JS實現HTML中frameset瀏覽器全屏和退出全屏
阿新 • • 發佈:2018-12-23
<script type="text/javascript"> /* 全屏 */ function fullScreen() { var el = document.documentElement; var rfs = el.requestFullScreen || el.webkitRequestFullScreen || el.mozRequestFullScreen || el.msRequestFullScreen; if (typeof rfs != "undefined" && rfs) { rfs.call(el); } else if (typeof window.ActiveXObject != "undefined") { // for Internet Explorer 模擬按下F11鍵退出全屏 var wscript = new ActiveXObject("WScript.Shell"); if (wscript != null) { wscript.SendKeys("{F11}"); } } } /* 退出全屏 */ function exitFullScreen() { var el = document; var cfs = el.cancelFullScreen || el.webkitCancelFullScreen || el.mozCancelFullScreen || el.exitFullScreen; if(typeof cfs != "undefined" && cfs) { cfs.call(el); } else if(typeof window.ActiveXObject != "undefined") { //for Internet Explorer,這裡和fullScreen相同,模擬按下F11鍵退出全屏 var wscript = new ActiveXObject("WScript.Shell"); if(wscript != null) { wscript.SendKeys("{F11}"); } } } </script>
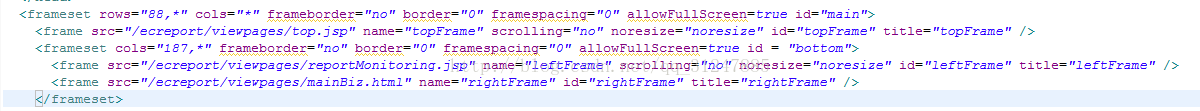
操作frame中的頁面顯示全屏,
/* frame頁面中呼叫全屏 */ function fullScreen() { if(top.main.rows == "88,*"){ top.main.rows = "0,*"; window.parent.fullScreen(); }else{ top.main.rows = "88,*"; window.parent.exitFullScreen(); } if(top.bottom.cols == "187,*"){ top.bottom.cols = "0,*"; }else{ top.bottom.cols = "187,*"; } }
