JS實現瀏覽器全屏和退出全屏
【作業系統】: win7 64位
【IE】:IE9
【FireFox】: FireFox 29
【Chrome】: Chrome 34
眾所周知,IE是個奇葩的瀏覽器,但是由於使用者量很大,開發者還是不得不為IE考慮一下,於是,各種瀏覽器相關的操作,都要多一個特別的判斷——專門針對IE瀏覽器的判斷,這裡的全屏也不例外。看程式碼:
function fullScreen() {
var el = document.documentElement;
var rfs = el.requestFullScreen || el.webkitRequestFullScreen ||
el.mozRequestFullScreen || el.msRequestFullScreen;
if 下面是個簡單的例子(假設上面的程式碼儲存在script.js檔案中):在兩個按鈕中呼叫這兩個函式即可實現:
<html>
<head>
<script type="text/javascript" src="script.js"></script>
</head>
<body>
<div style="margin-top:50px"> <!-- 設定margin-top是為了檢視IE全屏前後的區別 -->
<input type="button" value="FullScreen" onclick="fullScreen()" />
<input type="button" value="ExitFullScreen" onclick="exitFullScreen()" />
</div>
</body>
</html> 話不多說,先看火狐:全屏前
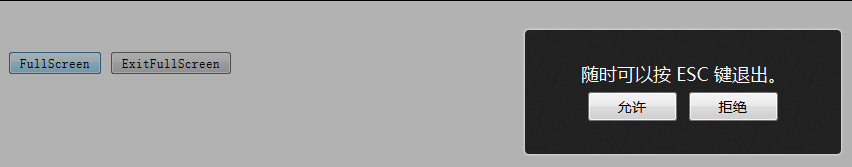
全屏後(會出現相應的提示資訊):
再看看谷歌:全屏前:
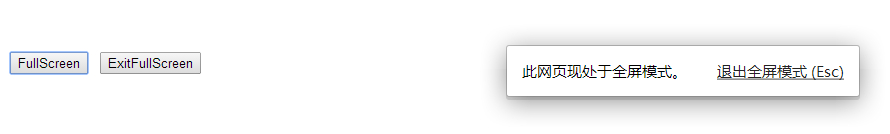
全屏後(也有相應的提示):
最後看看奇葩的IE:全屏前:
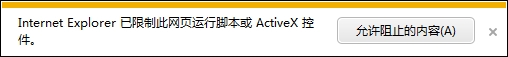
點選【FullScreen】後,瀏覽器下方會出現下面的提示:
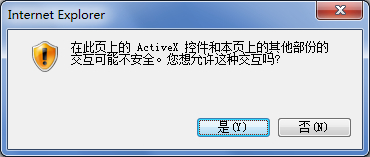
點選【允許阻止的內容】,再點選【FullScreen】會出現下面的警告:
點選【是】,此時瀏覽器會全屏,如下圖:
上圖中,IE已經全屏,還顯示位址列,是因為我把游標放在了螢幕的頂端,導致位址列下滑,於是按鈕上方50px的間隔也被遮住了。這也是為什麼在程式碼中設定margin-top:50px的原因。把游標移開,瀏覽器位址列自動上滑消失。如下圖:
到此,幾種主流的瀏覽器全屏已經測試完畢。
原文:http://my.oschina.net/itblog/blog/228654
相關推薦
JS實現HTML中frameset瀏覽器全屏和退出全屏
<script type="text/javascript"> /* 全屏 */ function fullScreen() { var el = document.documentElement
JS實現瀏覽器全屏和退出全屏
測試環境: 【作業系統】: win7 64位 【IE】:IE9 【FireFox】: FireFox 29 【Chrome】: Chrome 34 眾所周知,IE是個奇葩的瀏覽器,但是由於使用者量很大,開發者還是不得不為IE考慮
JS實現全屏和退出全屏
直接上程式碼: //innerHTML指的是從物件的起始位置到終止位置的全部內容,包括Html標籤。//innerText 指的是從起始位置到終止位置的內容,但它去除Html標籤。 <script type="text/javascript"> function FullScreen(el)
vue 實現全屏和退出全屏的功能
<span class="icon-contain" @click="getFullCreeen"> <svg-icon icon-class="quanping" /> </span> JS export default {
Android 正確進入全屏和退出全屏的姿勢
進入全屏 private void hideSystemUI() { getWindow().getDecorView().setSystemUiVisibility(View.SYSTEM_UI_FLAG_FULLSCREEN | View.SYSTEM_UI
HTML5實現全屏API【進入和退出全屏】
