jQuery選擇器之屬性篩選選擇器
阿新 • • 發佈:2017-09-18
jquery doctype 所有 asc 元素 input image sele lec

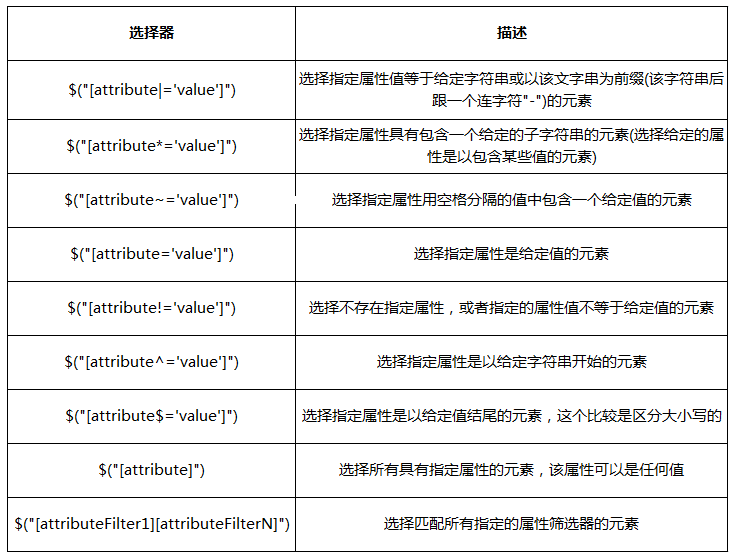
在這麽多屬性選擇器中[attr="value"]和[attr*="value"]是最實用的
[attr="value"]能幫我們定位不同類型的元素,特別是表單form元素的操作,比如說input[type="text"],input[type="checkbox"]等 [attr*="value"]能在網站中幫助我們匹配不同類型的文件
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-type" content="text/html; charset=utf-8" /> <title></title> <link rel="stylesheet" href="imooc.css" type="text/css"> <script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script> </head> <body> <h2>屬性篩選選擇器</h2> <h3>[att=val]、[att]、[att|=val]、[att~=val]</h3> <divclass="left" testattr="true" > <div class="div" testattr="true" name=‘p1‘> <a>[att=val]</a> </div> <div class="div" testattr="true" p2> <a>[att]</a> </div> <div class="div" testattr="true"name="-"> <a>[att|=val]</a> </div> <div class="div" testattr="true" name="a b"> <a>[att~=val]</a> </div> </div> <script type="text/javascript"> //查找所有div中,屬性name=p1的div元素 $("div[name = p1]").css("border", "3px groove red"); </script> <script type="text/javascript"> //查找所有div中,有屬性p2的div元素 $("div[p2]").css("border", "3px groove blue"); </script> <script type="text/javascript"> //查找所有div中,有屬性name中的值只包含一個連字符“-”的div元素 $("div[name|=‘-‘]").css("border", "3px groove #00FF00"); </script> <script type="text/javascript"> //查找所有div中,有屬性name中的值包含一個連字符“空”和“a”的div元素 $("div[name~=‘a‘]").css("border", "3px groove #668B8B"); </script> <h3>[att^=val]、[att*=val]、[att$=val]、[att!=val]</h3> <div class="left" testattr="true" > <div class="div" testattr="true" name=‘imooc-aaorn‘> <a>[att^=val]</a> </div> <div class="div" testattr="true" name=‘aaorn-imooc‘> <a>[att$=val]</a> </div> <div class="div" testattr="true" name="attr-test-selector"> <a>[att*=val]</a> </div> <div class="div" name="a b"> <a>[att!=val]</a> </div> </div> <script type="text/javascript"> //查找所有div中,屬性name的值是用imooc開頭的 $("div[name ^= imooc]").css("border", "3px groove red"); </script> <script type="text/javascript"> //查找所有div中,屬性name的值是用imooc結尾的 $("div[name $= imooc]").css("border", "3px groove blue"); </script> <script type="text/javascript"> //查找所有div中,有屬性name中的值包含一個test字符串的div元素 $("div[name*=‘test‘]").css("border", "3px groove #00FF00"); </script> <script type="text/javascript"> //查找所有div中,有屬性testattr中的值沒有包含"true"的div $("div[testattr != ‘true‘]").css("border", "3px groove #668B8B"); </script> </body> </html>
jQuery選擇器之屬性篩選選擇器
