感十足的 Medium 封
從 flaticon 網站找尋 iOS App 需要的 Icon 圖片
雖然很難選,不過還是要選一個,就像女朋友一樣。彼得潘決定選擇下圖的 icon。點選後發現有多種格式可以下載,因為 iOS App 現在可以用 pdf 當圖片,因此彼得潘決定下載 SVG,然後再將 SVG 轉成 PDF。下載得到 repeat.svg 檔。想將 SVG 轉成 PDF 有很多方法,比方透過線上的網
iOS APP設定啟動圖片LaunchImages
https://blog.csdn.net/st646889325/article/details/78732091關於設定launchImage: 工程配置資訊中設定顯示launchImage: 1、刪除Launch Screen File 2、在Launch Images
java接受安卓及ios App上傳的圖片,並保存到阿裏OSS
access servle 設置 string gets ont 圖片上傳 擴展名 summary 做後臺的時候,寫了兩個方法,分別用來獲取安卓和蘋果IOS端上傳的頭像,保存到阿裏雲OSS圖片存儲服務器上。(SMM框架) 安卓及H5版本: 1 /** 2
通過xcode更改ios app圖示和啟動載入圖片
更改ios app的icon和default圖片有兩種方式,一種是配置plist檔案,另一種是使用xcode的image.xcassets。第二種比第一種簡單方便的多,所以我只講下第二種方法。 一,更改icon圖示 如圖,依次選擇1,2,3 然後在下圖的頁面中,依次將符合規格的ic
[彼得潘的iOS App程式設計入門]作業五、瘋狂購物 App
作業目的: 學習 UIStepper 和將數字變成畫面上的文字。成果:對手錶沒特別興趣,來做UnderArmour的購物App吧!先去UnderArmour官網找些圖片稍微拉個雛形做的過程中也發現UIStepper(預設的+/-) 沒辦法在Xcode的介面上直接調整大小…(OS:太爛了吧…)把元件都先拉到標頭
製作 iOS Music App 的 Shuffle & Repeat button
button icon 圖片下載連結:提示研究如何調整 button 的文字顏色,背景顏色,圖片 icon。利用 UIButton 的 setImage:forState: 設定 button 顯示的圖片。
2] 搭配 sketch & zeplin 製作 iOS 的健康 App 和 App Store 畫面
[study #4-2] 搭配 sketch & zeplin 製作 iOS 的健康 App 和 App Store 畫面先前開啟sketch總覺得很茫然看不懂,不過這篇跟著 Peter 彼得潘的 iOS App Neverland 的教學一步一步做其實不會很困難。教學:只是操作上幾個地方要注意(是我
如何模仿製作現成的 iOS App 畫面
如何模仿製作現成的 iOS App 畫面方法一: 搭配 Sketch 和 Zeplin例子: 搭配 sketch & zeplin 製作 iOS 的健康 App 和 App Store 畫面的步驟說明。關於如何使用 sketch & zeplin 取得畫面裡元件的大小位置顏色,以及如何生成 A
iOS APP啟動圖片適配iPhoneX
iOS專案的新增啟動圖片有三種方式: (1) 放到工程 Images.xcassets 資料夾下的中的【LaunchImage】圖片集合中。 (2) 放到工程下的普通資料夾中。 (3) 在LanunchScreen.xib中設定啟動圖片 詳解介紹方式
iOS App瘦身---清理iOS工程裡無用的圖片
LSUnusedResources 推薦一個清理圖片的應用 https://github.com/tinymind/LSUnusedResources 我們的工程在經過多人後,往往會出現較多的垃圾,導致打包出來的ipa檔案偏大,有時候我們會通過清理程式碼來給程式瘦身,
iOS App記憶體優化之 解決UIImagePickerController的圖片物件佔用RAM過高問題
這個坑會在特定的情況下特別明顯: 類似朋友圈的新增多張本地選擇\拍照 的圖片 並在介面上做一個預覽功能 由於沒有特別的相機\相簿需求,則直接使用系統自帶的UIImagePickerController 最簡單的方法-> UIImagePickerController 選擇圖片 -> 代理返回圖
android 製作ios毛玻璃效果(圖片模糊處理)
先不說廢話直接上效果圖 毛玻璃效果在ios裡是非常常見的,但是在android上卻很少見,這是為什麼呢? ios系統本身就應用了非常多的毛玻璃效果,系統對這種效果有相對比較好的處理,但是android系統並沒有類似的api,直到現在的SDK22也沒有
ios app獲取LaunchImages中的圖片
遇到一個需求,讀取LaunchImages中的圖片作為一個VC的背景圖,蒐羅一圈沒找到靠譜的解決方案。 下面的程式碼可以解決,暫時還沒有遇到問題,只是感覺不太好。如果有更好的方案,請留言告知,在此先道
改變iOS app的icon(iOS10.3)
res sta play type assets icon stand wss 桌面 原文 改變iOS app的icon官方iOS10.3新增了可以讓開發者去更改app的icon,接下來看看怎麽更改。官方API給的東西很少,只是介紹了一個實例方法: 1
iOS app內打開safari
blank googl ppa git cnblogs afa http oauth 允許 最近使用google的oauth認證,發現不再允許使用UIWebview進行認證了,必須使用系統遊覽器,使用遊覽器也不一定要在app之間跳轉,ios使用SFSafariViewCon
iOS App初次啟動時的用戶引導頁制作實例分享
復制代碼 bound gpo 並且 fault launch boa com content iOS App初次啟動時的用戶引導頁制作實例分享 作者:老初 字體:[增加 減小] 類型:轉載 時間:2016-03-09 我要評論 這篇文章主要介紹了iOS App初次啟動
接收IOS上傳的圖片
sys 控制器 base 移動端 參數 array request clas div 感謝我的ABP群的大佬。提供的寶貴提醒。 這雞掰煩了我幾周了。 起因,我的前端先DTO接收方式的參數要的太多(直接索要HttpPostedFileBase類型數據),要我精簡。ABP的AP
ios App 動畫分享
and tab ios ebo *** fadein car ble check 一、動畫分享 1. ************* 轉場動畫 ************* ZFDragableModalTransition GTAppMenuContro
ios App textField placeholder 信息上浮
ext label desc setup utl per loading idt atomic textField placeholder 提示信息上浮 當輸入框 有文的時候 placeholder 信息就浮動到左上角。 只要繼承就行,不用附加調用代碼, 使用非常簡單。