現在主流瀏覽器基本上實現了全屏效果,但是不同瀏覽器實現不一樣: 【進入和退出全屏】 // Webkit (works in Safari5.1 and Chrome 15) element.webkitRequestFullScreen(); document.webki
用html5 js實現瀏覽器全屏
專案中需要將後臺瀏覽器的視窗全屏,也就是我們點選一個按鈕要實現按F11全屏的效果。 在HTML5中,W3C制定了關於全屏的API,就可以實現全螢幕的效果,也可以讓頁面中的圖片,視訊等全屏目前只有google chrome 15 +, safri5.1+,firfox10+,IE11支援 全屏 1
js控制頁面的全屏展示和退出全屏顯示的方法
<!DOCTYPE html> <html> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <body> <div style="margin:0 aut
JS實現網頁全屏與退出全屏
$('#alarm-fullscreen-toggler').on('click', function(e) { var element = document.documentElement; if (!$('body').hasClass("full-screen")) { $('body'
pdf.js使用和JS實現巢狀Iframe頁面F11全屏效果
1 Pdf.js使用 generic/web/viewer.html主要是渲染pdf閱讀器的樣式,而generic/web/viewer.js則是指定開啟的pdf檔案(當然還有其他功能,不過這些都不是我們關心的),我們看位於generic/web/viewer.j
html5 js 實現瀏覽器全屏效果(F11)
最近專案中需要瀏覽器全屏的效果、我查了很多資料、終於、找到了一段程式碼、說是能相容google chrome 15 +, safri5.1+,firfox10+,IE11支援 、我只試驗了火狐可以、360、以及IE8是沒有成功滴、下面給大家發下程式碼
用js控制進入全屏,退出全屏
需求是這樣的 ,有一個圖示元素,點選後進入全屏,再次點選退出全屏。 實現程式碼: <li id="fullscreen"><a href="#" ><span cl
js 控制網頁全屏及退出全屏
網上找了好多資料,基本大同小異,實際效果會出現IE不相容的現象(全屏和退出全屏都失效), 後來解決了,記錄如下:function requestFullScreen(element) { var
利用js如何做到讓頁面全屏和不全屏功能
Element.requestFullscreen() 方法用於發出非同步請求使元素進入全屏模式。 以下demo是頁面進行全屏和正常螢幕的,你也可以用元素來進行全屏,當然 <!doctype html> <html> <head>
JS 控制網頁全屏或退出全屏
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w
JS實現新開啟網頁最大化or全屏顯示
一個新的小功能,使用者希望開啟的頁面可以全屏顯示~唔~不是實現F11那種效果,只是填滿工作列上方的螢幕~ <script type="text/javascript"> function openwintask(url) {
js 頁面全屏,退出全屏, fullScreen
專案有個需求,當點選開啟一個新頁面的時候需要該頁面全屏(類似F11鍵功能),查詢之後發現沒辦法直接用js來觸發全屏,只能通過使用者滑鼠、鍵盤等事件中才能觸發,即“對於一些非使用者事件,比如onload、
div的全屏與退出全屏
.html ner class 方法 播放器 get ont show func div的全屏與退出全屏 作用:將div全屏與退出全屏,一般播放器使用較多。 html按鈕: <button onclick="showFull();">
vue實現全選和取消全選
urn lis put lan model set type itl scale 很簡單使用的vue全選和取消全選 直接上代碼,簡單易懂不懂得可以留言。 <!DOCTYPE html> <html lang="en"> <head>
利用js實現多行文字框的全選
<!DOCTYPE html> <html> <head> <title>139</title> <meta charset="utf-8"> <script type="t